如何架設個人網站、或製作企業形象網頁?
WordPress版型有哪些?
以下29個教學,你將學會如何安裝主題、外掛甚至購物車。文末更有WordPress搬家,及「角色權限」管理。
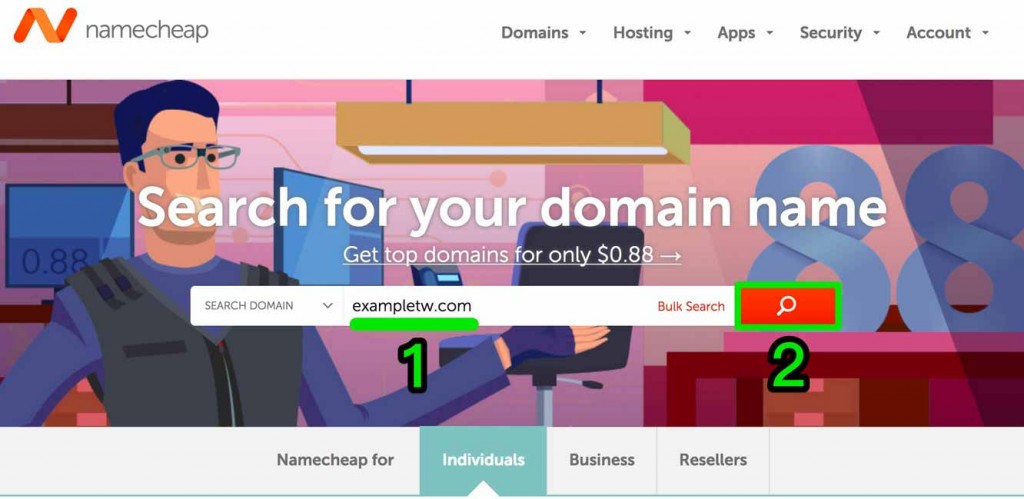
先在Namecheap(或Godaddy、name.com)查詢想買的網域:
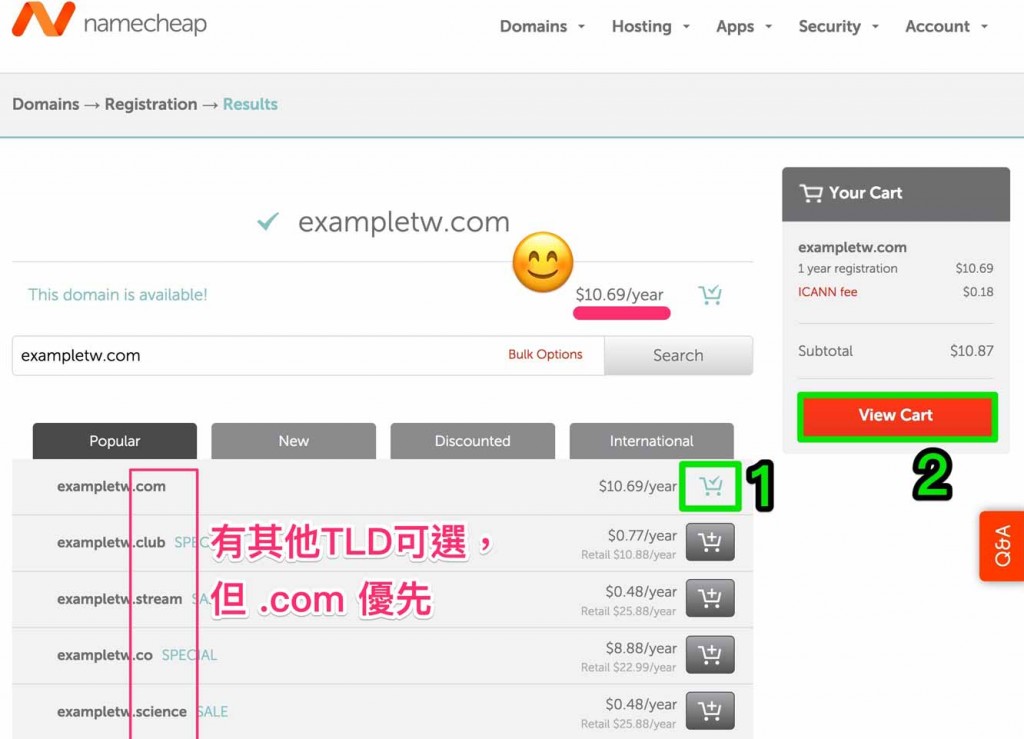
若查詢的域名還沒被註冊,你會看到費用(此案例是$10.69美金 / 年):
若域名已被註冊,你可以選擇其他TLD,或重新查詢另一個域名
挑選域名的五個建議:
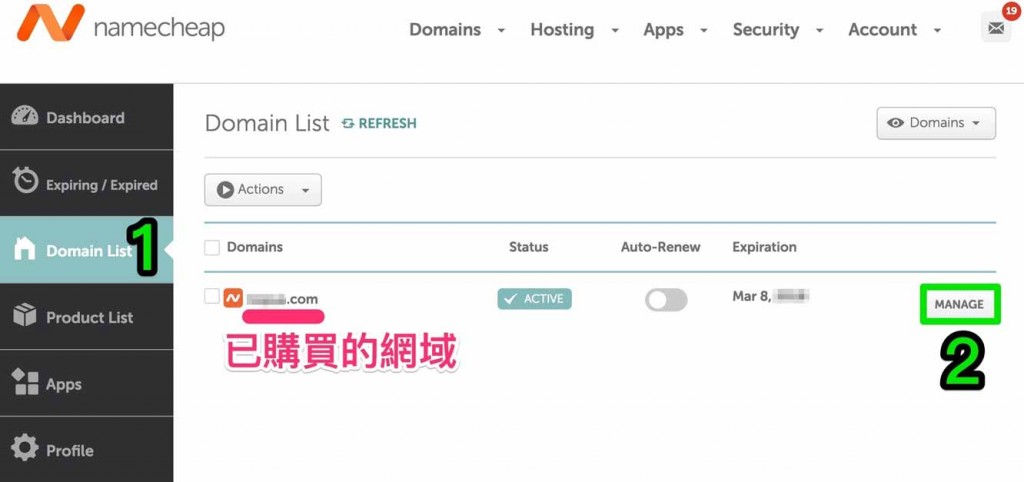
登入Namecheap帳戶 > Domain List > MANAGE:
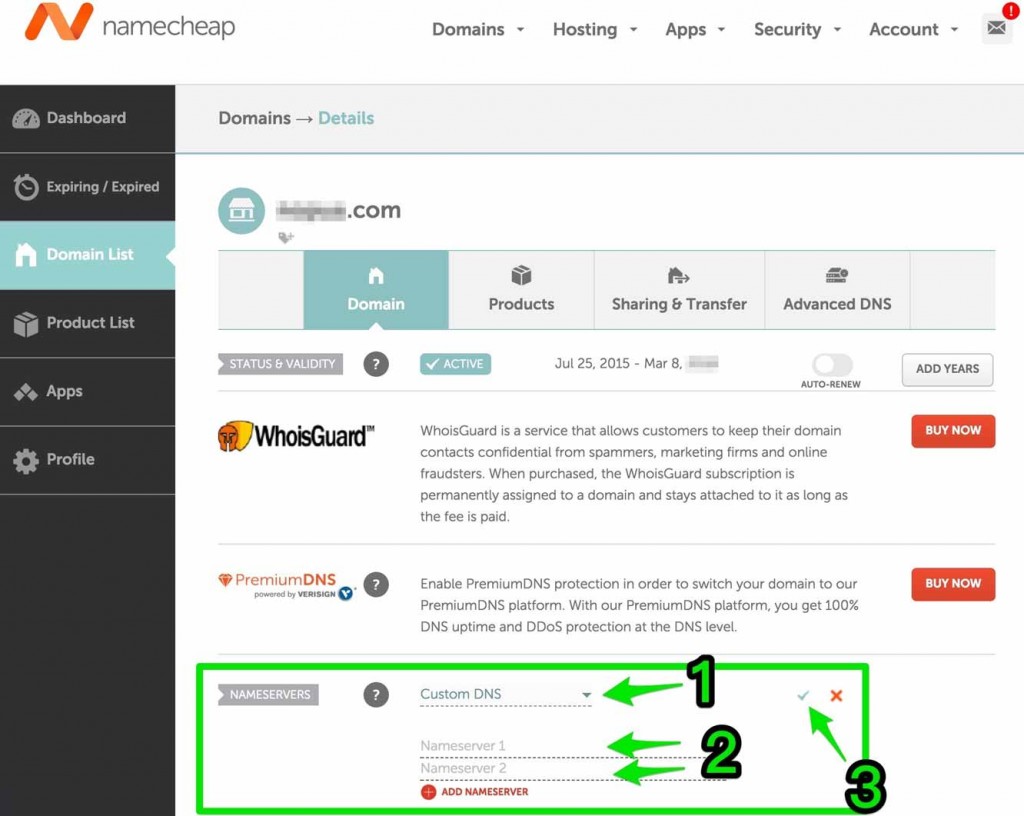
然後,在NAMESERVERS欄位: 1. 選擇Custom DNS, 2. 貼入主機商提供的DNS位址, 3. 儲存
當然,Domain註冊商不是只有Namecheap。這是另外兩家熱門的註冊商,及DNS設定方法:
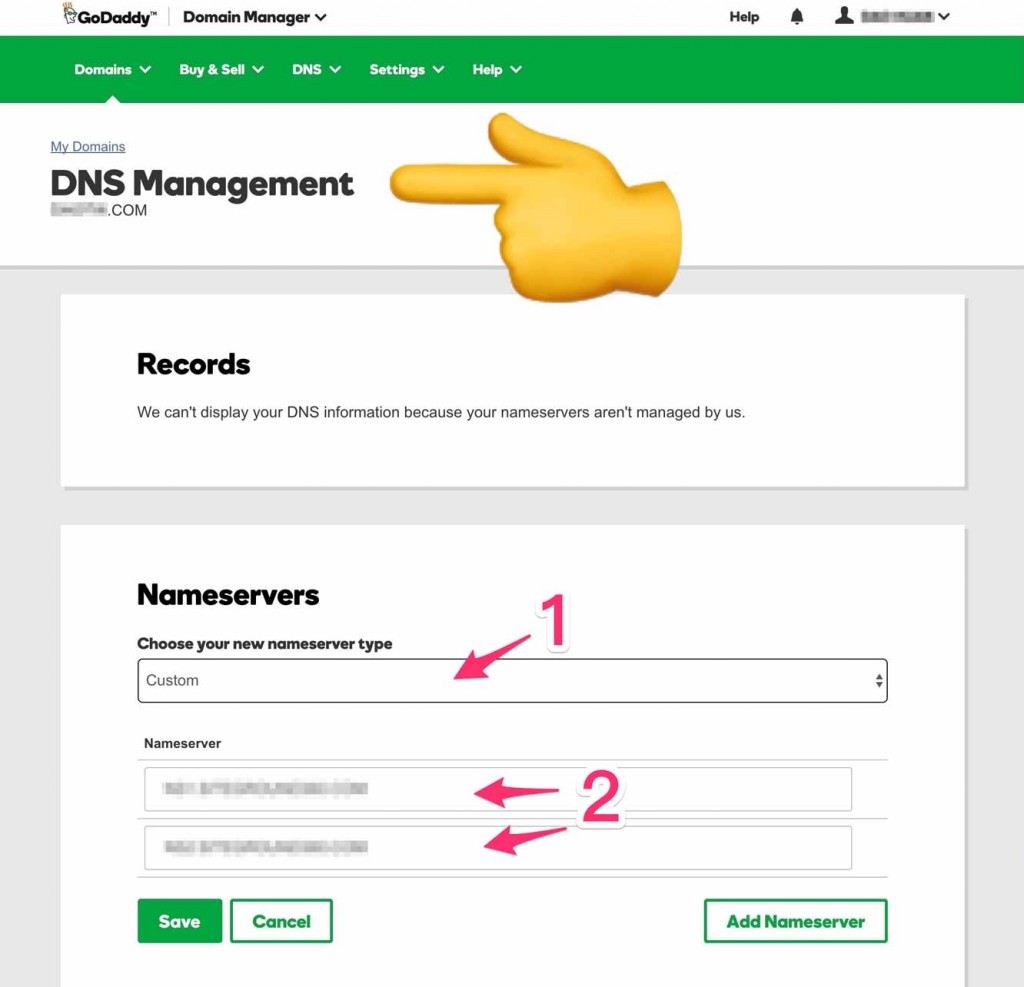
找到Domain > 點擊「DNS」或「Manage」 > 在Nameservers(網域名稱伺服器)區塊選Custom > 貼入主機商提供的DNS位址:
1. 選擇Custom, 2. 貼入主機商提供的DNS資訊(大部分皆為兩行網址)
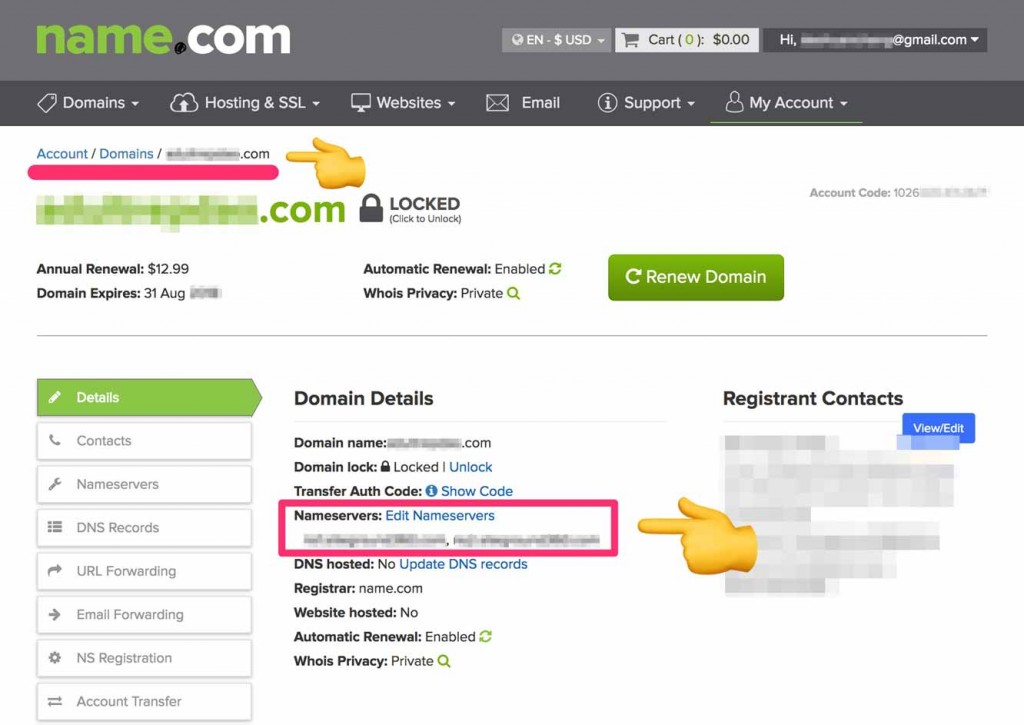
在name.com修改DNS指向,做法和其他服務商類似:先找到Domain,然後編輯Nameservers欄位:
1. Edit Nameservers, 2. 貼入從主機商取得的DNS位址
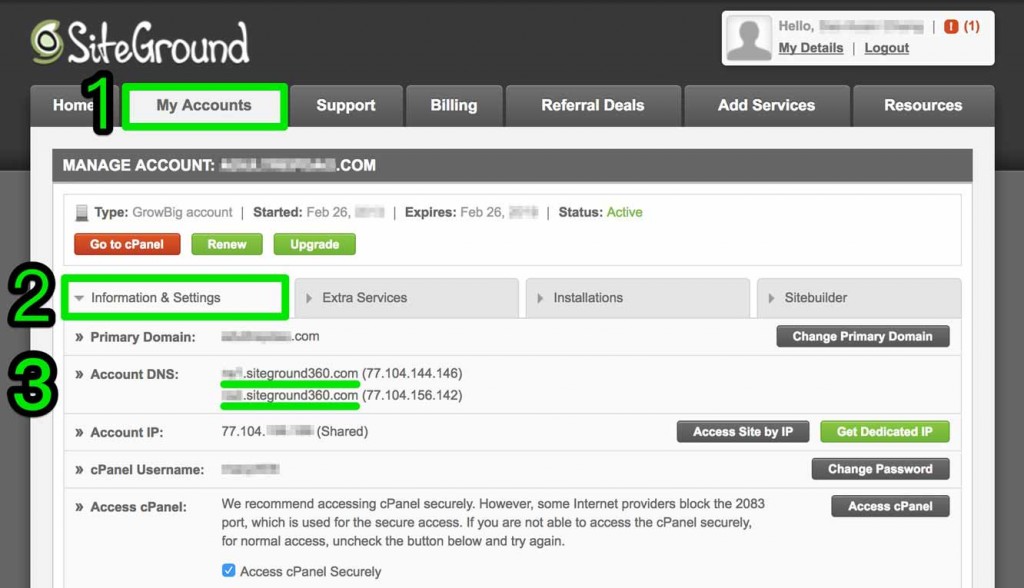
按照以下順序點擊,你會在「Account DNS」處,看到兩行網址(綠色底線標示):
複製這兩行網址,然後按照上面的「設定DNS指向」,把它們貼入Nameservers欄位。
等待24~48小時,你的域名就指向你的主機了... 成功!
