本篇全文請看:網站架設 :18 篇不藏私教學(網頁製作+費用推薦)
WordPress教學全文,請看:WordPress教學 :24個後台課程(含安裝+主題推薦)

「 網址 」是網站組成的第一步,它就像家的門牌一樣,讓人可以順利的找到你:)
主要用來取代 IP 號碼,如「 123.123.123.123 」等 ..,變得可視覺化,讓人好記憶。
- 簡單好記:越簡單的網域名稱越方便使用者查詢和記憶。
例:蘋果 – https://www.apple.com/tw/- 品牌名稱:網域名稱以品牌為名,簡單、易記。只要打算發展品牌的公司,都可以用這個方式。
例:愛迪達 – https://www.adidas.com.tw/- 與產品名稱有關:網址與產品的關鍵字有關聯。你也可以用關鍵字工具來想網站名稱。
例:博客來 – http://www.books.com.tw/- 去除www:目前大部分新網址都不太會在前面加上www,這是比較舊式的用法。
- .com優先:.com是大多數人的直覺印象,主要方便好記,增加搜尋率。
- 勿用中文:網址傳輸是以英文為主,所以網址上有中文,就會轉成一長串的特殊符號+數字,除了難記外,對排名也不太理想。
這邊也把其他類型的網址,也一並列出:
- org – 財團法人才可申請網域,需要財團法人資料。
- net – 網路事業機構,例如中華電信、seednet等 .. 才可使用或是其他網路事業。
- edu – 教育機構,一般為學校機關的網址申請,非一般補習班等機構。
- gov – 政府機構,為政府網頁使用之網址申請,一般人無法申請。
- tw / cn / jp – 代表不同國家,如台灣/中國/日本等。
用免費網址好嗎?
申請免費「 網址+網路空間 」最大的好處就是「 免費和練習 」,但可別用它來當正式網站的環境阿!
如果是單純練習用當然好!但如果想長久經營,用免費的是百分百不推薦!因為:

- 網址是子網域(公司倒了,你養的網址也沒了)
- 提供的免費空間,主機效能不好+有時容易被攻擊(因為免費)
- 用一段時間,大致上有 8~9 成會購買域名來更換(簡單來說就是,你從新手村畢業了)
下一篇我將會帶著你,了解 網站架設 第二個重點「 虛擬主機推薦 」!

一開始架設網站,虛擬主機要選擇哪一家申請,也是常會遇到的問題!
小犬自己,從開始架設個人網站,到後來直接下去寫程式碼,前後也用過 10 幾家虛擬主機 .. ,最後發現,這家 SiteGround 使用體驗十分滿意:
虛擬主機推薦:SiteGround
衡量的重點不外乎就是公司規模、主機速度、後台使用介面、客服回覆速度、虛擬主機費用、安全性、自動備份等 .. 。

SiteGround 是高度專業的虛擬主機公司,同時也有經營網域申請服務,在全球有多個數據中心(亞洲有新加坡據點),連線起來一樣快,到目前已經管理超過 800,000 個網域。
同時他也是 WordPress.org 的虛擬主機,基本上就是一間老牌&穩定的虛擬主機公司。
這也是為什麼能讓 WordPress.org 官方,列為推薦的主機之一,你可以享有 ..
- WordPress一鍵安裝
- WordPress 版本+外掛自動升級
- 免費的 SSL
- WordPress 搬家
- SuperCacher 速度優化軟體
- 每日自動備份
- 24/7 的客服服務、即時聊天、快速表單回覆 .. 等。
當然它的優點不僅於此,由於篇幅關係,這裡只列舉部分。
SiteGround 是 WordPress 社區中最受歡迎和評分最高的託管服務提供商之一。
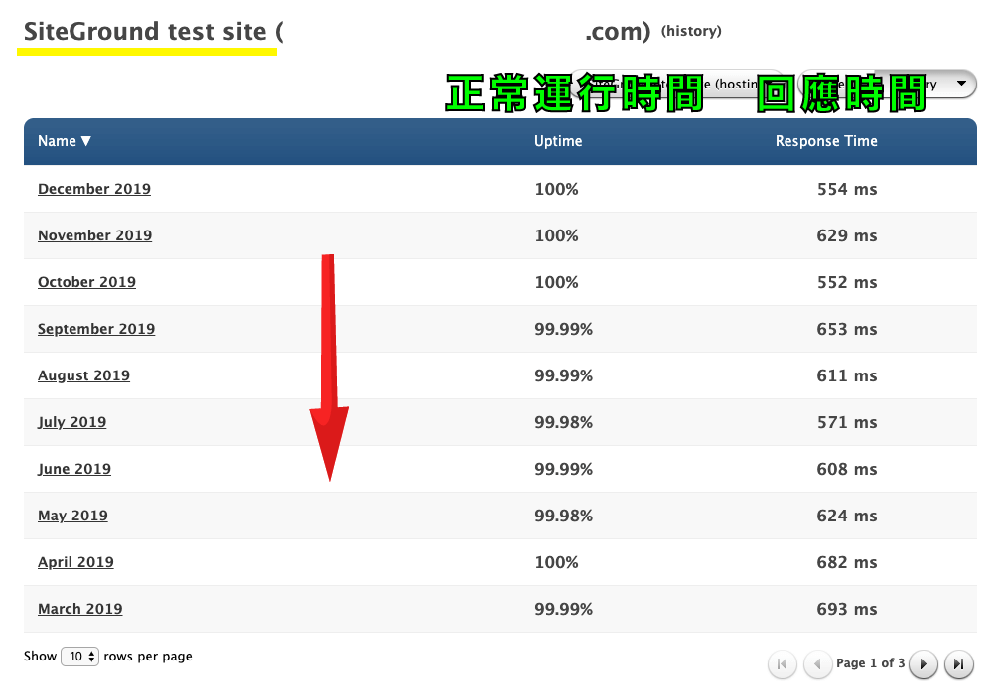
他們提供獨特的主機解決方案,讓主機穩定度、主機速度、主機安全性等 ..,都能達到最高的審核標準,且有接近 100% 的正常運行時間。
當然少不了的就是他們一流的客戶服務,由於SiteGround 的使用者來自世界各地,至少可以說,他們的客戶支持很棒。
如:24/7 的客服服務、即時聊天、快速表單回覆 .. 等。
在國外虛擬主機的品質上,SiteGround 無庸置疑是推薦排行前幾名的,所以受到許多國內外的網站主喜愛。
若是打算經營自己的網站事業,SiteGround 會是你很好的選擇!

