複習一下vue-router:我們可以透過設定vue-router來定義整個網站的路由規則。
$ npm install vue-router webpack --save-dev
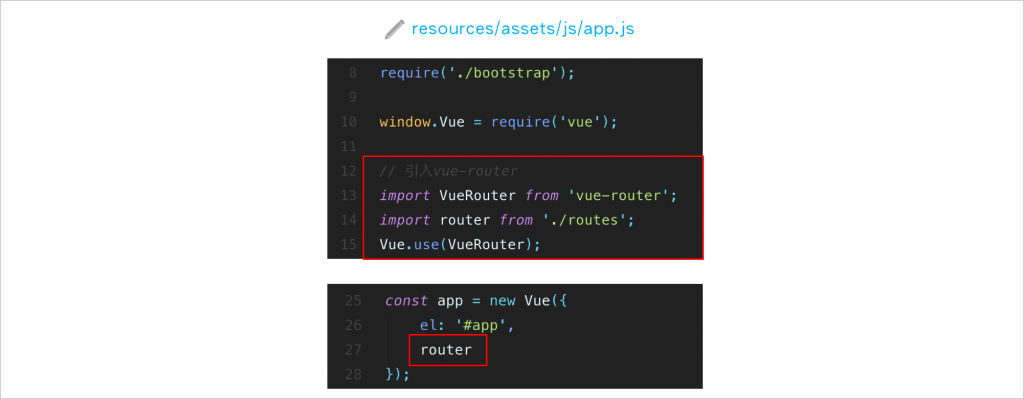
resources/assets/js/app.js:引入vue-router。app.js作為整個專案的入口文件之一。

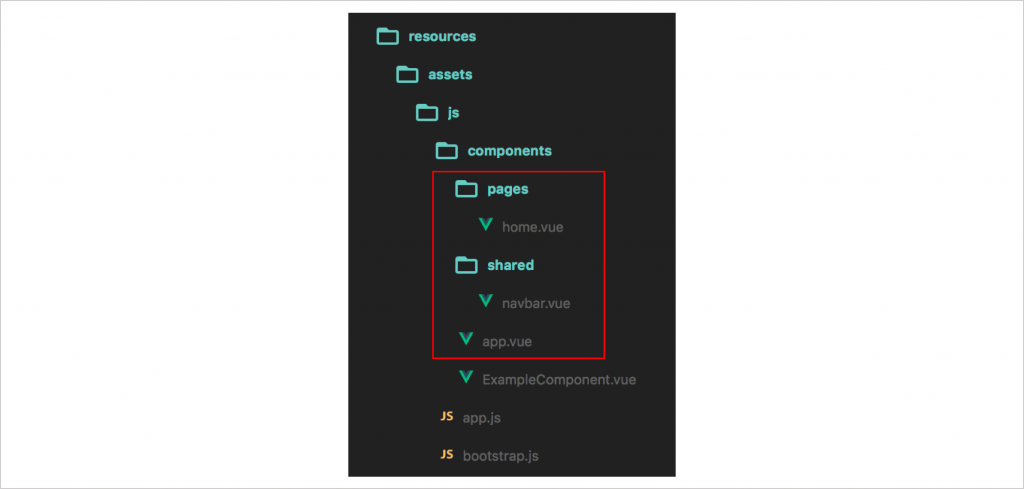
app.vue、navbar.vue、home.vue):resources/assets/js/components目錄下新增一個Vue元件(app.vue)。resources/assets/js/components目錄下新增兩個資料夾:分別放入頁面的共用元件(shared)與獨立元件(pages),shared資料夾下新增navbar.vue,而pages資料夾下新增home.vue。這樣做是因為方便好管理元件。