接下來安裝免費網頁製作軟體---WordPress(架站軟體市佔率超過31%)。
Wix、Weebly、SHOPLINE、91APP等平台費用,參考網頁製作+Blog推薦
在cPanel的WORDPRESS TOOLS區塊,點擊WordPress Installer:
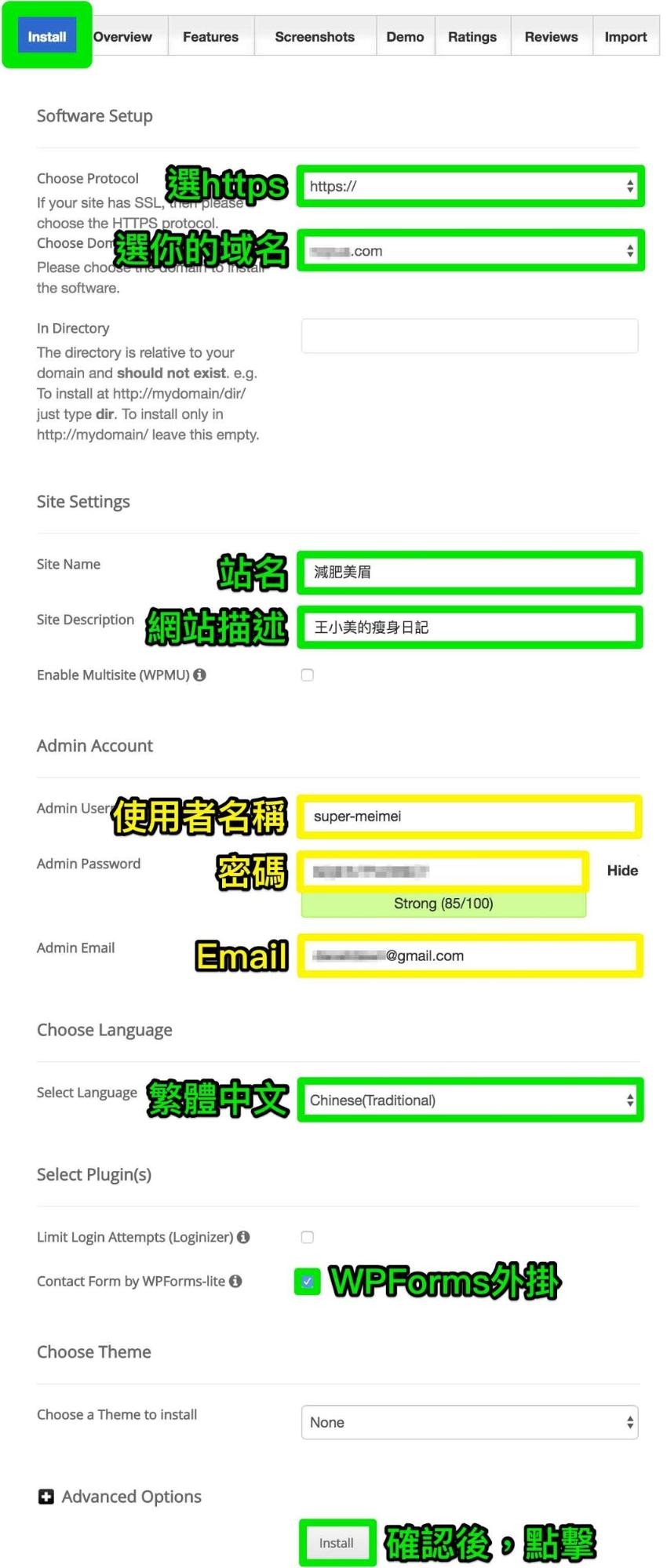
選擇左上角的Install標籤。填寫你的網站資訊、選擇語言、安裝WPForms外掛... 然後點擊下方的Install:
等個幾秒鐘... 恭喜!你的網站已架設完成!
在瀏覽器輸入你的域名,你會看到你的網站首頁。網址前已添加安全綠鎖及https:
如何登入WordPress後台?最簡單的方法,就是在你的域名後面,加上 /wp-admin。例如:
https://yourdomain/wp-admin
若你已經登入WordPress,此網址會直接進入後台。若你還沒登入WordPress,你會被重新導向至登入頁面:
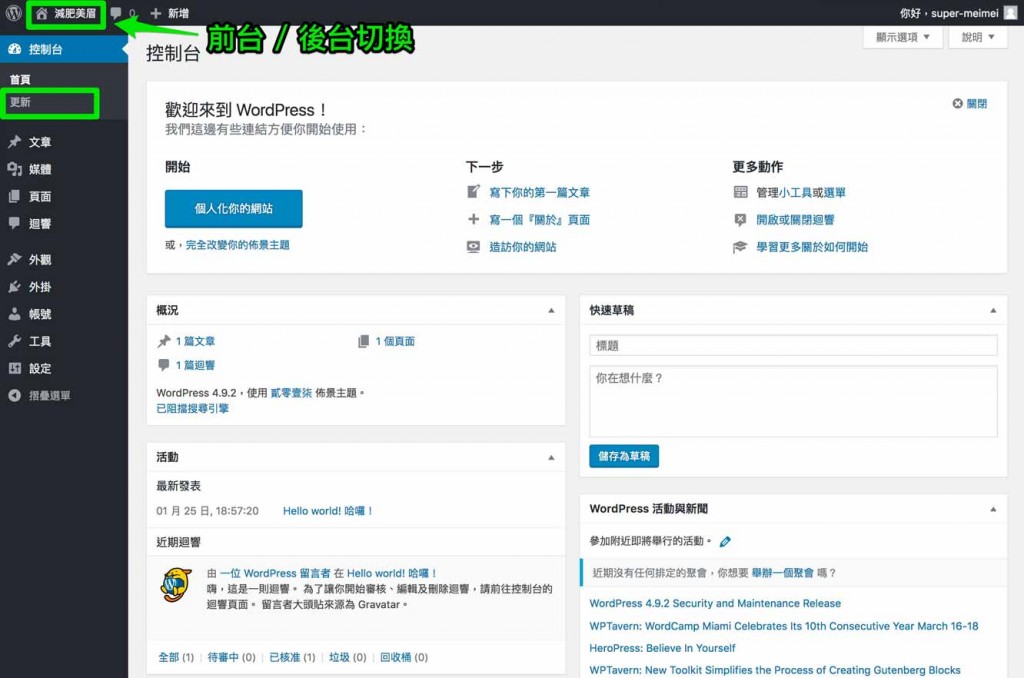
輸入帳號密碼,點擊「登入」,你就會進入WordPress後台:
登入後台的第一件事:檢查更新
如果是首次登入WordPress後台,你應檢查是否有版本、外掛的更新。有些主機商的WordPress並不是最新版(若你是一鍵安裝)。
若你有用Google Analytics分析網站流量,你會發現總有部分流量,是來自「Direct」---意指訪客是在瀏覽器直接輸入你的網址。
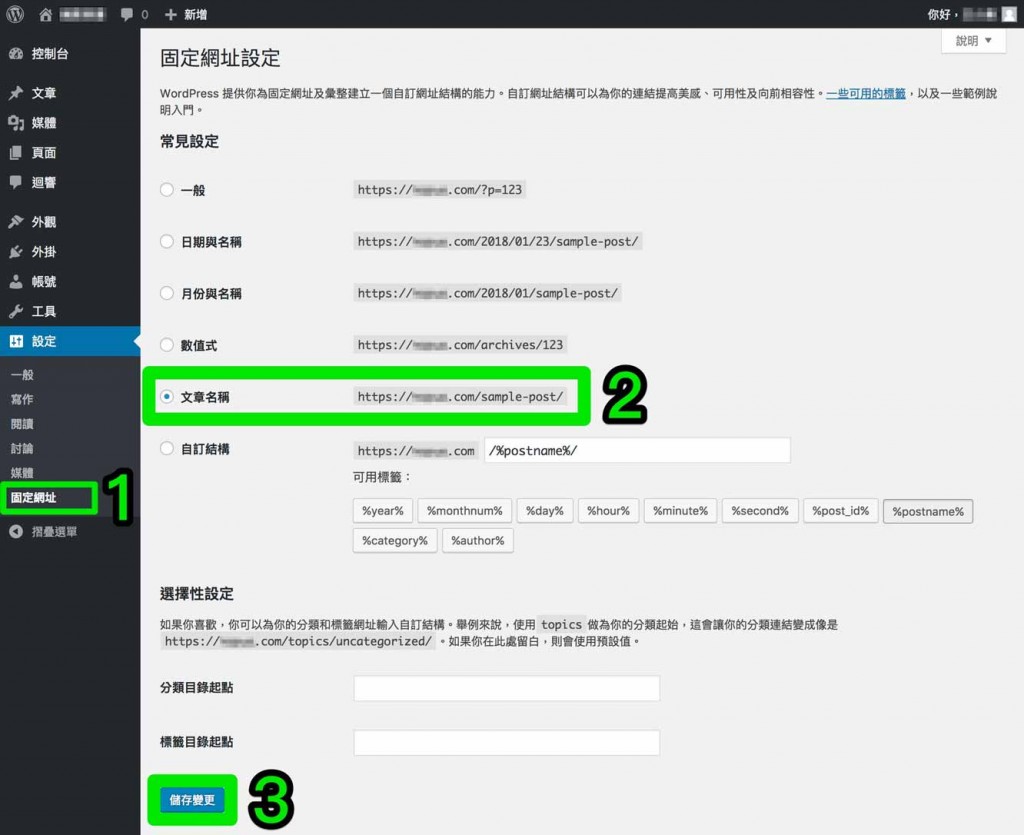
網址愈短,愈好記、好打。我建議以「文章名稱」作為預設的網址結構:
「固定網址設定」只是設定網址的預設格式。你可在個別頁面 / 文章重新編輯網址(盡量一次定案,勿多次更改)。
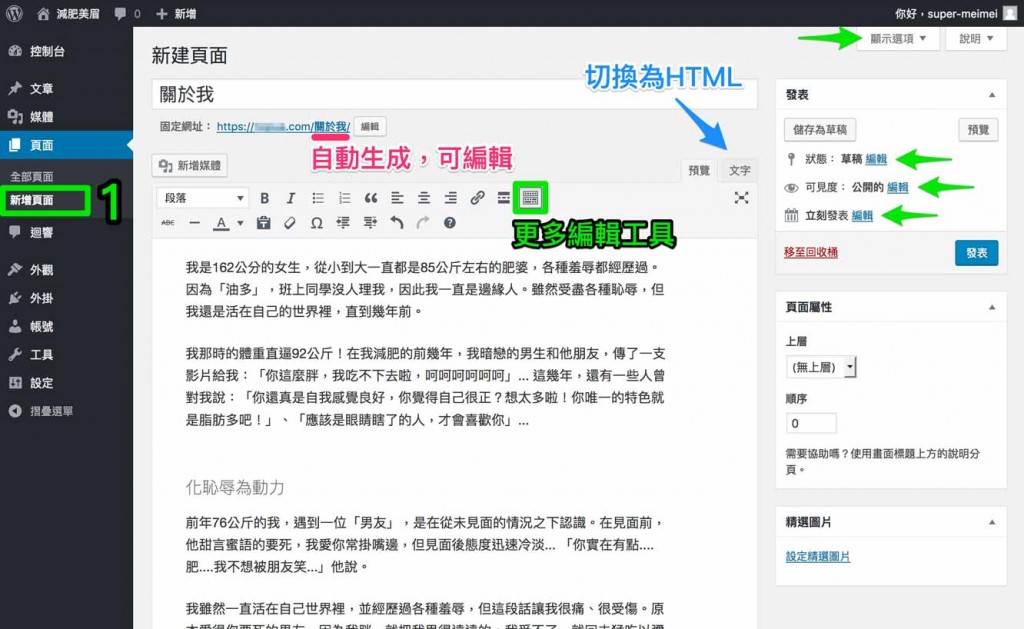
點擊左側欄的「新增頁面」,你會看到WordPress編輯器。它的用法類似於Word或Google Doc,你應該很快就能上手:
上圖的綠色箭頭處,有很多選項,值得你一一發掘!
根據前面的固定網址設定,當你輸入完文章名稱 / 標題,WordPress會以此標題作為網址。但你可以手動編輯。
媒體可分為四種:文件、圖片、影片和音樂。
上傳WordPress的媒體,應僅限於文件和圖片。若要發佈影音媒體,我強烈建議你從第三方網站嵌入---例如YouTube。播放影音媒體,對系統資源消耗極大,一般的虛擬主機根本無法負荷。
在上傳任何圖片之前,請務必壓縮 / 優化。未經壓縮的圖片檔,會降低你的網頁開啟速度。現在有很多免費的線上圖片壓縮服務 - 如Compress JPEG。
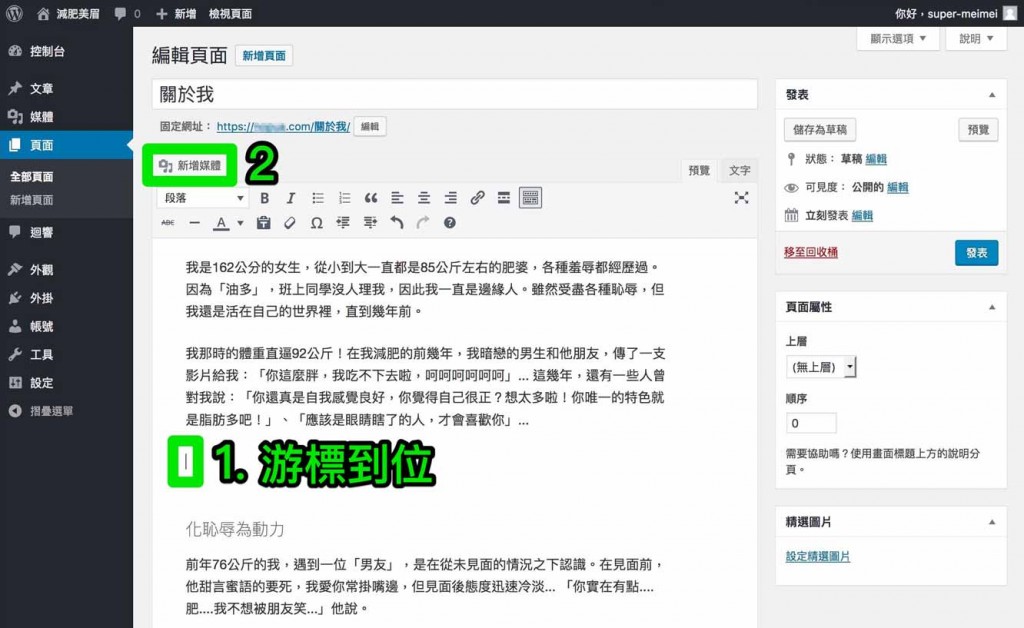
在WordPress編輯器插入圖片,首先游標要到位,然後點擊「新增媒體」按鈕:
游標放在要插入圖片的位置
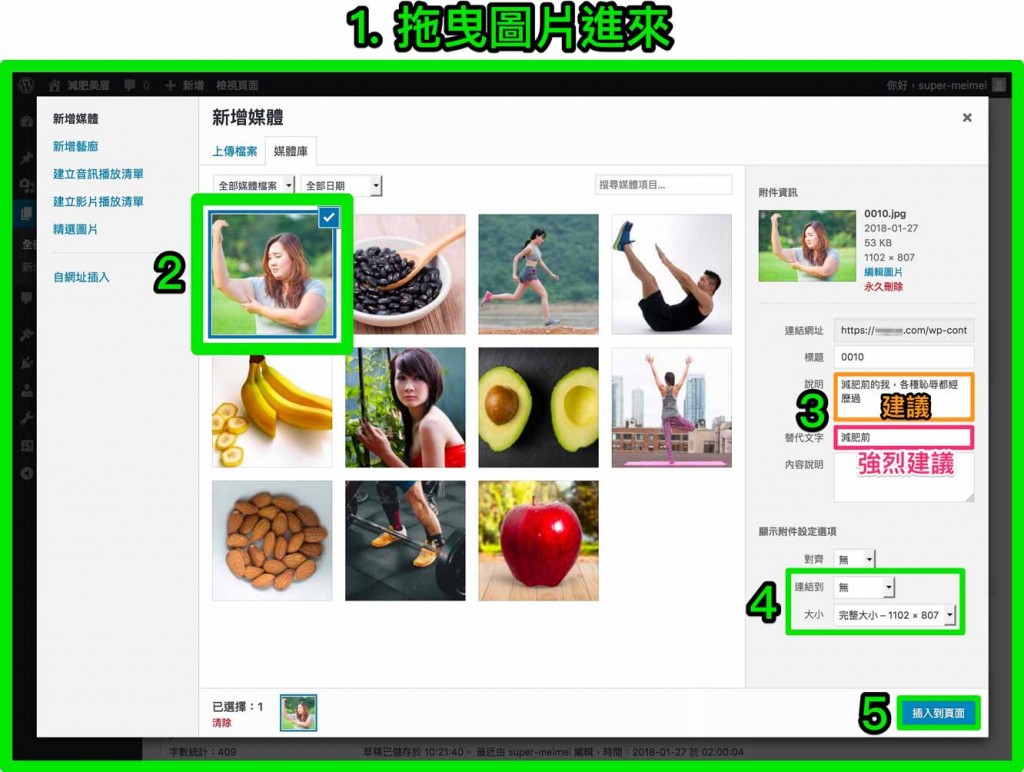
接著,從電腦拖曳圖片進來(上傳至WordPress媒體庫):
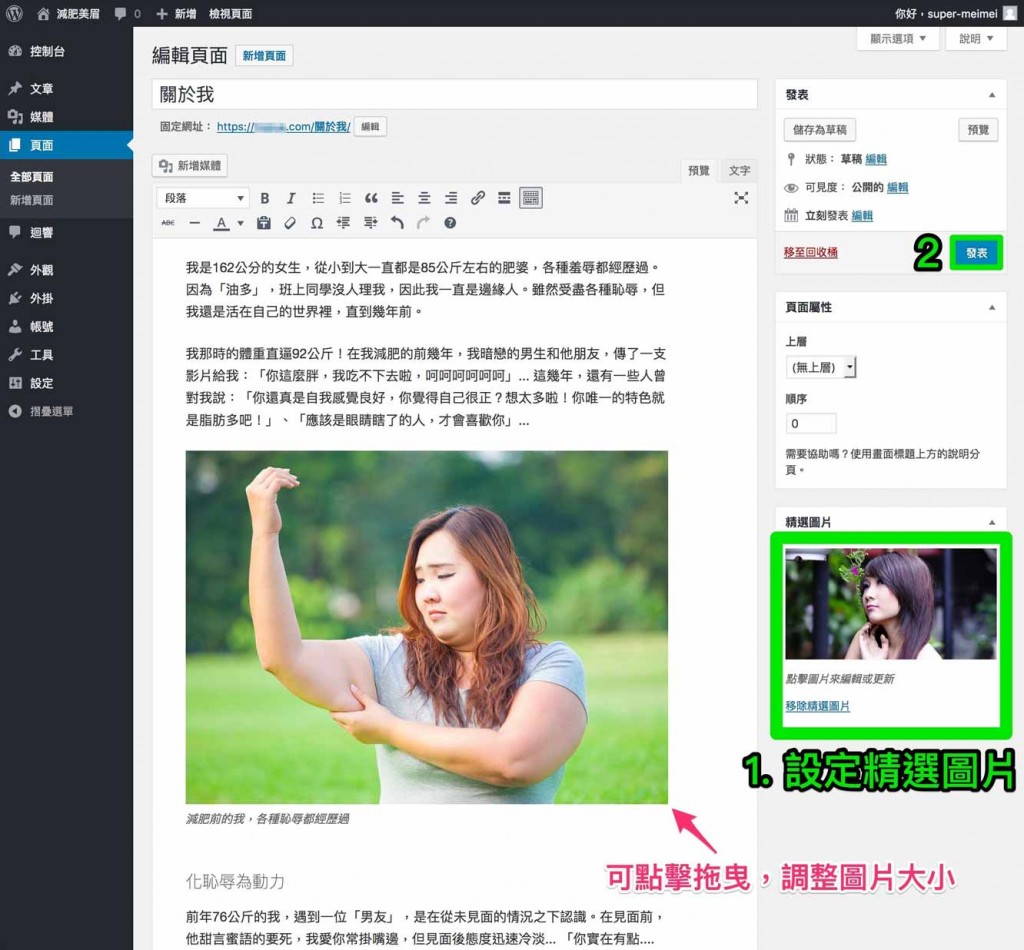
用滑鼠點擊拖曳,來調整圖片大小及位置 - 如同操作Word或Google Doc。另外,你可以「設定精選圖片」:
按下「發表」後,你的頁面就上線了...