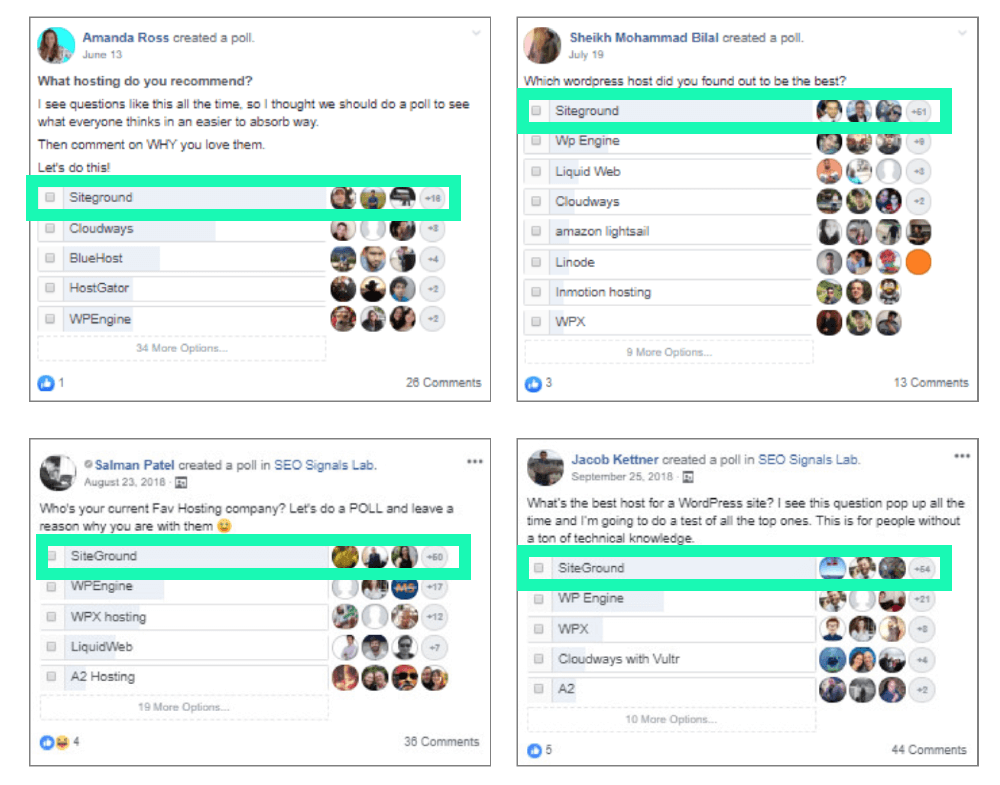
少不了的是,它不論在國內外,也有十分優良的使用評價,如下圖:

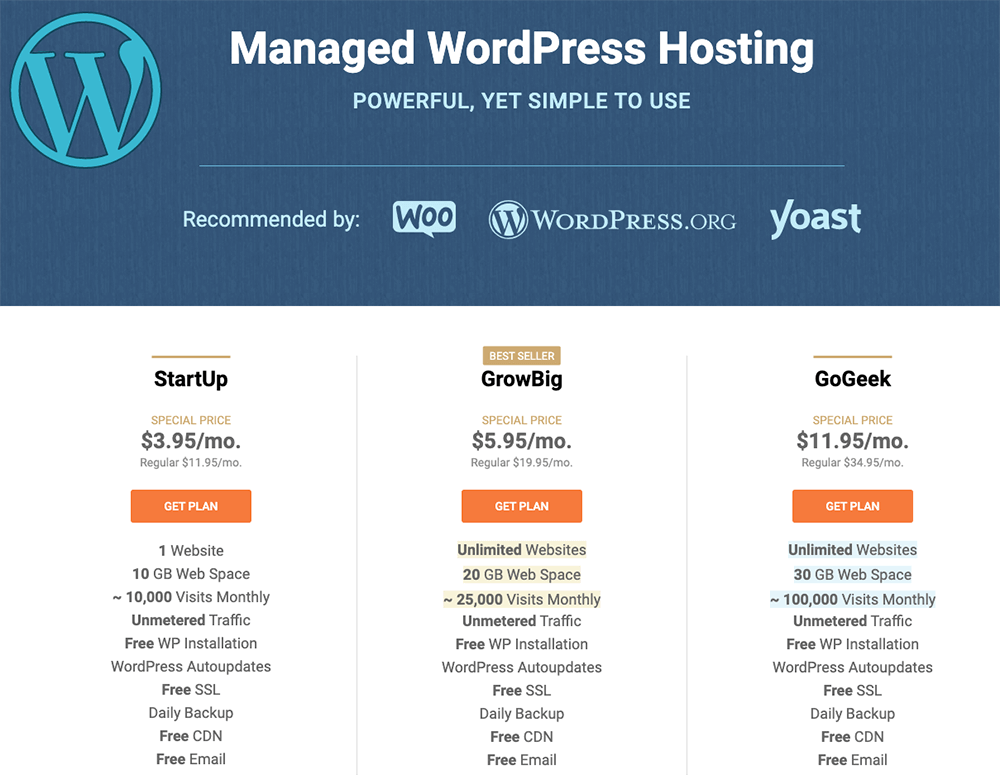
至於費用部分,虛擬主機的原訂價格為$ 11.95 美元 /月,值得開心的是,SiteGround官方已經同意為我們網站的讀者,提供任一方案 70% Off 的虛擬主機折扣!

就等於虛擬主機只需 $3.95 美元 /月(一年約 1440 台幣),即可開始享用 SiteGround 主機。
若網址也同樣在 SiteGround 申請,域名的價格通常為$ 15.95 美元 /年(一年約 480 台幣)。
等於網址+主機費用相加起來,可以用不到 2000 台幣,開始你的網路事業!
下一章節,我會帶領大家網域申請+虛擬主機租用,教學很容易上手的,我們開始吧:)

一個 網站架設流程 ,會包含下列三要素,並且缺一不可!
- 購買網址(申請門牌) | 2. 申請主機(租一塊地) | 3. 網頁設計(搭建房子)
在這章節,會帶領大夥兒申請網址+虛擬主機,而 網頁設計教學 部分在下一章節,也會帶著大夥兒實做一次。
Step 1. 挑選主機方案
首先前往 SiteGround ,挑選適合自己的主機方案。

如果你是初學者,推薦使用 StartUp 入門方案 創建第一個 WordPress 網站,是一個不錯的選擇,費用較低方便入門。
若你是有些經驗的使用者,想擁有更好的 SiteGround 服務,如:更好的主機規格、SuperCacher 外掛(提升網站速度)等 .. ,你可以選擇 GrowUp 中階方案。
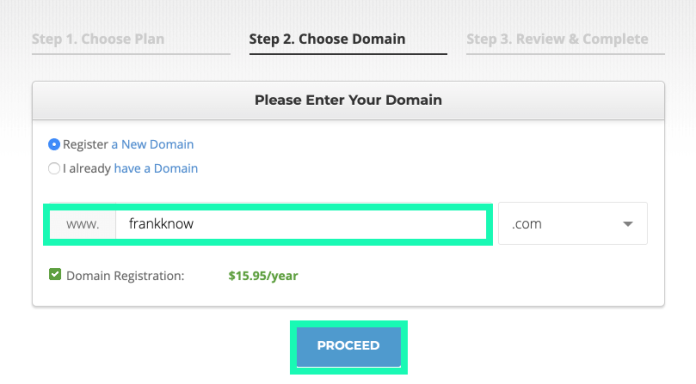
Step 2:申請你的專屬網址
填入想申請的網址( Register a new Domain ),並前往下一步,若是原來就有網址,就選( I already have a domain ),就不另做申請。