resources/assets/js目錄下新增routes.js:因為我們在剛才app.js有引入這個檔案(如下圖),這個為配置整個app的路由規則。
編輯routes.js內容:
import VueRouter from 'vue-router';
let routes = [
{
path: '/',
component: require('./components/pages/home.vue')
}
];
export default new VueRouter ({
mode: 'history',
routes
});
resources/assets/js/components/shared/navbar.vue:<template>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<router-link to="/" class="navbar-brand">Simple CRUD Project</router-link>
</div>
</div>
</nav>
</template>
<script>
export default {
}
</script>
<router-link><router-link>是vue-router為了方便我們連結特定路由而設計的組件,用途像是我們在HTML裡面寫的<a href="#">,而當我們使用vue-router來配置路由規則時,<router-link>會將我們寫在tag中的路徑轉換成<a>元素,而使用<router-link>方法如下:
<router-link to="[路徑url]"></router-link>
<!-- 設定active class -->
<router-link to="[路徑url]" active-class="active"></router-link>
<!-- 加入exact,比對要完全匹配[路徑url]才能設定active class -->
<router-link to="[路徑url]" exact active-class="active"></router-link>
<!-- 預設<router-link>會轉換成<a>tag,我們也可以自己設定tag -->
<router-link to="[路徑url]" tag="[想換的tag]"></router-link>
resources/assets/js/components/pages/home.vue:<template>
<div>
<p>Welcome!</p>
<p>Enter your username first ↓</p>
<p>Username:
<span><input type="text"></span>
</p>
</div>
</template>
<script>
export default {
}
</script>
resources/assets/js/components/app.vue:<template>
<div>
<navbar></navbar>
<!-- 使用<router-view>定位子路由渲染的出口 -->
<router-view></router-view>
</div>
</template>
<script>
import navbar from '/shared/navbar.vue';
export default {
components: {
navbar: navbar,
}
}
</script>
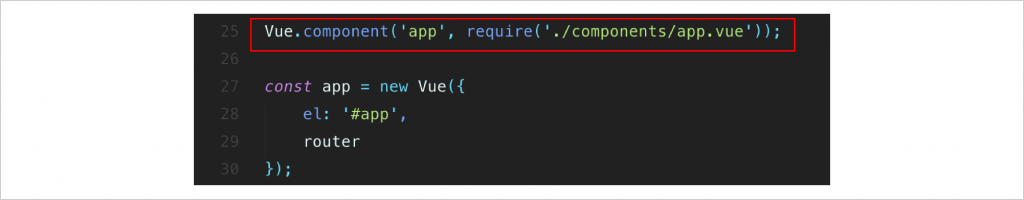
!!!8. 修改resources/assets/js/app.js:註冊app.vue,新增下圖的那一行。

resources/views目錄下新增index.blade.php:因為Laravel是使用blade樣板,我們要讓Laravel執行時編譯blade樣板。<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Ironman2018 | Simple CRUD Project</title>
</head>
<body>
<div id="app">
<!-- 渲染app元件當作入口 -->
<app></app>
</div>
<!-- 引入app.js檔案 -->
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
routes/web.php:將/路由定義渲染index.blade.php畫面。Route::get('/', function () {
return view('index');
});
當我這樣的步驟都做完後,我下php artisan serve,發現...我的畫面一片白QQ,所以我開始debug...
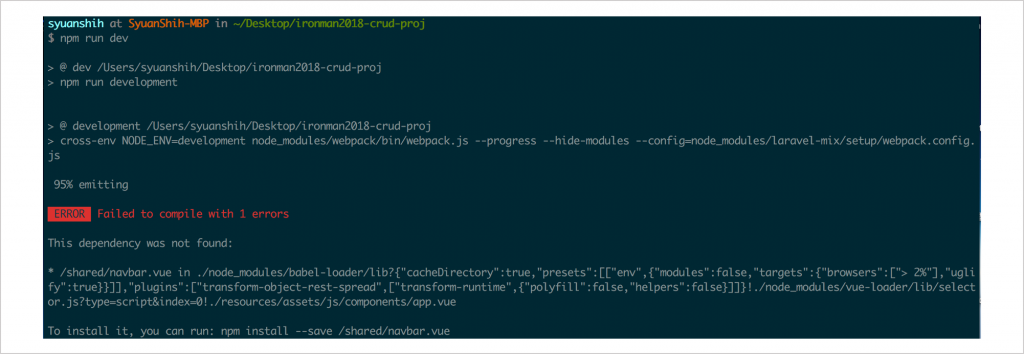
然後我發現我下了編譯vue樣板的npm run dev後,會出現ERROR,所以我回到過去重新來過每個步驟,就發現做前面步驟1~7時,我下npm run dev和php artisan serve都success,但是我在做第8步驟的時候,下npm run dev就出現了ERROR,ERROR就如下圖:

感覺像是因為我在app.vue裡面有放入import navbar from '/shared/navbar.vue';,然後它判斷/shared/navbar.vue是一個node套件,但是因為package.json裡面沒有,所以它就出錯了,網路上有人的解法是把npm的版本降到版本5.2以下,但是我已經降到5.1了,然後也重新npm install,還是在第8步驟的時候下npm run dev的時候ERROR。
所以我繼續GOOGLE怎麼解掉這個bug了...