我們到前台看一下吧:
此範例,我用的是貳零壹伍主題。若你目前的主題不是「貳零壹伍」,你的版面將看起來不一樣。
想改變WordPress的外觀?那你必須切換佈景主題(又稱版型)。
好消息是,WordPress有上千個主題(免費或付費)供你挑選。無論是響應式設計、作品集、一頁式網頁、購物車... 都有相應的主題。
你可以同時安裝多個主題,但只能啟用其中一個(啟用 = 使用中)。當你啟用一個新的主題,你通常須要重置選單&小工具---因為它們的位置、顯示方式隨主題而變。
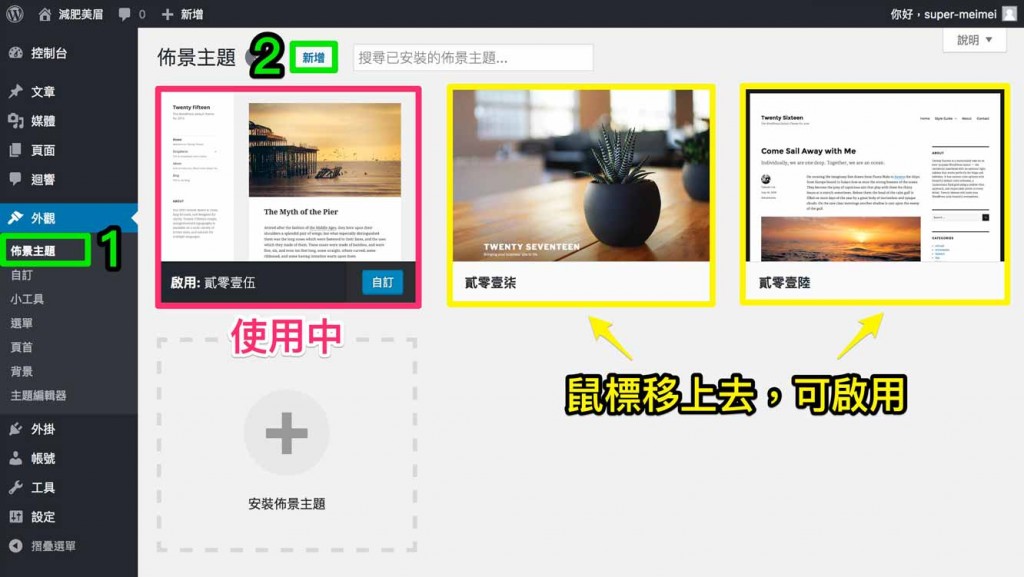
此頁展示全部「已安裝」、一個「已啟用」的主題:
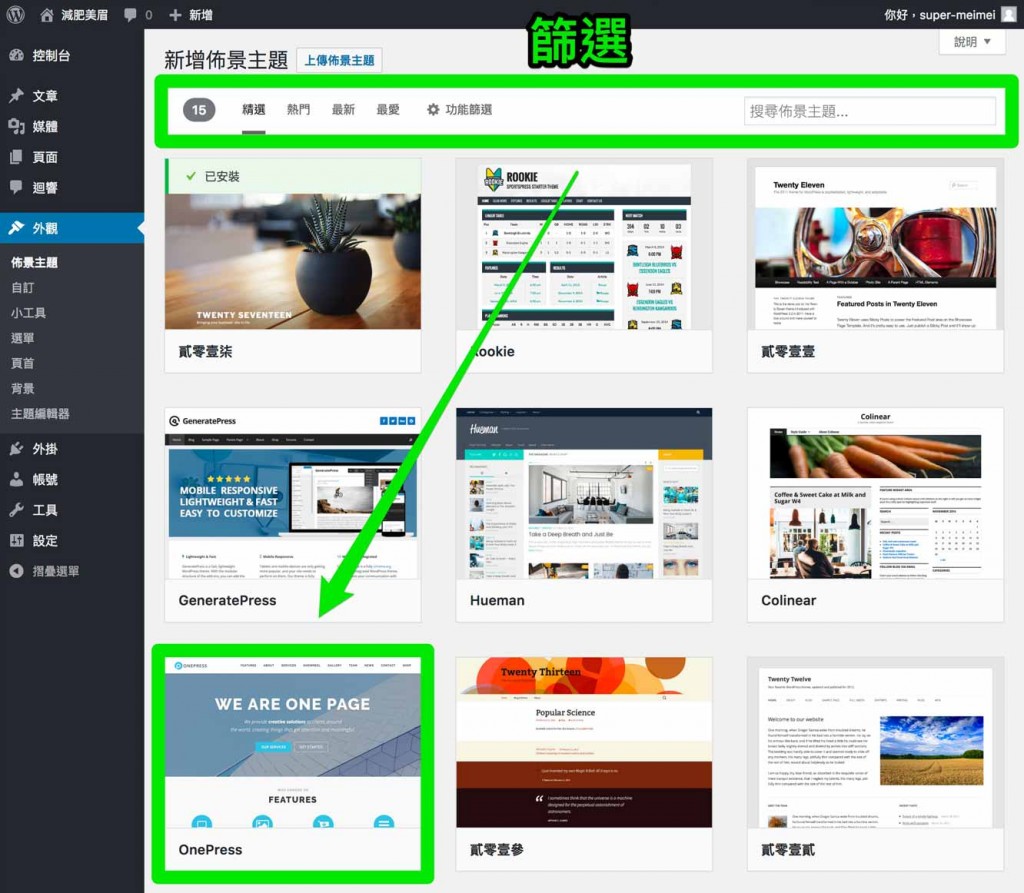
「新增佈景主題」頁面連結自WordPress.org主題目錄。你可在此預覽和安裝(建議),或到WordPress.org下載。我選擇安裝OnePress主題:
鼠標移至OnePress,點擊 安裝 > 啟用 。我們再回去看之前發表的「關於我」:
你會發現,OnePress此頁不顯示「精選圖片」。選單和小工具位置已變。網頁整體的外觀,都和貳零壹伍不一樣。
除了來自WordPress.org的免費版型,你還能在網路上,找到各式各樣免費和付費的版型 - 後者通常介於NT$800---3000元台幣。
很多開發商有提供Freemium版型(有免費、付費兩種版本)---例如OnePress。你可以先用免費版,好用的話再升級付費版。
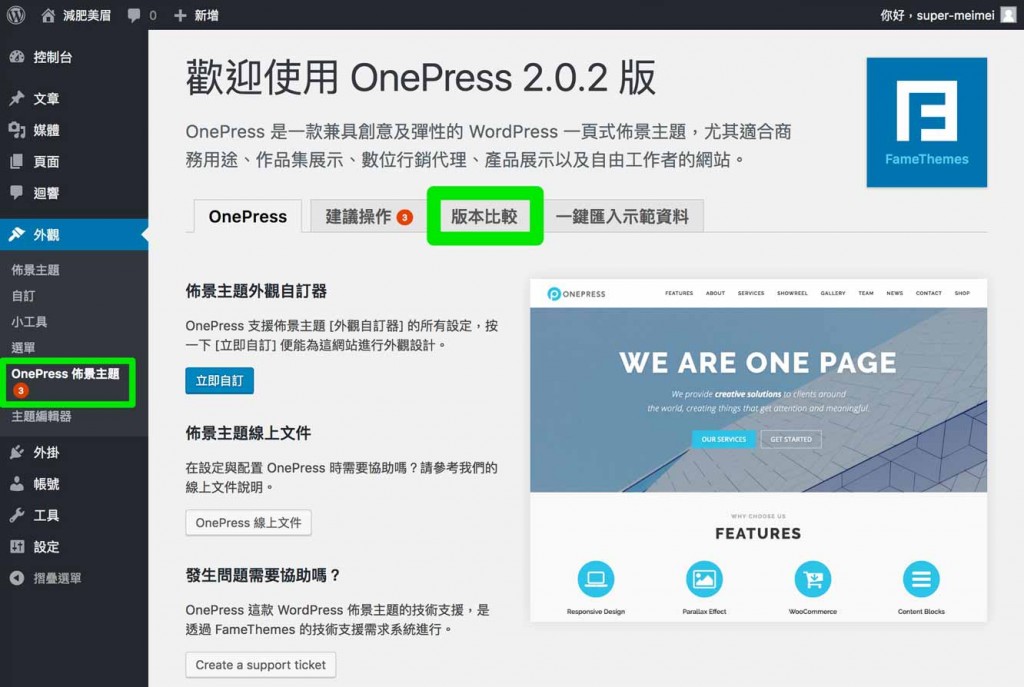
大部分的付費版型,啟用後會在左側欄建立專屬選單。此OnePress專頁有各種說明,包括「版本比較」:
大部分的付費版型,會在後台左側建立專屬選單
一些功能強大的版型,會有極複雜的設置選項,需要你花時間研究。
若知道自己需要哪一種版型,例如企業(Business)、作品集(Portfolio)、餐廳(Restaurant)、律師(Lawyer)... 等等,你能用Google搜出一堆。
較知名的市場 / 開發商有:
任何外掛或主題,只要不是來自WordPress.org,就叫做「第三方」。
要安裝第三方主題,你得先從市場或開發商的網站,下載.zip檔,然後上傳WordPress後台。
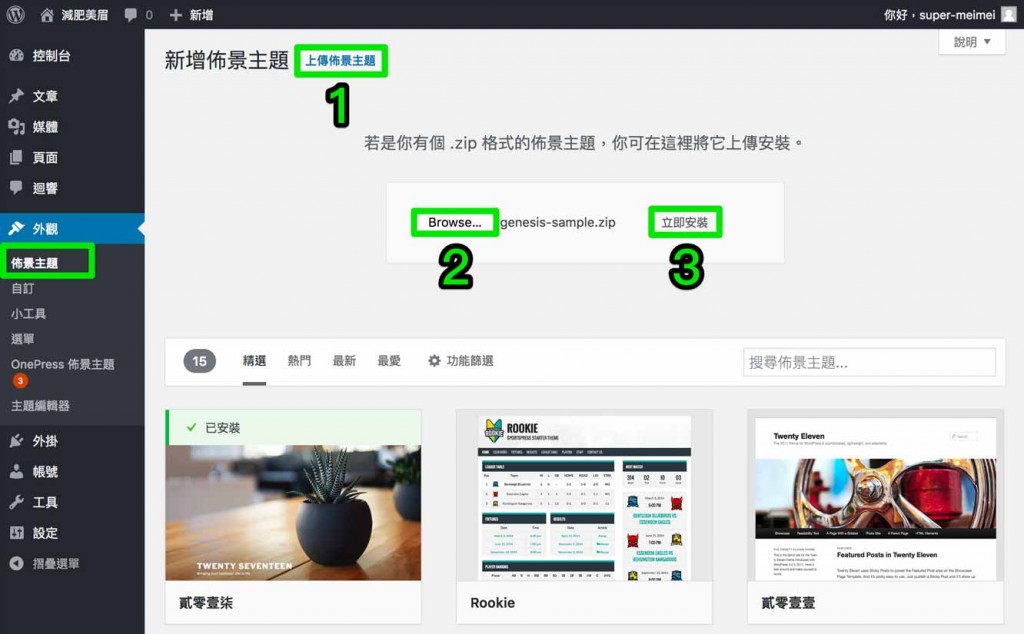
外觀 > 佈景主題 > 新增 > 上傳佈景主題 > Browse(從電腦上傳.zip):
**注意:**若WordPress無法安裝你上傳的.zip,有可能是開發商或市場,把一些雜七雜八檔案打包成一個ZIP---其中包括真正的主題ZIP。如果上傳的.zip被拒,請先解壓縮找出真正的ZIP安裝檔。
新增一篇文章,做法類似於新增一個頁面。
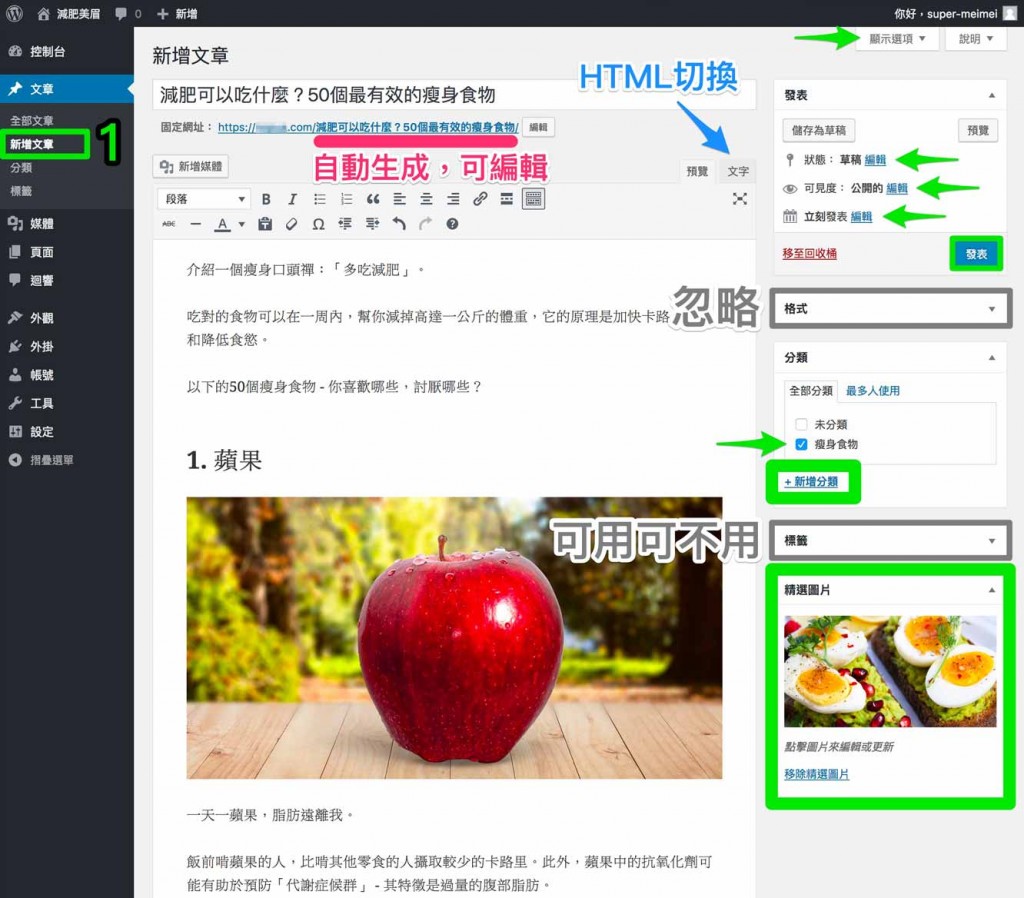
點擊「新增文章」,你會看到相同的編輯器、相同的「發表」面板:
與「頁面」比較:相同的編輯器,但旁邊有些面板不同
以下是「文章」獨有的面板:
**格式:**大概是WordPress最令人困惑的面板。它在每個主題的定義都不一樣,有些主題甚至取消此功能。忽略它,並折疊起來。
**分類:**一篇文章必需屬於至少一個分類。全站最好不要超過8個分類。
**標籤:**若有使用,請勿新增太多標籤!標籤對SEO的幫助不大。
由於面板不同,右上方的「顯示選項」也稍有不同,建議你點開來看看。
文章列表是依時間排序的動態目錄,例如Yahoo奇摩的分類列表:
在文章列表,你必須點擊進入個別文章,才能閱讀全文
在列表頁面(Blog、日期、作者、分類...等頁面)的文章會被截短或摘要。讀者必須點擊文章連結,才能看到全文。
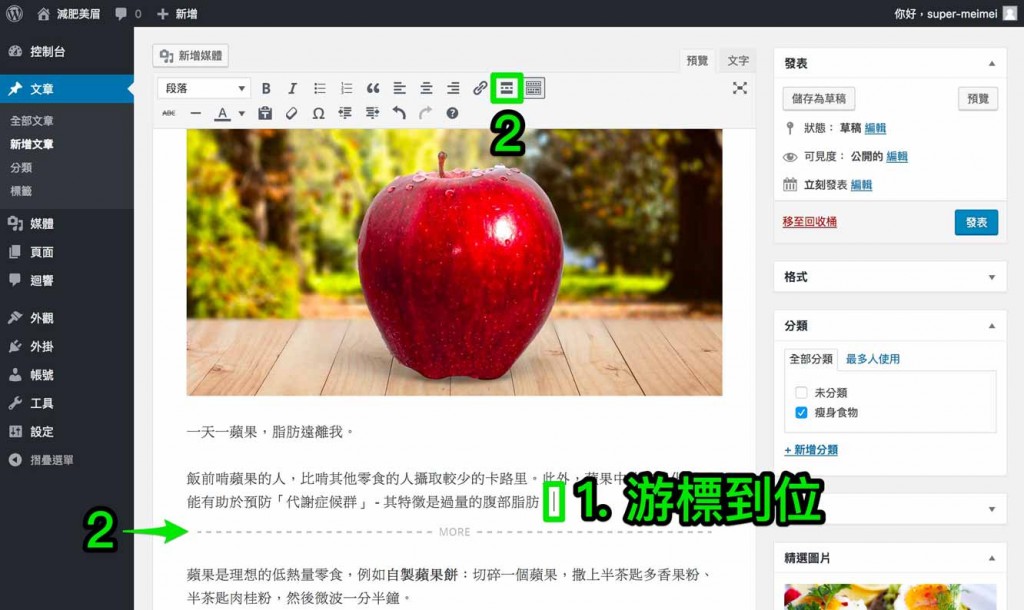
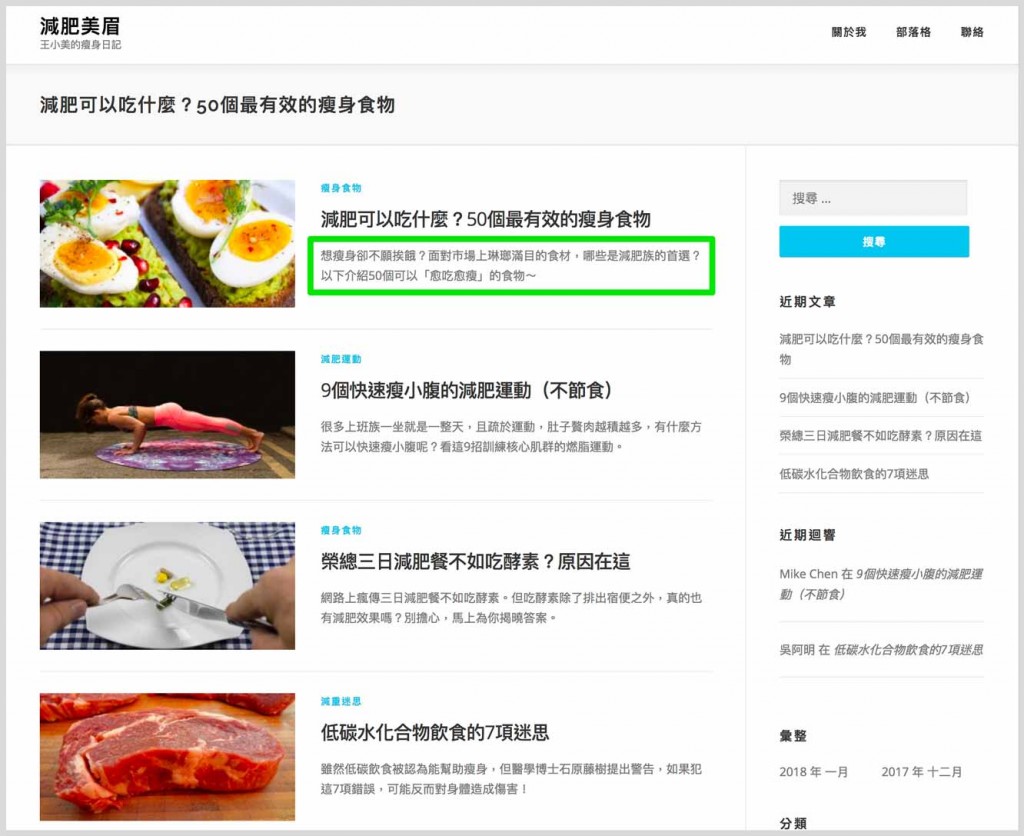
WordPress的「插入繼續閱讀標籤」,可用來截短文章在列表的顯示長度。例如這篇《減肥可以吃什麼?50個最有效的瘦身食物》,你可以在第1個食物下方,插入「繼續閱讀」標籤:
1. 游標到位, 2. 插入繼續閱讀標籤, 3. 發表 / 更新
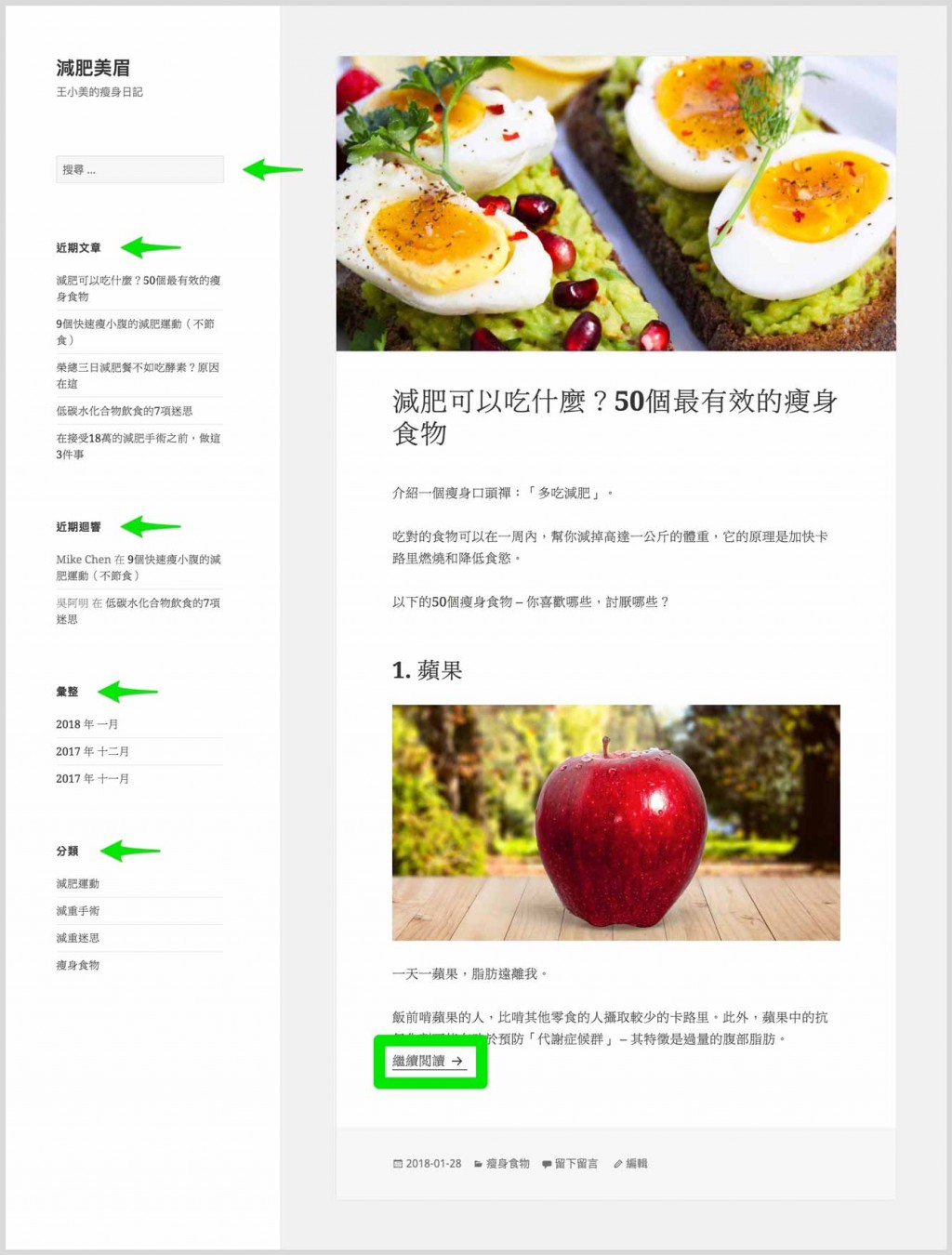
如此,全篇在列表頁就會被截短。被截之處有「繼續閱讀」連結:
另外的49個食物是哪些? 點「繼續閱讀」看全文吧!
首先請注意:文章摘要如何呈現、是否呈現,都將依你的版型而定。此範例用的是OnePress版型...
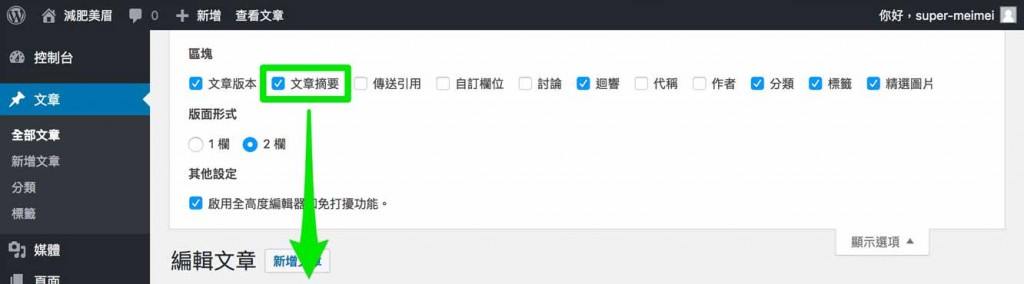
回到《減肥可以吃什麼?50個最有效的瘦身食物》的文章編輯頁,點擊右上方的「顯示選項」,並勾選「文章摘要」:
接著把畫面拉到編輯器下方
拉至編輯器下方,你會看到新增的「文章摘要」面板。在此填入簡短的介紹:
(對其他文章重複此步驟)
完成後,你在前台的Blog或其他列表頁,會看到剛才撰寫的文章摘要:
若沒有特別編輯文章摘要,它在列表頁的呈現,通常是文章開頭的幾句話。
WordPress編輯器利用oEmbed技術,讓你只須貼上媒體的網址,即可嵌入媒體。
以下示範如何在網頁上嵌入YouTube。第一步:複製URL
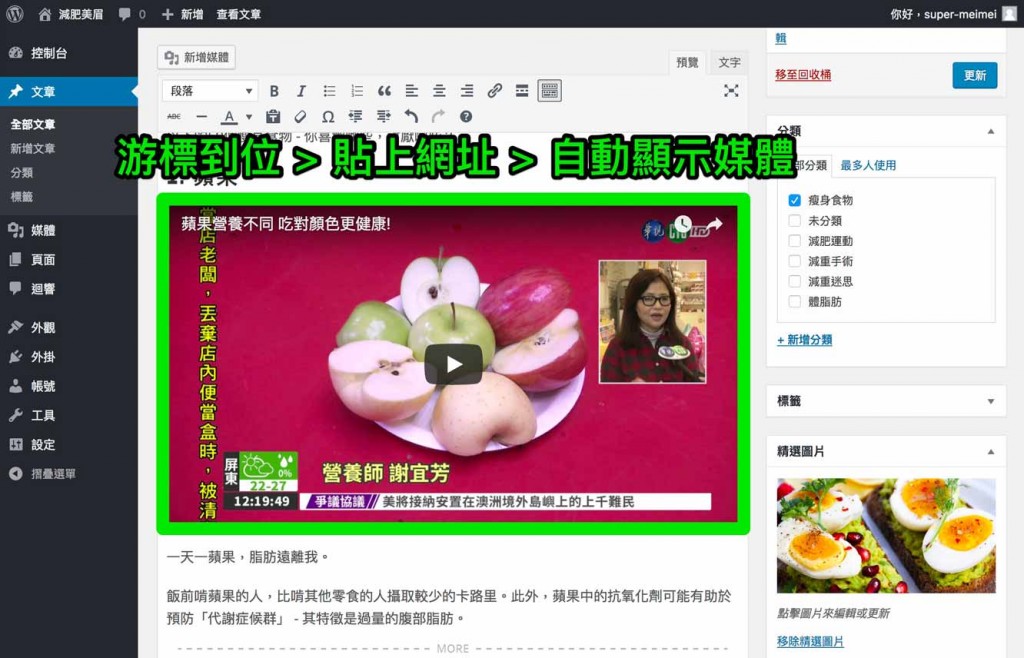
第二步:在編輯器內貼上URL... 完成! 你甚至能在編輯器內播放影片!
oEmbed支援的可嵌入媒體有:
「自訂」是WordPress的即時預覽模式。它讓你更改前台的外觀和功能,並實時預覽。此模式只有在按下「發表」後,所做的更動才會公開生效。
一些主題和外掛,會在「自訂」增加額外選項。
你可以從後台的 外觀 > 自訂 進入,或從前台頂端工具列(已登入狀態)的「自訂」進入:
從WordPress前台(已登入狀態)進入「自訂」模式
我鼓勵你點入並熟悉「自訂」的各種選項。以下,我將對其中一些做重點介紹。
截至目前,你的WordPress可能還沒有選單 / 導航菜單。我們來建立一個吧!
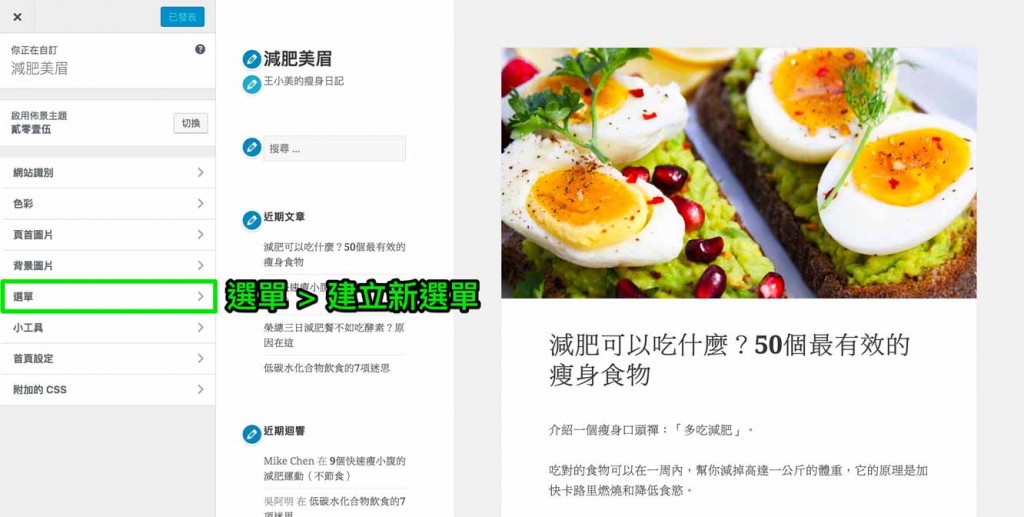
進入自訂 > 選單 > 建立新選單:

按照以下步驟操作。你新增及排序的選單,都能在右邊即時預覽。預覽OK的話,點擊「發表」:
新增和管理選單
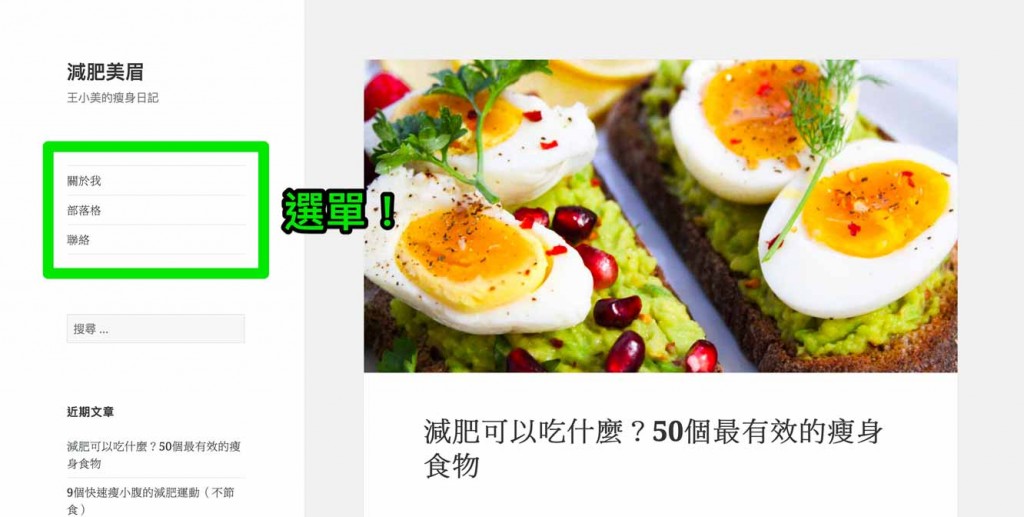
這樣,你的網站有導航選單了!