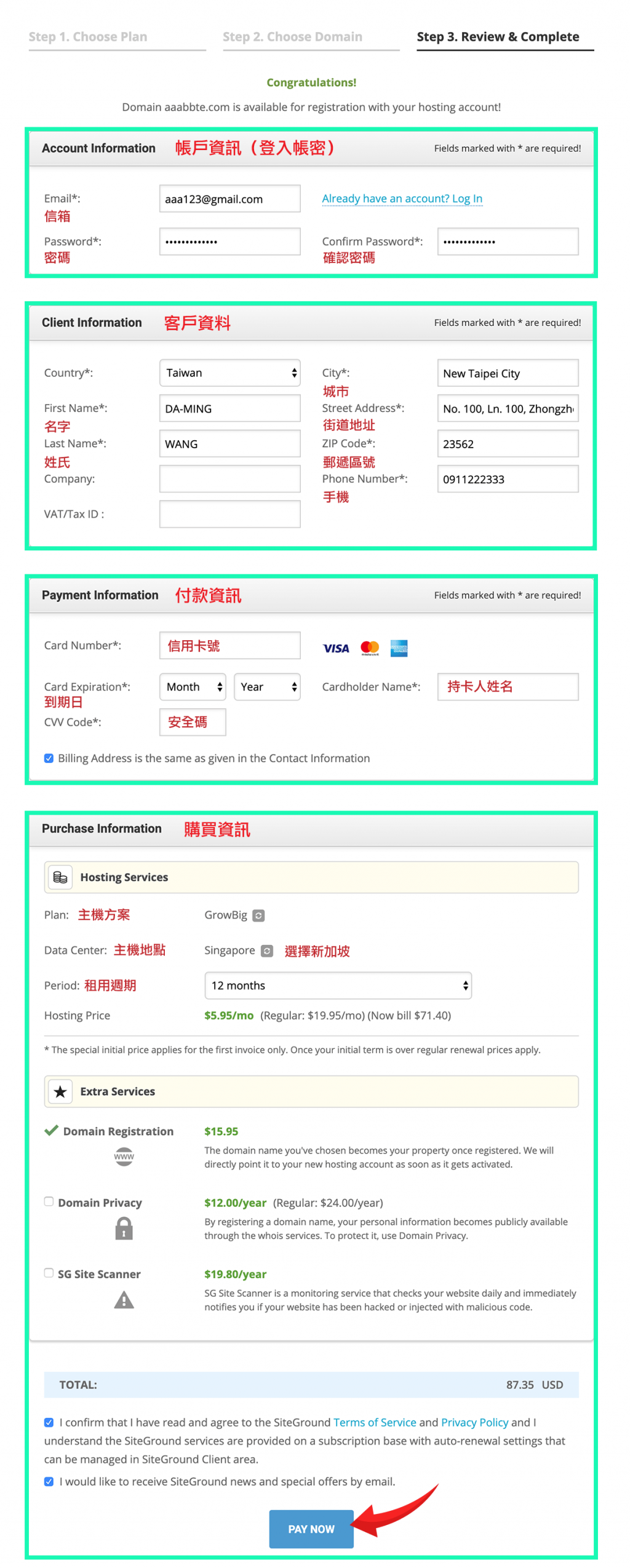
Step 3:填入申請資料
填寫申請帳戶資料(英文),客戶資料,付款方式等 .. ,最後送出付款。
帳戶資訊,請務必記好,是要登入 SiteGround 的帳密唷!
地址 / 郵遞區號,都要用國際方式填寫,這邊上個「 中英地址翻譯 」工具,協助大家填寫:)


申請完成後,可能需要留意一下信箱,系統可能會寄送確認信 or 申請完成的主機訊息,若都沒收到也無所謂,不會造成影響。
付款成功後,你的網址+虛擬主機就正式申請完成囉!
這章節,是協助你打好網站事業的基底,有點像是基礎設施,下一章節就要來學習如何 WordPress 安裝,也就是網頁製作教學的部分囉!

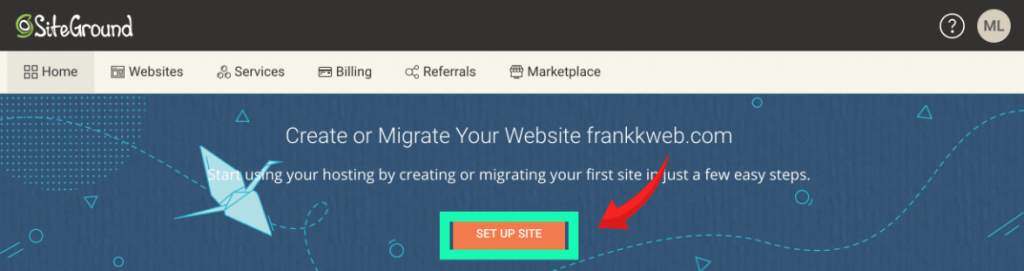
首次登入 SiteGround 後台,會發現 Set Up Site,把它用力點下去:)
若還沒有網址&虛擬主機,請點擊下面按鈕,可照本文 3~7 章教學,完成申請。

