介紹
接上篇 有了heroku主機 與 在linebot的developer 註冊了一個 app message 並完成設定帳號
切到本機的開發環境準備來寫一個linebot的程式,在專案底下先新增一個 npm init 設定一下專案檔案
不然用git push會有問題 ,heroku會依據這個檔案去安裝需要的檔案
接下來就可以開始寫一個 linebot script
介紹
接上篇 有了heroku主機 與 在linebot的developer 註冊了一個 app message 並完成設定帳號
切到本機的開發環境準備來寫一個linebot的程式,在專案底下先新增一個 npm init 設定一下專案檔案
不然用git push會有問題 ,heroku會依據這個檔案去安裝需要的檔案
接下來就可以開始寫一個 linebot script
```javascript
var linebot = require('linebot');
var express = require('express');
var bot = linebot({
channelId: '',
channelSecret: '',
channelAccessToken: ''
});
const app = express();
const botParser = bot.parser();
//linebot的webhook
app.post('/', botParser);
app.get('/hello', function (req, res) {
res.send('hello world')
})
//這邊的 process.env.PORT 會對應到 heroku 的 80
var server = app.listen(process.env.PORT || 8080, function () {
var port = server.address().port;
console.log("Server now running on port", port);
});
bot.on('message', function (event) {
//這邊會監聽line打過來的資料
console.log(event)
});
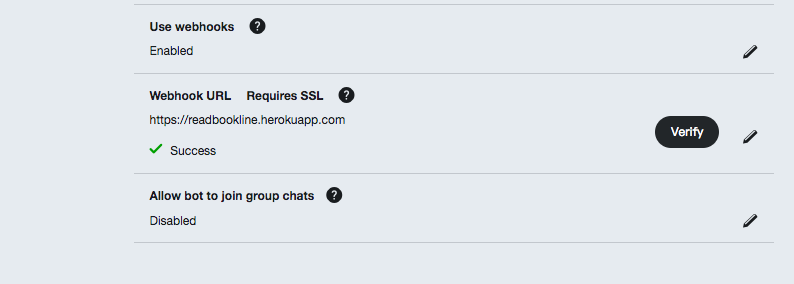
接下來把這個 heroku 的網址貼給linebot
記得要把 Use webhooks enable 再給他 heroku 專案網址,這邊還要跑一個動作就是驗證資訊,這些資料都可以line 的專案底下找到對應的再填入就可以了
var bot = linebot({
channelId: '',
channelSecret: '',
channelAccessToken: ''
});
總結
這樣就有免費資源可以使用linebot 來作為 Puppeteer 爬完資料後的串接前置作業了下一篇來講 linebot 通知