選單的位置,依版型而定!此貳零壹伍版型,選單位於側邊欄
有不少版型提供多個選單位置,並有一個「主選單」。但大部分主選單的位置,不是在網站頂端,就是在側邊欄。
小工具(Widget的中文意思)可讓你在網頁上的「小工具區塊」,增加客製化的內容。
一些小工具的範例:
「小工具區塊」通常位於側邊欄或頁腳。但有些版型,能讓你在頁首、甚至文章裡加入小工具。
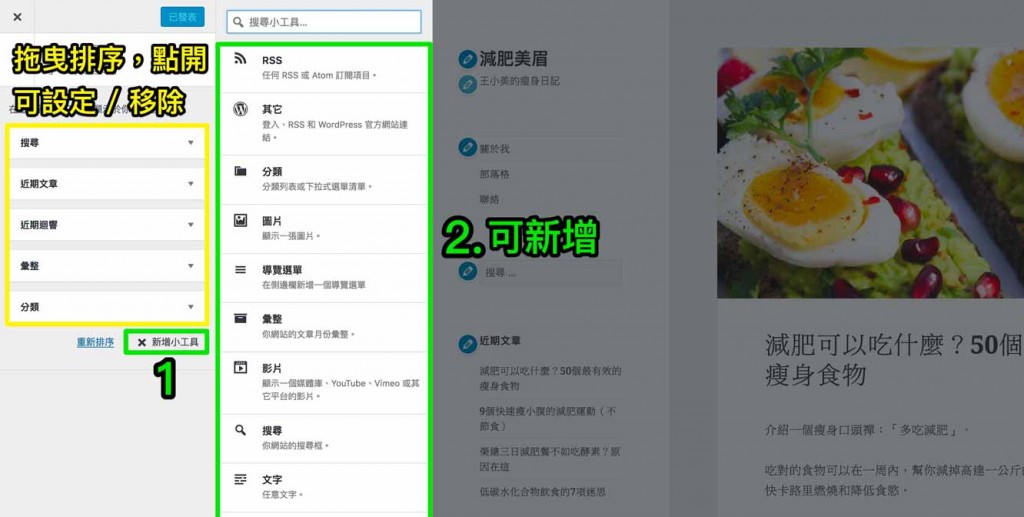
要做修改,請進入自訂 > 小工具:
點擊「新增小工具」,你會看到WordPress的預設小工具列表。你可以新增 / 排序 / 設定 / 移除Widget:
修改並即時預覽。OK的話,記得按「發表」
有些版型會在不同的頁面,置入不同的小工具。在自訂模式之下,你得先從右邊的即時預覽進入目標頁面,然後再特別修改那一頁上的小工具。
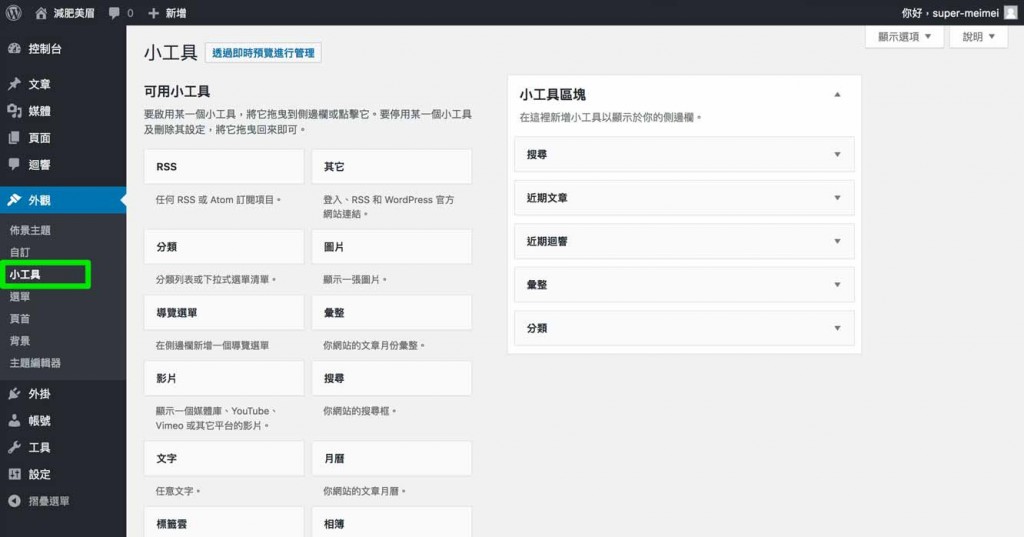
**推薦作法:**在後台的 外觀 > 小工具 ,你可以一次修改全站所有的Widgets(不分頁面):
我比較推薦在後台,一次設定全站的Widgets
網站Icon(又稱Favicon、網站圖示)是你在瀏覽器頁籤上,看到的網站小圖標:
Icon中文是圖示的意思。在WordPress早期,圖片必須轉檔成.ico,才能作為網站圖示。但現在只需上傳一般圖片即可。
今日人手一個行動裝置,網站Icon已從瀏覽器的頁籤圖標,延伸至APP圖示。WordPress對Icon尺寸的最低要求,是 512 × 512 像素。
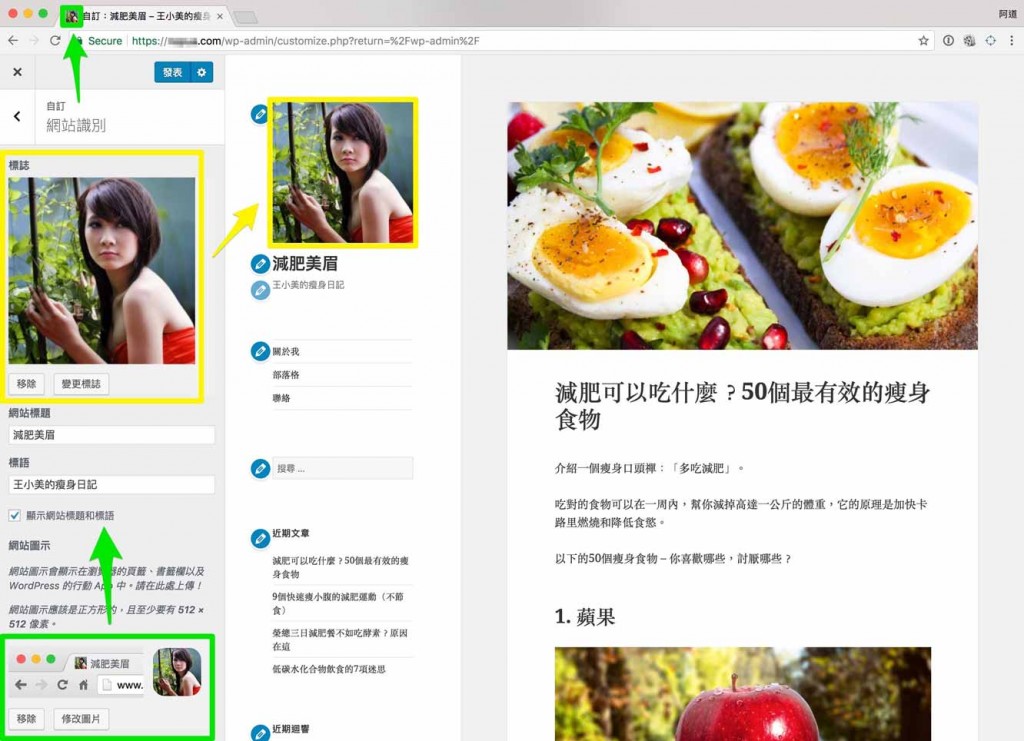
在 自訂模式 > 網站識別 ,你可以上傳網站圖示及Logo標誌:
綠色標示: Favicon, 黃色標示: Logo
Logo的顯示方式隨版型而異。有些版型不顯示Logo,有些則需特定尺寸的Logo。但所有版型對Favicon的要求一致:一律512 × 512像素!
自訂 > 首頁設定
預設情況下,WordPress會在首頁展示「最新的文章」。這種依時間排序的文章列表,稱為部落格 / Blog。
然而,你可以把首頁設定為「靜態頁面」。若你沒有任何頁面,你得至少新增兩個頁面:首頁和文章列表頁面(部落格)。
以下減肥美眉範例,我用「關於我」做為首頁、「小美部落格」做為文章列表:
當然,你不會想用「關於我」作為網站首頁。範例僅供參考!
自訂 > 附加的CSS
若要進一步修改網頁樣式,你必須使用CSS。現在WordPress有自帶的CSS編輯器,讓你不用創建子主題,就可以修改CSS並即時預覽。
例如,用CSS改變字體顏色:
當然,沒人想要這樣的字體顏色... 範例僅供參考!
WordPress留言板在文章預設為「開啟」,但在頁面預設為「關閉」。
然而,你可以開啟 / 關閉個別頁面(和文章)的留言板功能。首先,在編輯器上方「顯示選項」 > 勾選「討論」:
1. 顯示選項, 2. 勾選「討論」
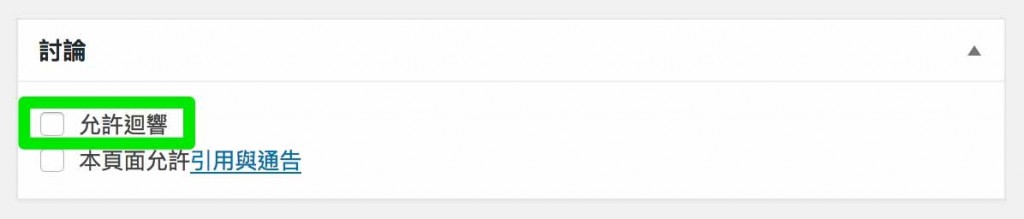
這時編輯器下方會出現「討論」面板。在這邊,你可以決定是否允許迴響 / 留言:
迴響 = 留言板
在左側欄點擊「討論」,你可在此對留言板做各種設定。我建議讓訪客愈容易留言,愈好:
一般控管(手動核准留言),通常已足夠
若勾選「使用者要註冊並登入才能發表迴響」,請記得允許「任何人皆可註冊」---這在WordPress角色權限會談到。
拉至下方,你還會看到更多選項---例如垃圾過濾、設定黑名單、大頭貼顯示方式...等。
不喜歡WordPress自帶的留言板?你可以安裝FB留言外掛、Disqus外掛(未有中文版),或購買支援FB留言的主題。
外掛的英文稱Plugins。它是用來增加WordPress的某部分功能,而不像主題是用來改變外觀。
外掛有很簡單的(如側邊欄上的Facebook按鈕),也有很複雜的(如購物車系統)。
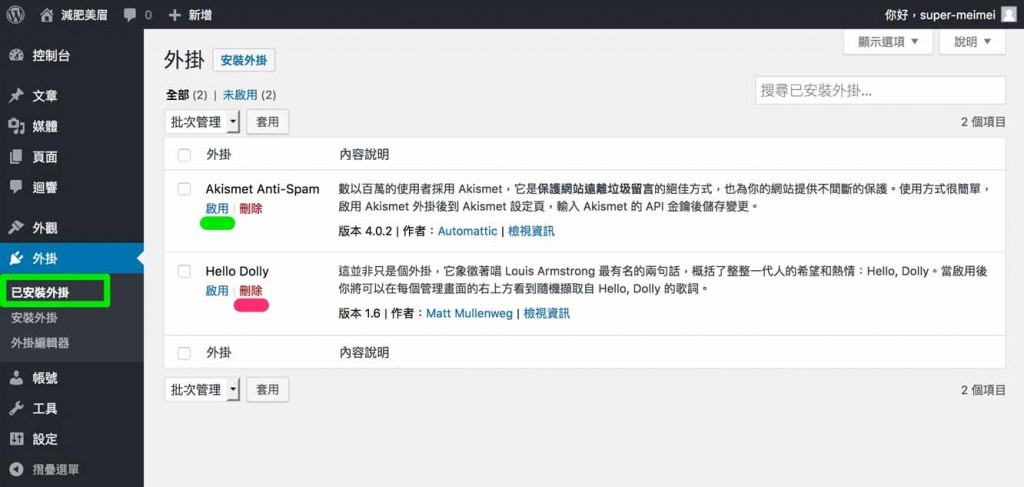
點擊左側欄的「已安裝外掛」,你會看到WordPress預裝(但未啟用)的兩個外掛:Akismet Anti-Spam 和 Hello Dolly:
WordPress預設外掛:啟用Akismet,刪除Hello Dolly
Akismet Anti-Spam是反垃圾留言系統。若你計畫開放留言,我建議你啟用Akismet。
啟用Akismet需要一個WordPress.com帳戶。若你在上一則的Gravatar教學已創建WordPress.com帳戶,這邊啟用Akismet的流程會簡化許多。
Hello Dolly是由WordPress開源計畫的創始人之一---Matt Mullenweg所開發。除了一些歷史象徵,它並無實質功能,刪除即可。
以下我示範如何安裝聯絡表單7(Contact Form 7)外掛。它是WordPress歷史最悠久、最實用,也是最熱門的外掛之一。
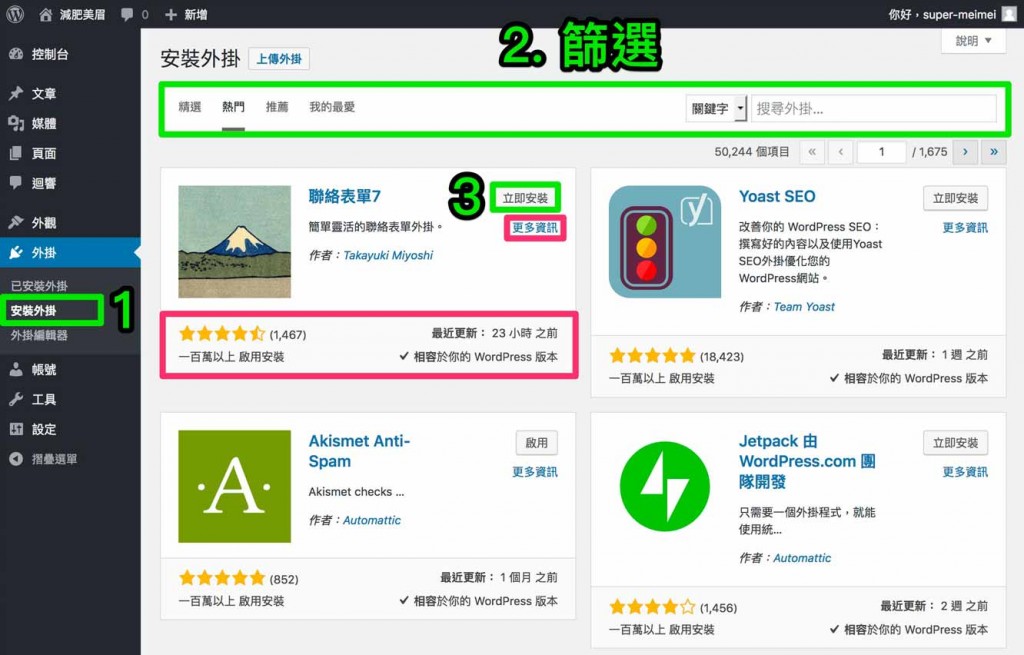
在「安裝外掛」頁面(連結自WordPress.org外掛目錄),你可以篩選或搜尋:
製作表單,我推薦Contact Form 7(有中文)。在此點擊「立即安裝」並啟用...