照著下面流程選取,主要分為 Start New WebSite(開始新網站)和 Migrate Website(轉移現有網站)。

小提醒:
- 設置的帳號密碼,是未來會用到的 wordpress 後台帳密唷(之後可改密碼,別擔心),要記得嘿!
- 若要搬家至 SiteGround,可以使用 Migrator WebSite 搬家工具(若一方案皆有),或請 SiteGround 公司專人協助搬家(需 GrowBig 方案以上)。
點擊完成後,會到 Add Extras(額外服務)頁面,這邊都先不選取。
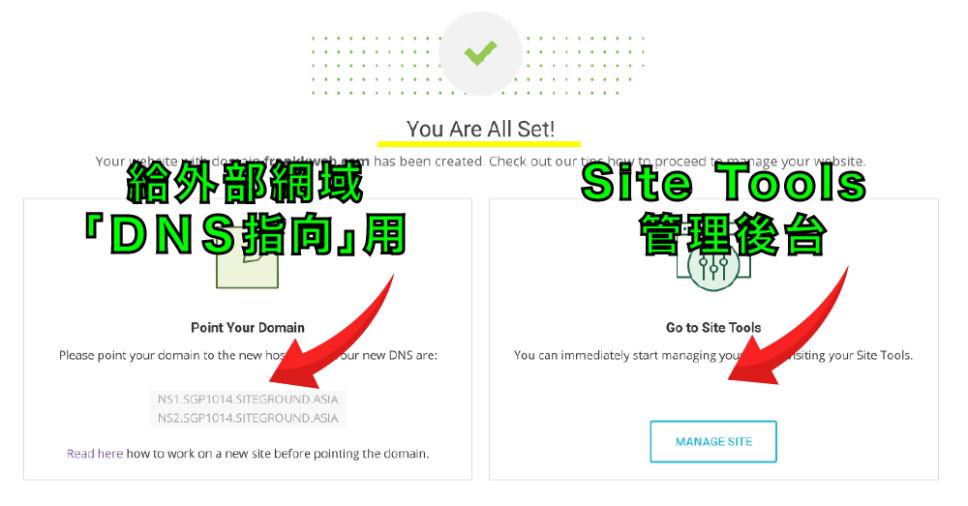
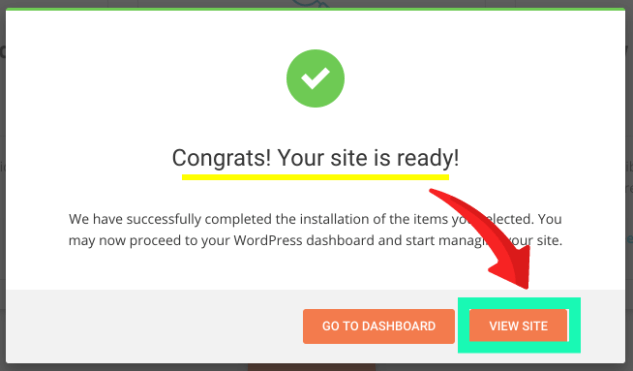
送出後,SiteGround 就會開始運行 WordPress 安裝,完成後會出現安裝成功的畫面。

若網址非在 SiteGround 申請,請看這:
請把上圖的左邊 DNS 兩行複製下來(Site Tools 後台也找得到)。
然後到自己的網域商,進行 DNS 設定(把剛複製的兩行貼上去),等待24小時 ~ 48小時的作業時間(系統指向時間),就可以順利把你的網址和 SiteGround 主機,串接起來了!
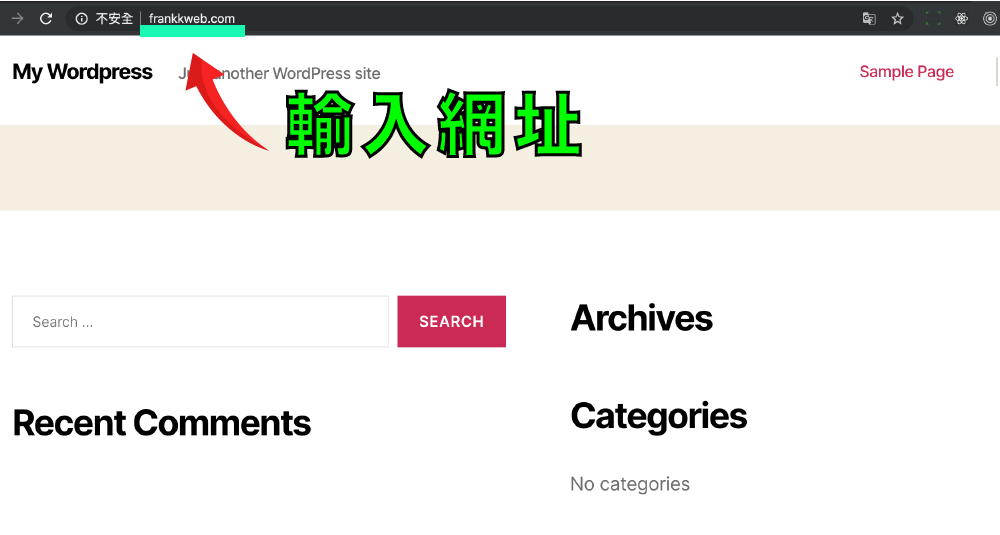
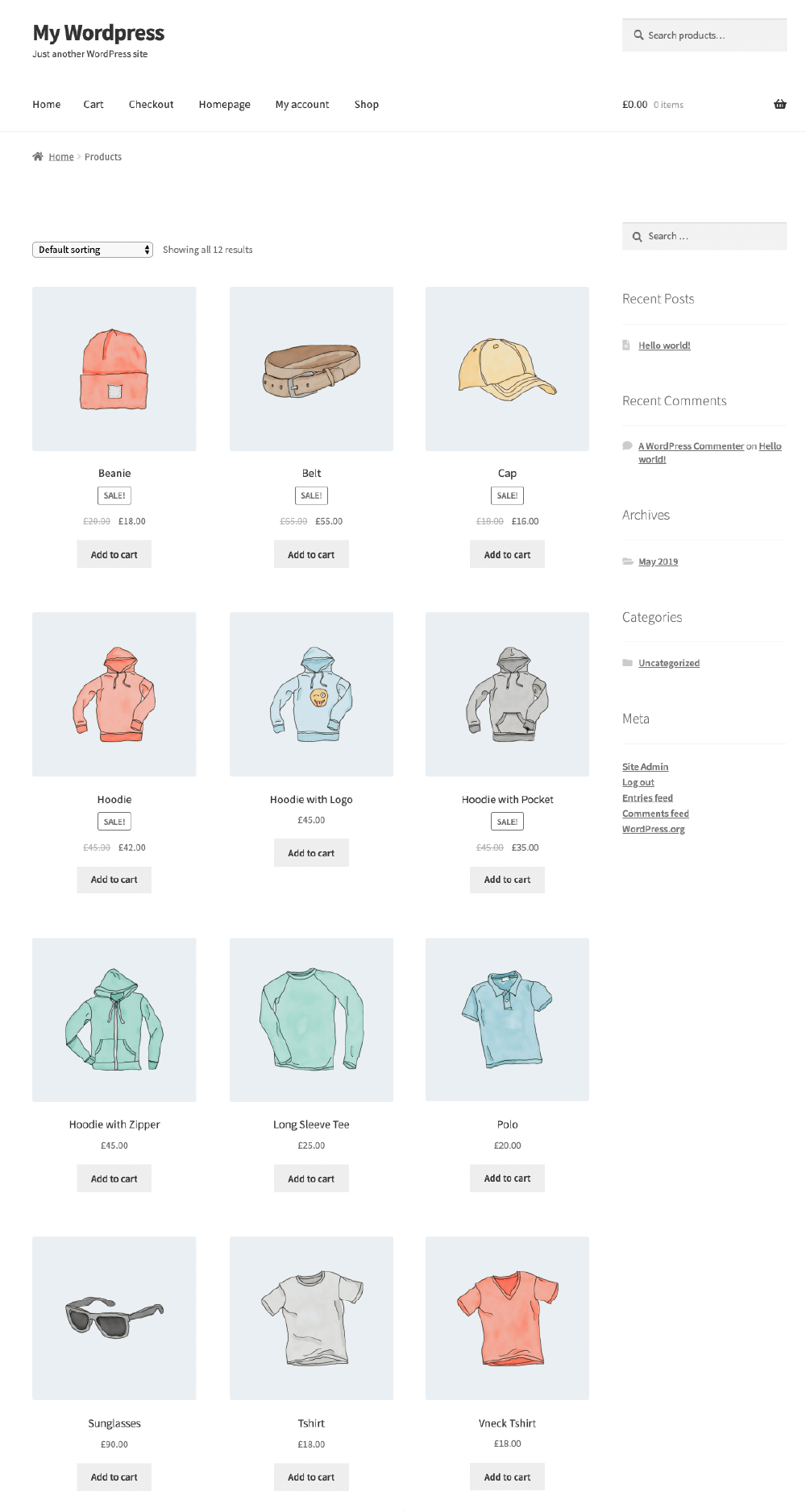
接著,搜尋剛設定的網址,來看一下努力的成果,若網址已經指向成功,就會出現剛架設完成的 WordPress網站,如下圖。

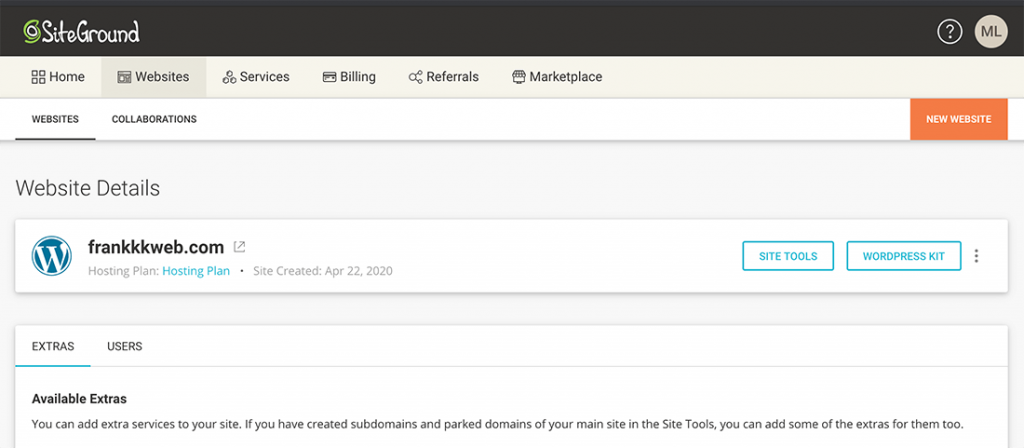
假如安裝過程等比較久,出現超時安裝提示,這也是代表已安裝完成,只要重新刷新頁面,然後點選 Websites 分類,就會看到剛安裝完成的網站,如下圖:

想學習更多「 WordPress 前後台 」如何使用,我在 WordPress教學 這篇有良好的範例說明。
下一章節,若是網站是從別地方,想要搬家至 SiteGround ,下面有詳細的網站搬家教學:)