安裝任何外掛之前,我強烈建議查看評價、啟用安裝數量、最近更新時間、及是否相容你的WordPress版本。
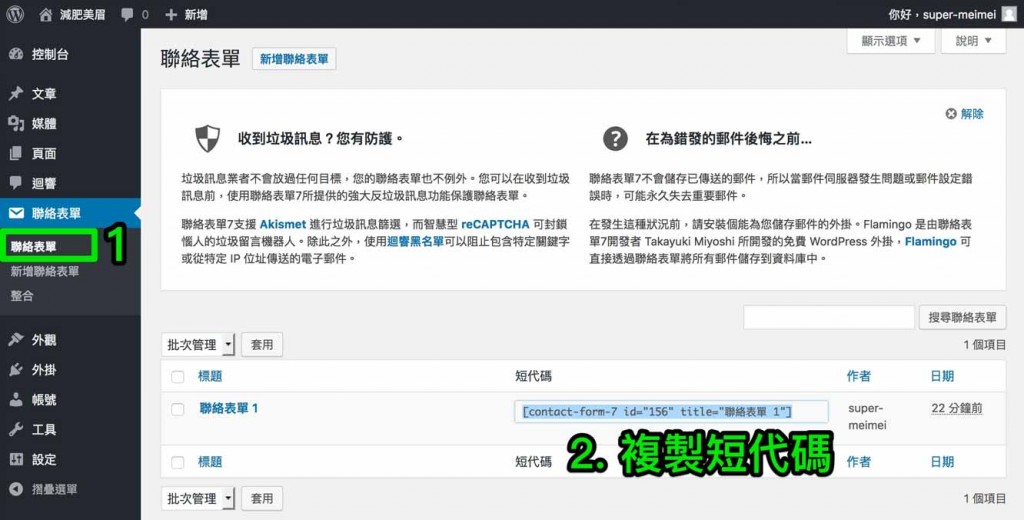
啟用Contact Form 7後,它會在左側欄新增「聯絡表單」選單。點進去,你可以對 聯絡表單1 做各種修改,或另外新增。為了快速示範,我這裡直接複製它的短代碼,不做客製化:
為簡化教學流程,這裡先不客製化表單
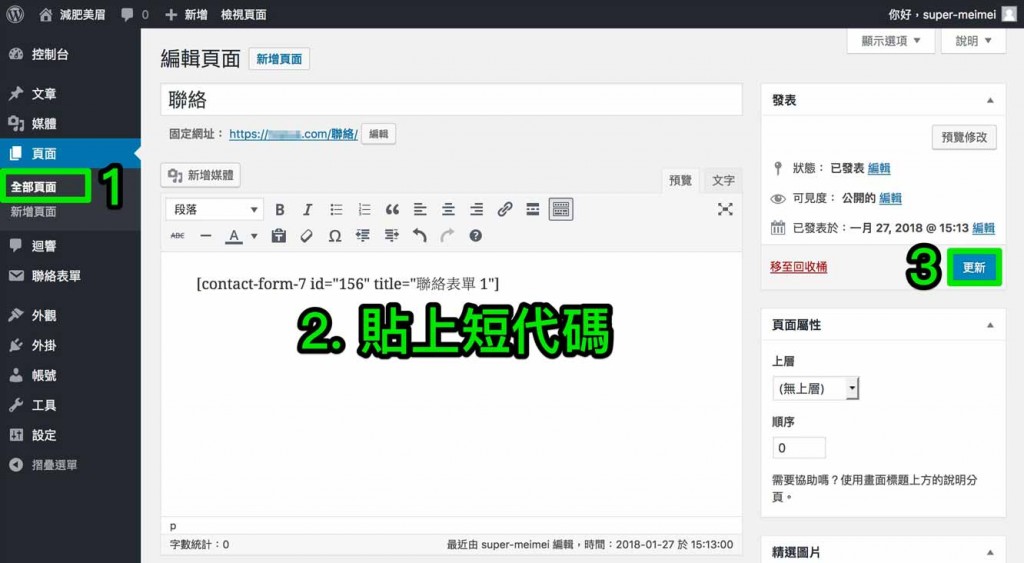
然後在聯絡頁面(已建立了吧?)貼上短代碼。點擊「發表 / 更新」:
在欲建立表單的頁面,貼上短代碼
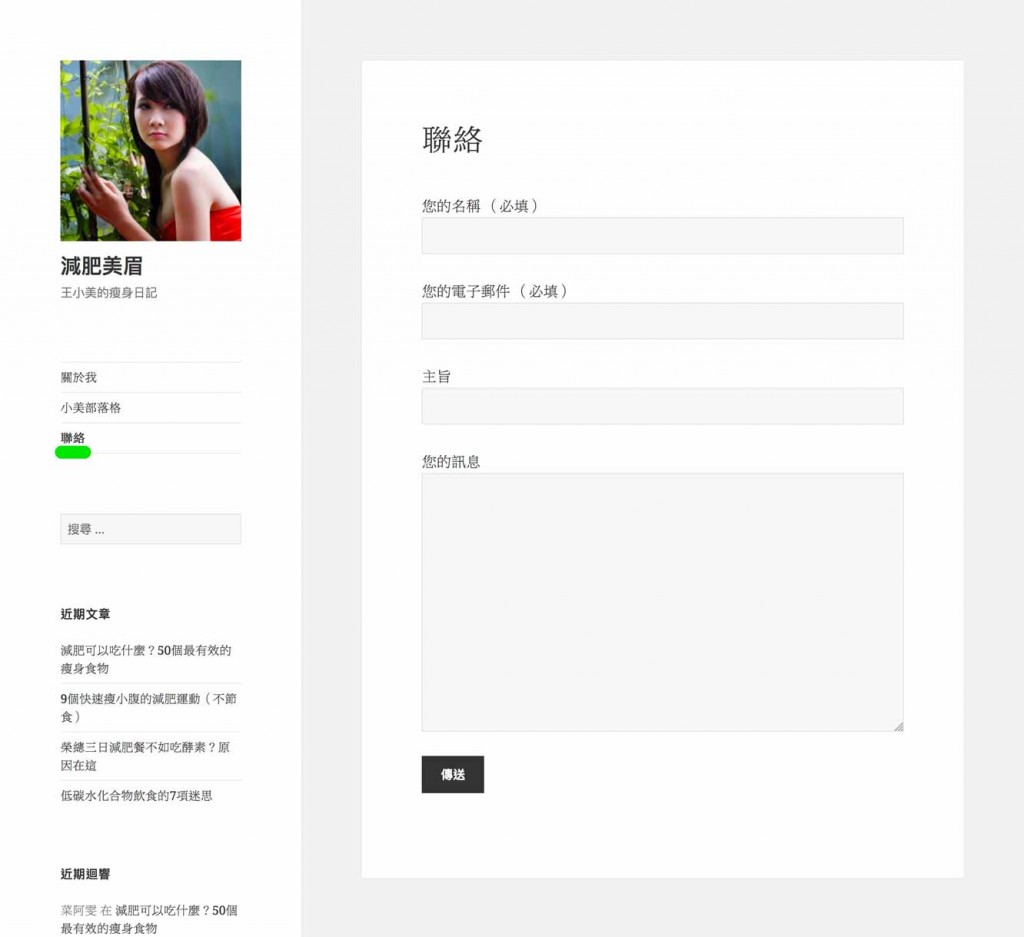
只需複製/貼上,你的表單就製作完成:
你隨時可以回後台更改其內容、訊息及其他設定。用CSS修改樣式也很容易。
這邊,你已學會如何在自架網站上建立表單。是時候向業餘的Google表單說再見了!
提示:許多WordPress外掛都會產生短代碼(shortcode),以方便客製化小工具區塊及內容。
如同主題,外掛除了可從後台安裝(免費)之外,你還可以在第三方網站下載(免費&付費),然後上傳WordPress,流程類似於安裝第三方主題。
一些功能強大的外掛,需投入時間學習與設定。在選定一個外掛之前,請考量它的教學文件(Documentation)和技術支援(Support)。
OK,我得承認沒有「必裝外掛」這回事!每個人架設網站的目的不同,因此對功能的需求也不同...
然而,我能建議一些外掛的類型供你參考:
另外還有購物車 / 電商外掛,這是我接下來要討論的...
想架設購物網站?那你必須在WordPress安裝購物車系統,如WooCommerce。
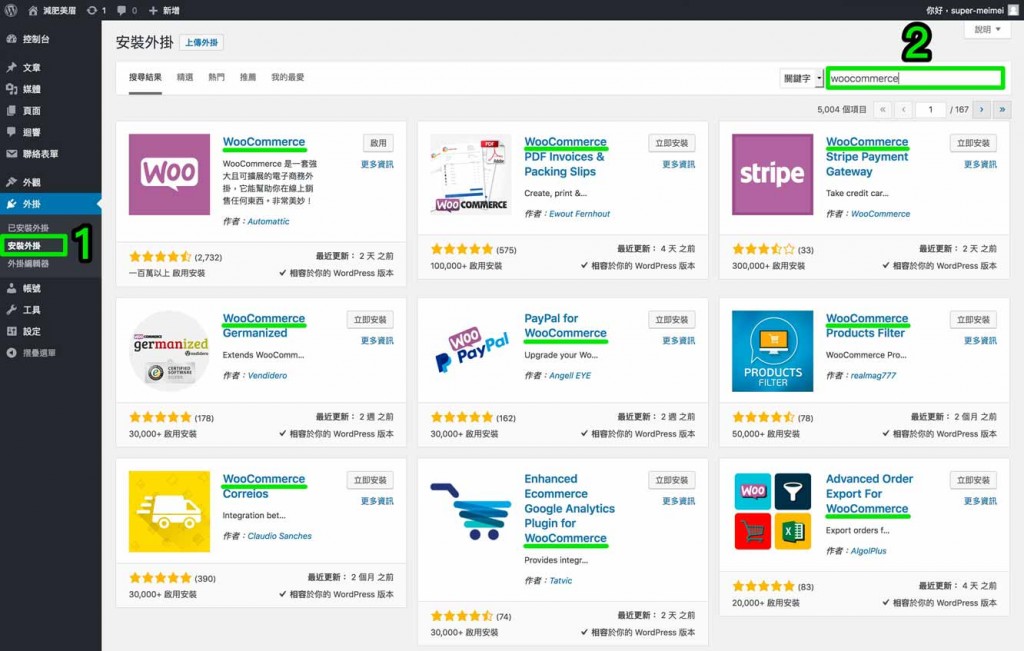
為什麼叫它購物車「系統」,而不是外掛?因為這類的電子商務外掛(E-commerce Plugin),已龐大且複雜到自成體系。若在WordPress後台搜尋WooCommerce,你會看到上百個針對WooCommerce外掛的外掛!
WordPress已有上百個針對「WooCommerce系統」的外掛
WooCommerce有中文化,但它的官方教材是英文 - 如商品分類文件、教學影片大全等。
註:WooCommerce在2015年被Automattic(WordPress創辦人之一Matt Mullenweg的公司)收購。這代表WooCommerce已屬於「半官方外掛」。
除了安裝購物車外掛,你的購物網站還需要串接金流,才算架設完成。
台灣的第三方支付平台有:
串接購物車的金流乍看很難,但支付平台都會在模組內含PDF安裝手冊,照著做就行。例如綠界的購物車模組,和智付寶的API文件區。你可以下載、閱讀手冊並安裝模組---流程和安裝第三方外掛差不多。
如遇到任何問題,請聯絡平台客服~
不可諱言,台灣的電商平台(獨立型&集中型)和第三方支付比較碎片化。目前看來,沒有一家有做到像國外的PayPal、Stripe、Shopify、Amazon這種程度。
WordPress搬家&備份外掛,我在每個網站幾乎必裝。推薦的有:
其中我最推薦Duplicator。它的「一鍵打包網站」沒讓我失望過。
「Duplicator」中文是複印機的意思 - 意指此外掛是用來複製 / 備份網站。當然,用它來搬家絕不是問題。其實所有搬家外掛都是備份外掛...
我們開始吧!首先,在後台安裝並啟用Duplicator...
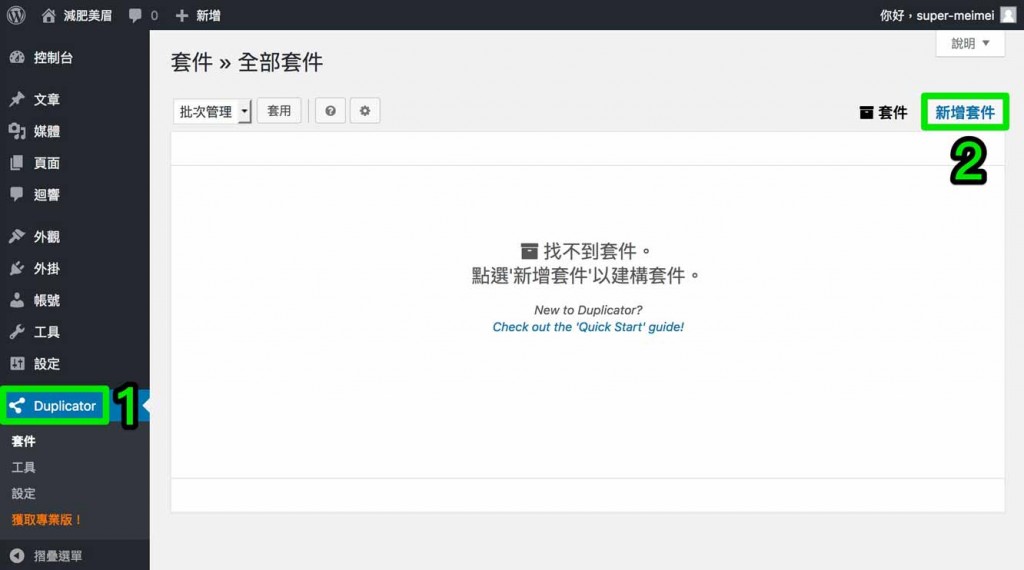
進入Duplicator,點擊「新增套件」:
輸入名稱(限英文、數字和底線),點擊「下一步」:
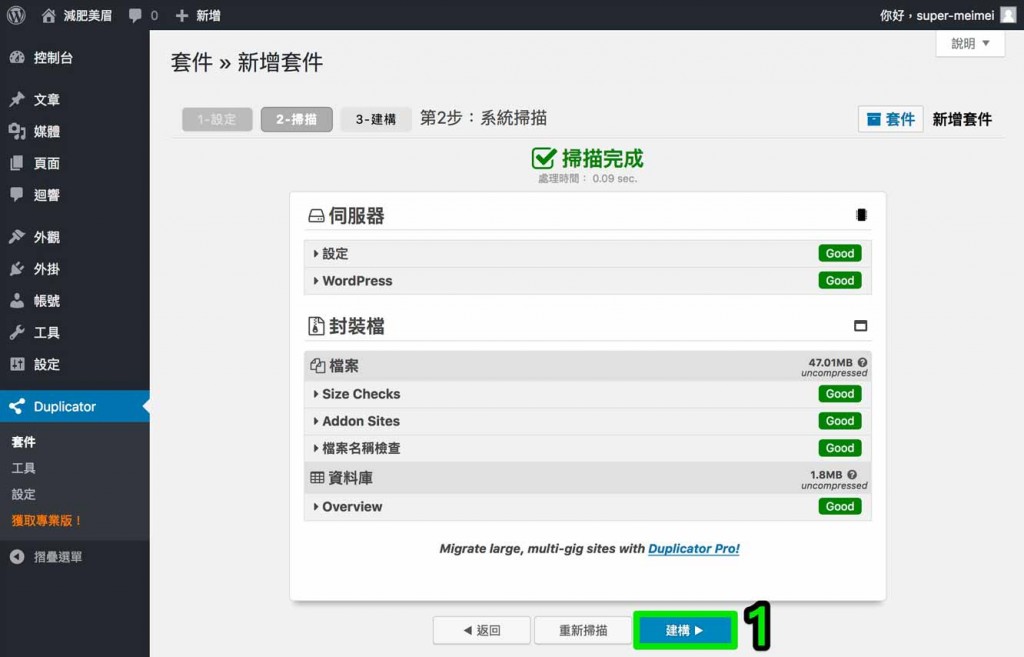
掃描正常的話,點擊「建構」:
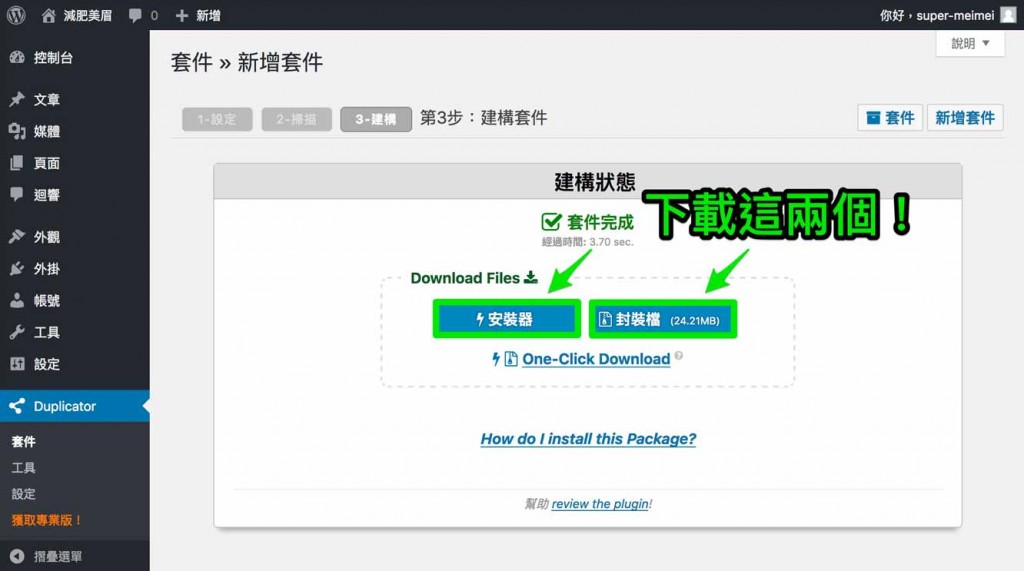
建構完成後,下載兩個檔案:一個是 installer.php ,另一個是 .zip壓縮檔:
你也可以試試一石兩鳥的「One-Click Download」,但有時候不靈...