這章節,是分享有關如何把網站,搬家至 SiteGround ,若無搬家需求,可跳過這章。
在開始之前,需要先跟著我的 SiteGround教學 ,完成主機申請,才能使用搬家服務唷。
這邊我整理 5 個步驟,協助你完成網站搬家,如下:
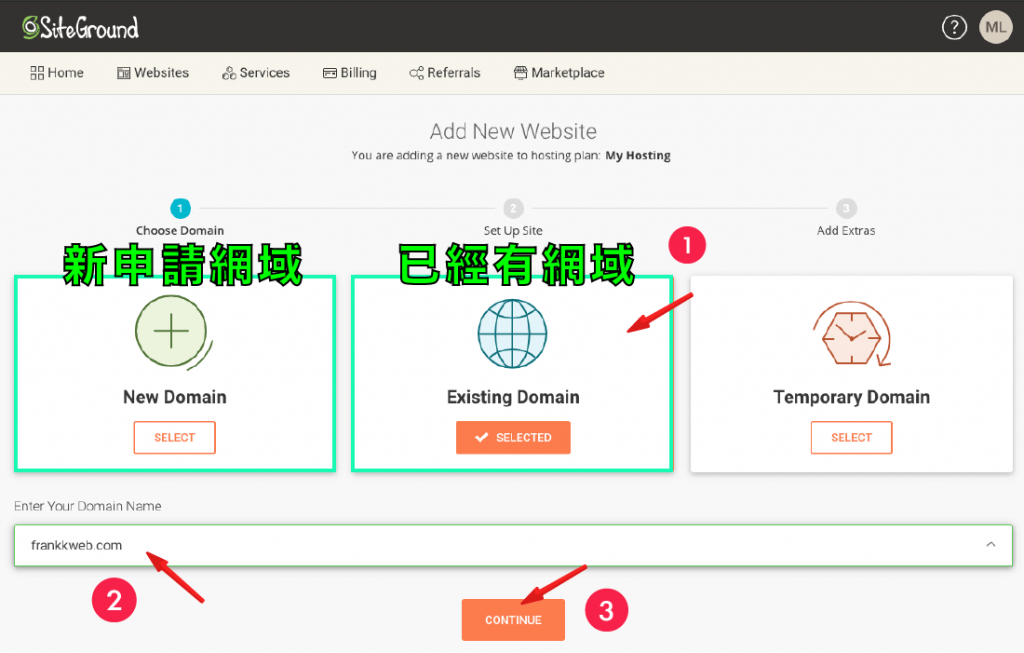
- 選擇網域種類
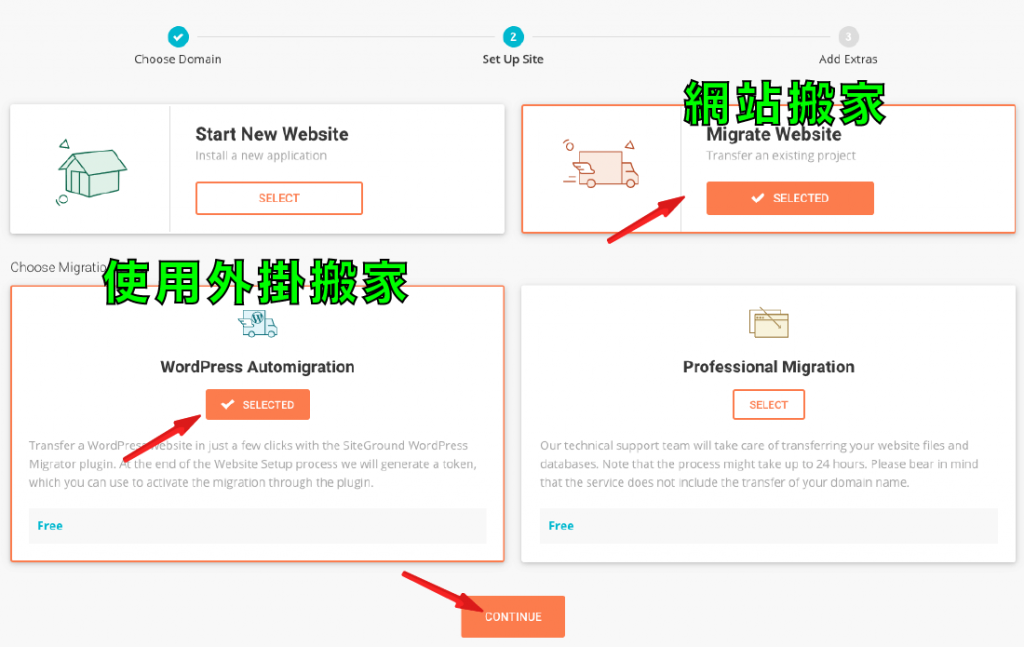
- 選擇搬家種類
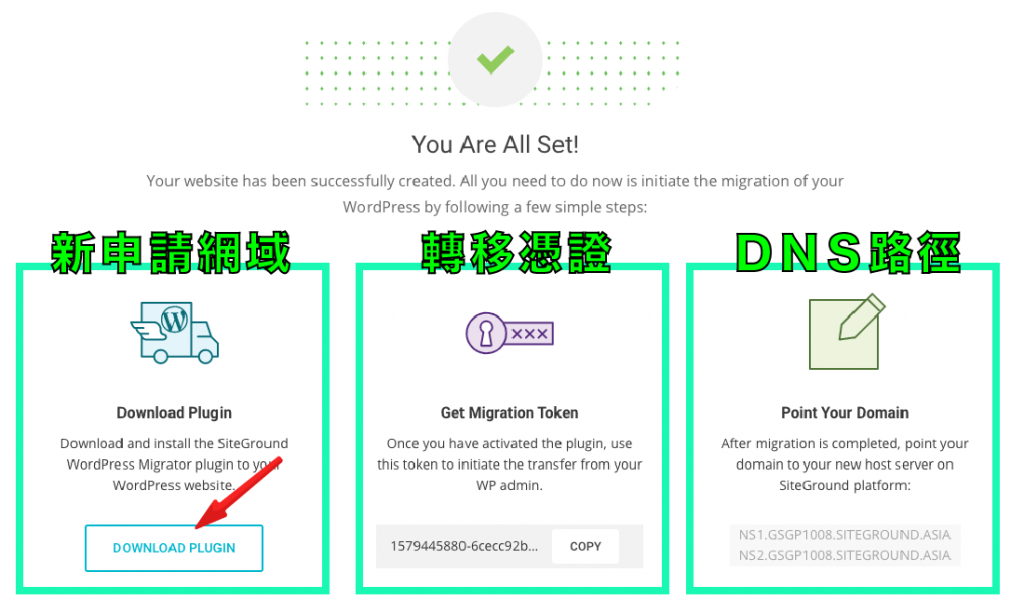
- 下載+啟用搬家外掛
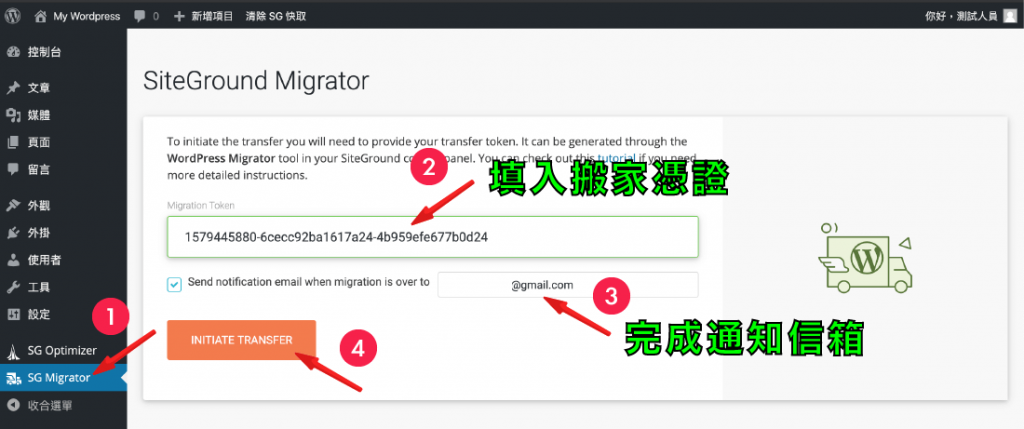
- 輸入搬家憑證&進行網站轉移
- 進行 DNS 設定
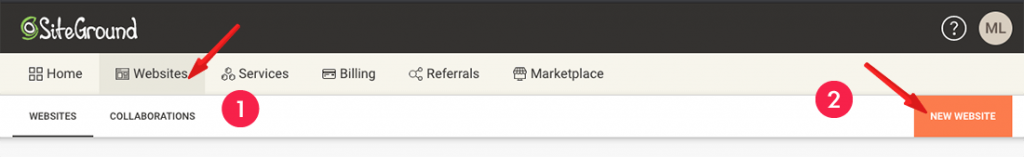
首先前往 SiteGround 後台 > Websites,點擊 New Website,新增一個網站。