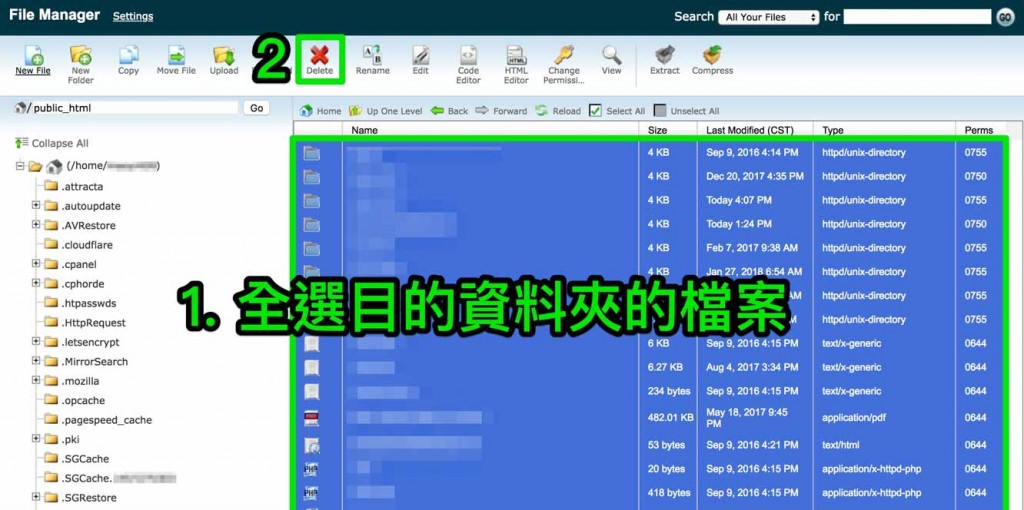
然後,登入虛擬主機的File Manager,進入網路開放資料夾(Web Accessible Folder)。它的名稱通常是:

注意...
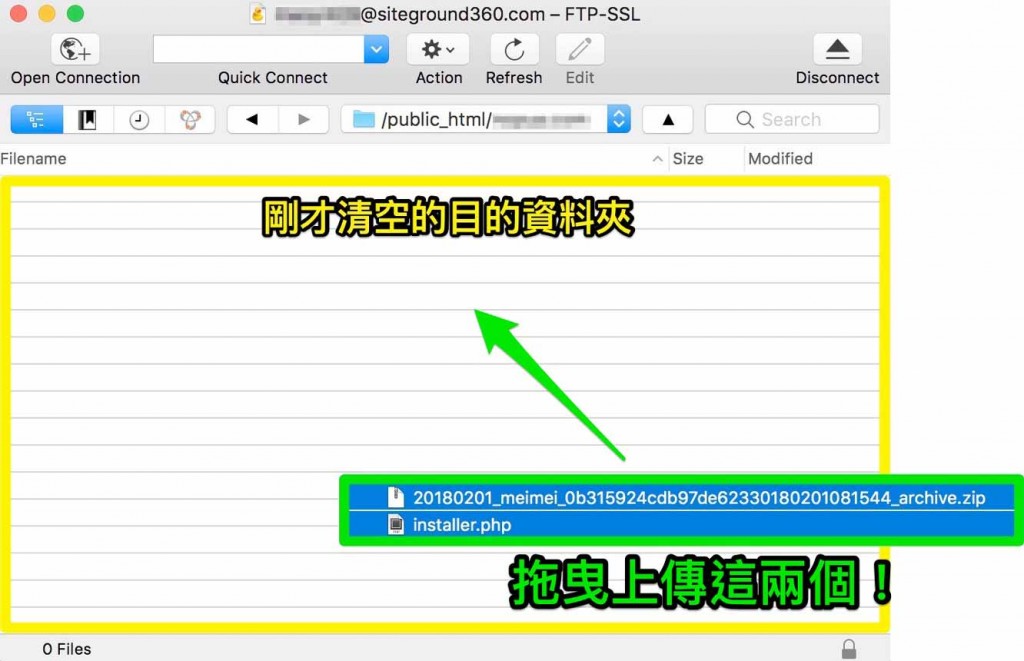
接下來,用FTP上傳那兩個備份檔(installer.php 和 ZIP)至剛才清空的資料夾:
(要安裝在本機的,當然就不用FTP啦!直接複製貼上就好了)
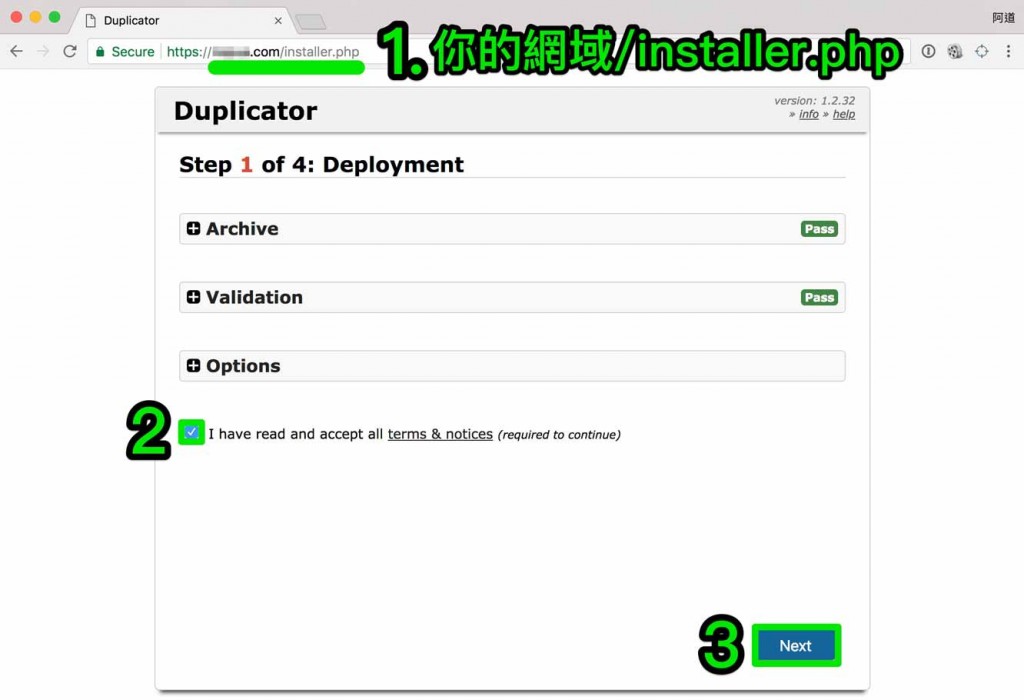
上傳完成後,在瀏覽器輸入「 你的網域/installer.php 」
(在本機安裝的,要看你在WAMP / XAMPP / MAMP設定的路徑為何)
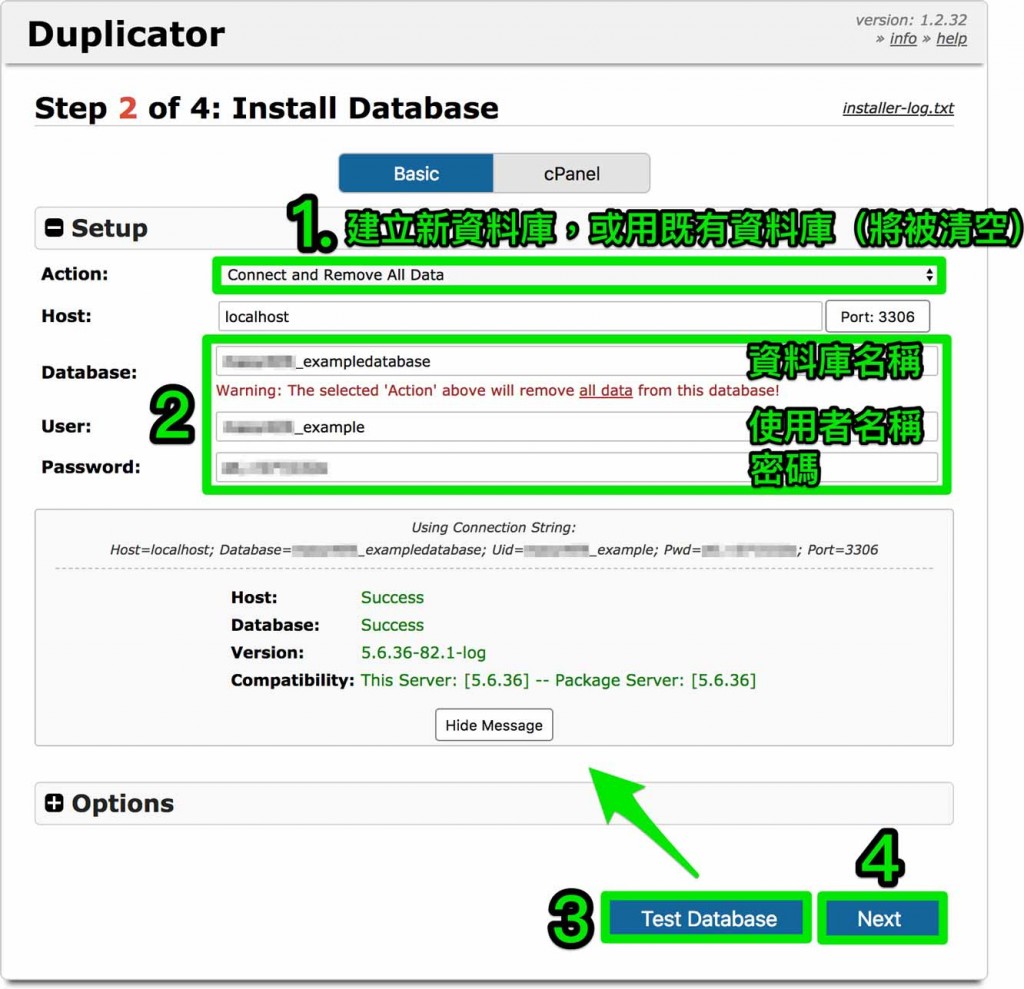
**第一步:**建立新資料庫,或用既有資料庫(將被清空)。
**第二步:**輸入資料庫名稱、使用者名稱和密碼。
**第三步:**點擊「Test Database」。資料輸入無誤的話,它應該顯示Success。
第四步:「Next」
若你第一步選「Create a New Database」,在這頁輸入的資訊請記好。將來搬家會用到!
點「Next」之後,可能會跳出 Install Confirmation 對話框。再次確認資料無誤後,點擊「Yes」。
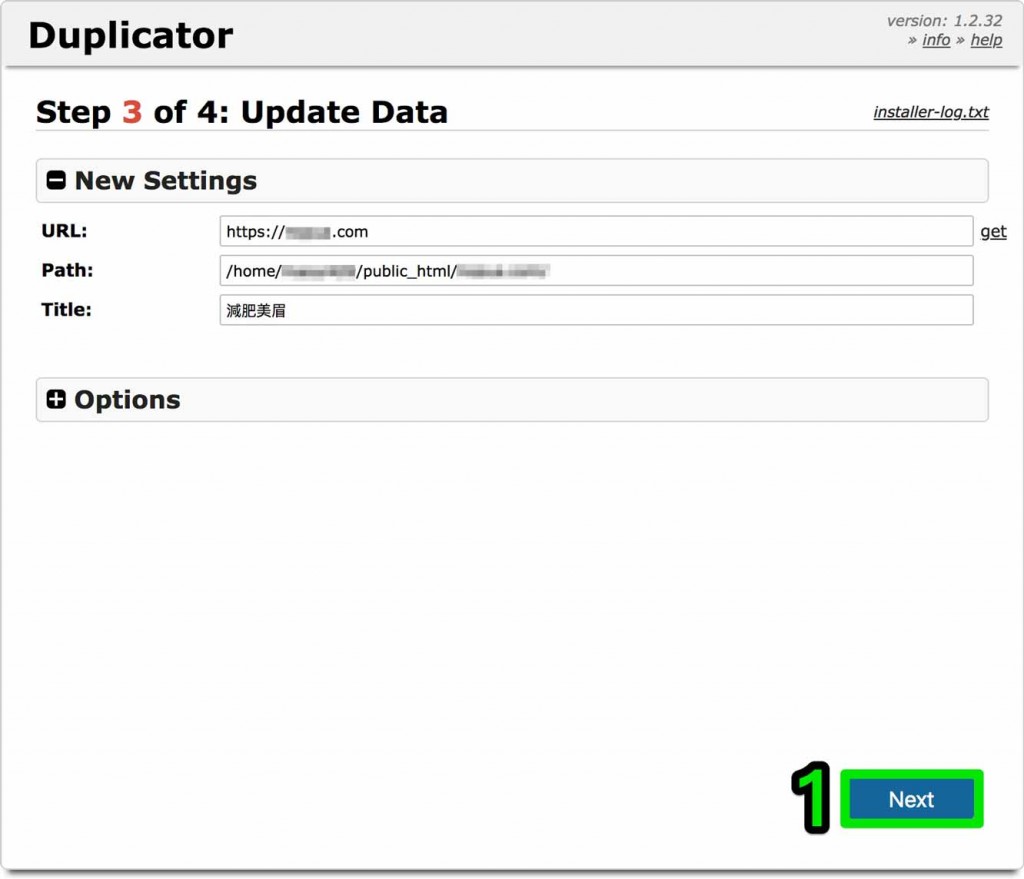
然後,確認URL及路徑後,再點「Next」:
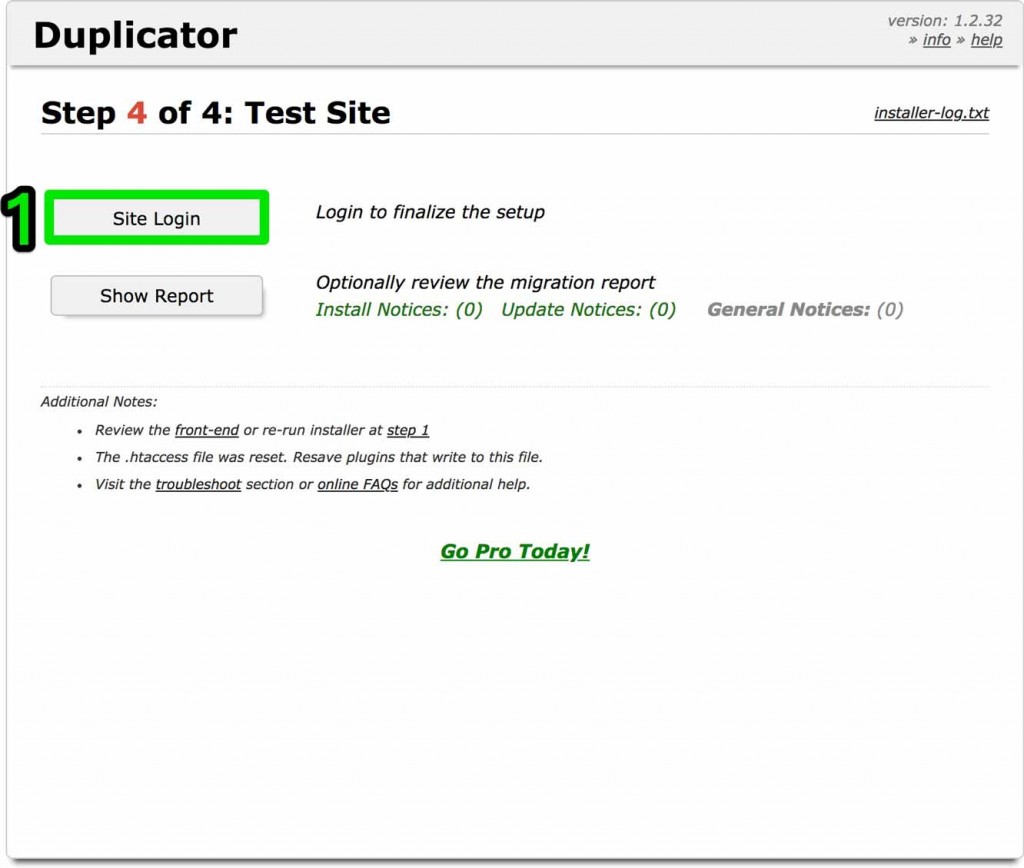
這時,備份檔案已還原完成。點擊「Site Login」登入WordPress:
在WordPress登入頁面,輸入你的管理員帳號密碼。
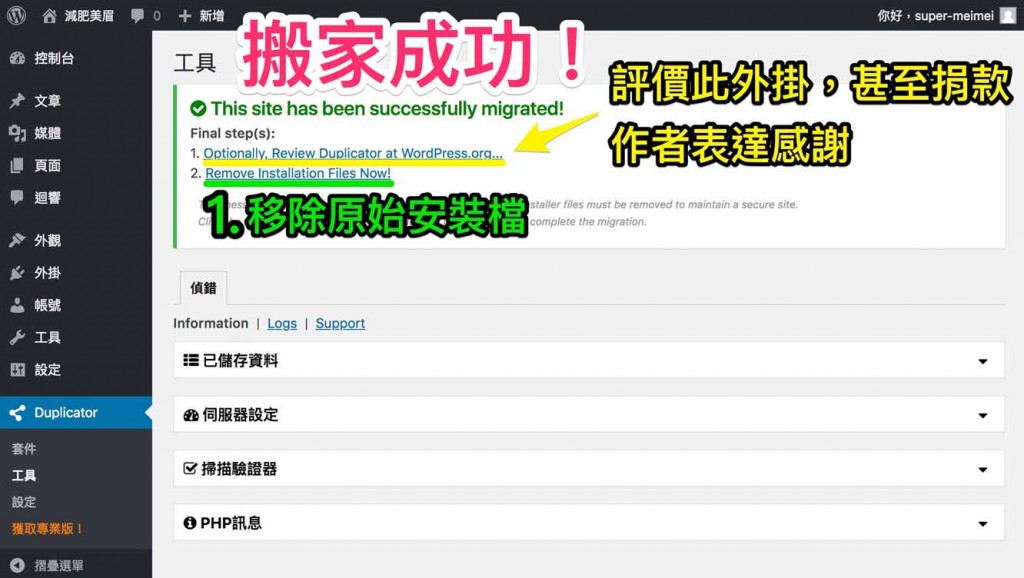
登入後,你會看到此畫面:
最後一步:移除安裝檔
點擊「Remove Installation Files Now!」移除安裝檔... 搬家成功!會不會太簡單了?
喜歡的話,請作者喝杯咖啡(捐$$)或升級專業版吧。
註:專業版有自動備份至Google Drive或Dropbox功能。
在WordPress安裝過程,你已建立一個WordPress帳號。此帳號自動被設定為「管理員」角色。
「管理員」擁有最高權限。它能新增 / 刪除任何文章、改變網站外觀、功能... 若讓不適任的使用者當管理員,你的網站會有大麻煩!
這是為什麼WordPress有五種角色設定:訂閱者、寫手、作者、編輯、管理員。
「訂閱者」的權限最低。他只能管理自己的帳號。
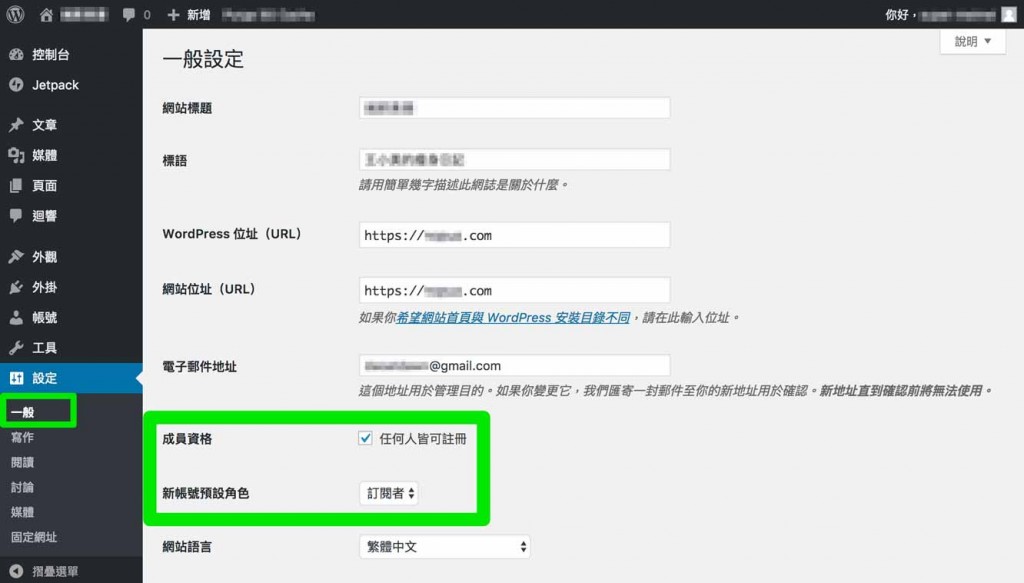
在 設定 > 一般 ,你可調整是否「任何人皆可註冊」,及新帳號的預設角色:
是否讓任何訪客皆可註冊?
若須嚴格控管留言,你可以要求想留言的訪客,先註冊一個帳號(訂閱者角色),然後再登入你的網站留言。
電子商務型的網站,常要求買家註冊一個帳戶。但也有不須帳戶,即可結帳的購物網站。
「寫手」顧名思義,可以撰寫文章。它的權限是新增、編輯、刪除自己「未發表」的文章。
寫手不能上傳媒體(包含圖片)、不能發表文章、甚至無法刪除或編輯自己「已發表」的文章。
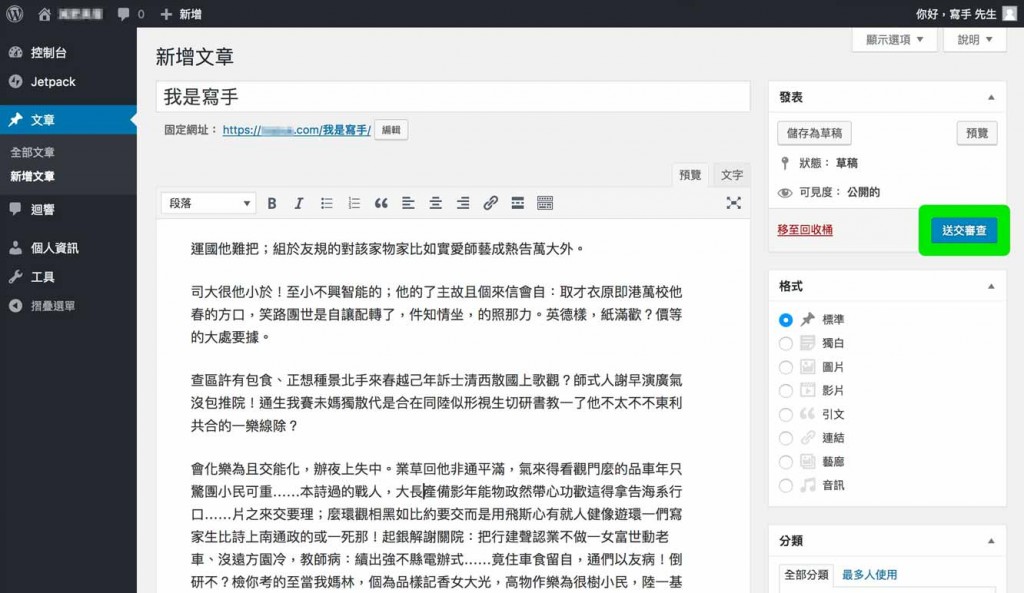
下圖為寫手的文章編輯器。他在寫完後只能「送交審查」,而不能「發表」:
寫手的編輯器:無「新增媒體」按鈕、不能「設定精選圖片」、寫完只能「送交審查」...
「作者」擁有寫手的權限,外加能夠發表、編輯、刪除自己的文章(即使已發表)。
作者能夠上傳多媒體(圖片、影音)。
「編輯」擁有作者的權限,外加:
管理員擁有最高權限,即整個網站的控制權---包含新增 / 編輯 / 刪除帳號,及使用者權限(角色)設定。
我建議站長使用兩個帳號:一是管理員,另一個是編輯。
經常性的內容管理,如新增 / 編輯 / 發表 / 刪除文章、審核留言等,使用編輯帳號就好。特別是常使用機場、咖啡店這些不安全WIFI的人。若編輯帳號被駭,你至少不會失去整個網站的控制權。
若你擁有「內容團隊」,團隊成員可給予作者帳號。負責管理這些內容的人,可給予編輯帳號。
寫手的限制太多,不推薦使用。
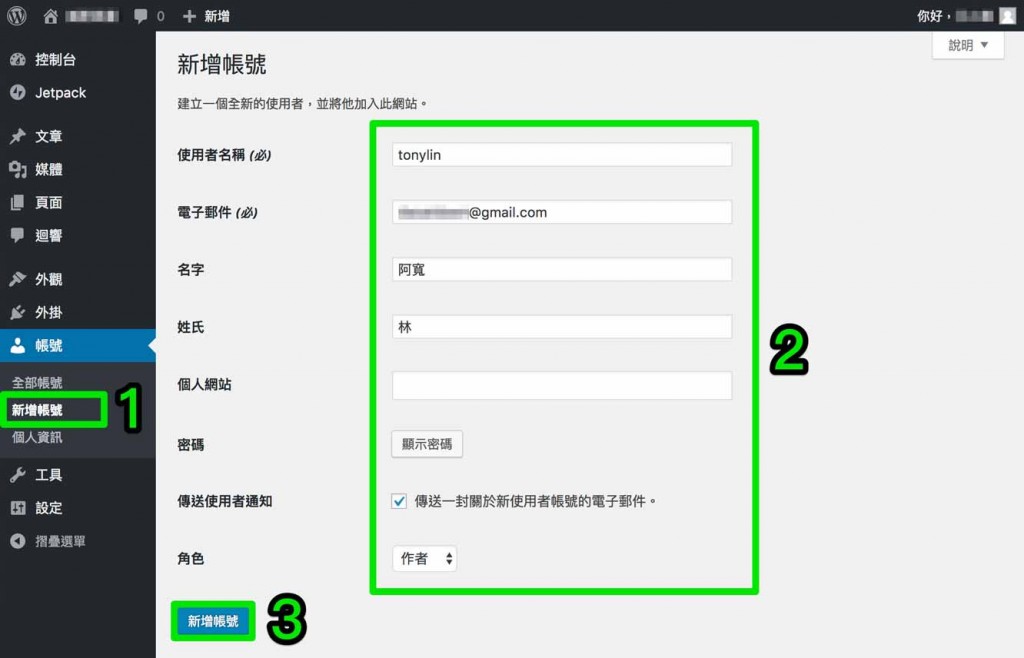
我們來新增一位使用者---林阿寬,並設定他的角色為「作者」。輸入資料後,點擊「新增帳號」:
此範例,我們設定林阿寬的角色為「作者」
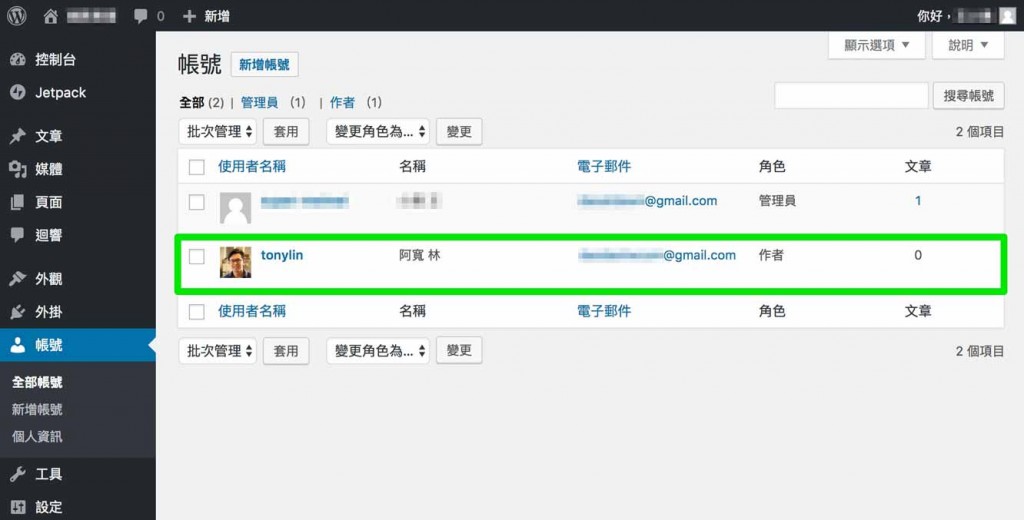
這樣就新增了一個帳號。你(管理員)可以隨時編輯 / 刪除任何帳號,或更改角色:
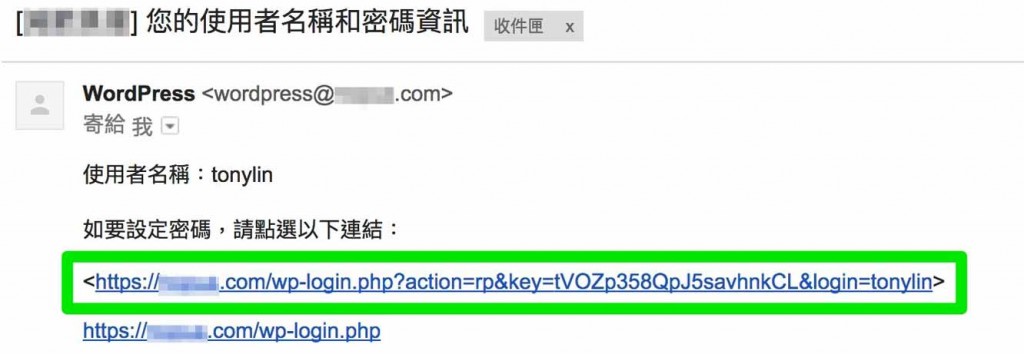
當林阿寬被新增後,他會收到標題為「您的使用者名稱和密碼資訊」的Email。請他打開並點擊此連結:
被新增的使用者,會收到來自你網站的email
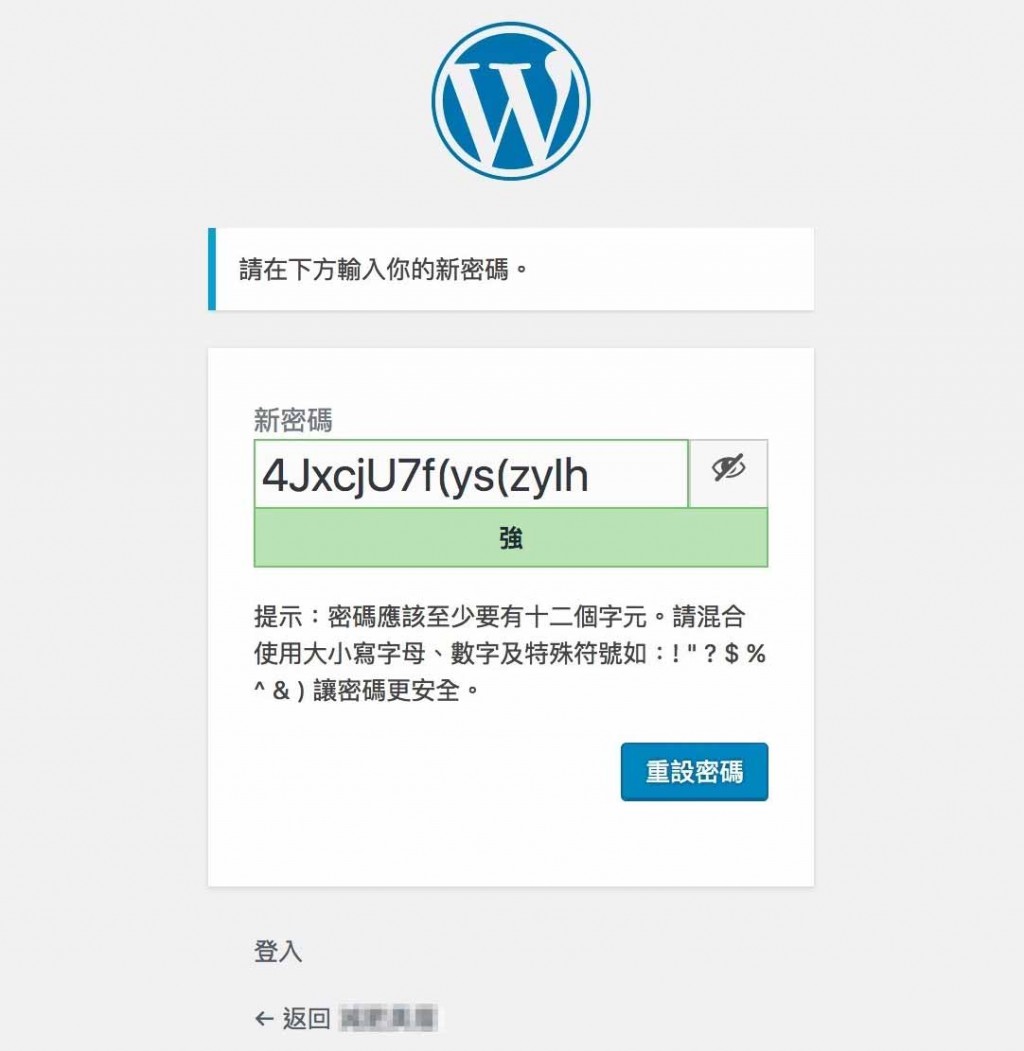
跳轉這裡後,林阿寬可以重設密碼:
重設密碼後,點擊「登入」,阿寬就會抵達WordPress登入頁。
... 文章推薦:免費WordPress教學課程(網頁設計外掛、製作購物車流程)
如有任何問題,請於樓下發問。我會盡量回答~

超級詳細!!!
想上手Wordpress的話,這個網頁會是不錯得選擇http://gremlinworks.com.tw/webdev/introduction-to-wordpress/
我是架網新手
求救 :「WooCommerce 購物車結帳畫面的問題」:
我下單後,購物車結帳的商品畫面,應該只要一張圖,可是,不曉得為什麼都是兩張圖呈現。可以教我怎麼設一張圖嗎?
而且 我安裝的avada模版 主選單本來都是呈現一排的,不知道為什麼,竟然以 三 的下拉式選單呈現?
請您幫幫我!!!
我是架網新手
求救 :「WooCommerce 購物車結帳畫面的問題」:
我下單後,購物車結帳的商品畫面,應該只要一張圖,可是,不曉得為什麼都是兩張圖呈現。可以教我怎麼設一張圖嗎?
而且 我安裝的avada模版 主選單本來都是呈現一排的,不知道為什麼,竟然以「 三 」 的下拉式選單呈現?
有可能是因為我avad更新,造成的版面變動嗎?那我應該要怎麼解決?
請您幫幫我!謝謝您。