接著,點選 Existing Domain(已經有網域),要對你原有的網域內容,進行搬家。
若沒有網址的話,就選 New Domain(新申請網域),申請一個。

接下來,選 Migrate Website(網站搬家) > WordPress Automigration(外掛搬家),開始搬家流程。
備註:下圖右邊的 Professional Migration(專家協助搬家),比較適用原來網站非 WordPress 架設使用,需提供 Cpanel 網址&帳密,或 FTP 相關資料,方便 SiteGround 專家處理。
若是原來網站就是 WordPress 架設,只是想搬移到 SiteGround ,比較建議使用 WordPress Automigration(外掛搬家),除了速度快,也方便!

送出後會進入選購項目,這邊不做任何選購,直接下一步,即會開始安裝你的新主機空間。
新主機空間安裝完畢後,接下來需下載 SiteGround 提供的 SG Migrator 搬家外掛(下圖左邊)。
也請記得中間的 Migration Token,和右邊的 DNS 路徑,這頁可先保存下來,等下都會用到。

下載完 SG Migrator 外掛後,前往原有網站的 WordPress 後台,並上傳外掛,然後啟用。
前往 SG Migrator,輸入 Migration Token 憑證(上圖中間),和轉移完成通知信箱,最後點確認按鈕,即開始轉移。

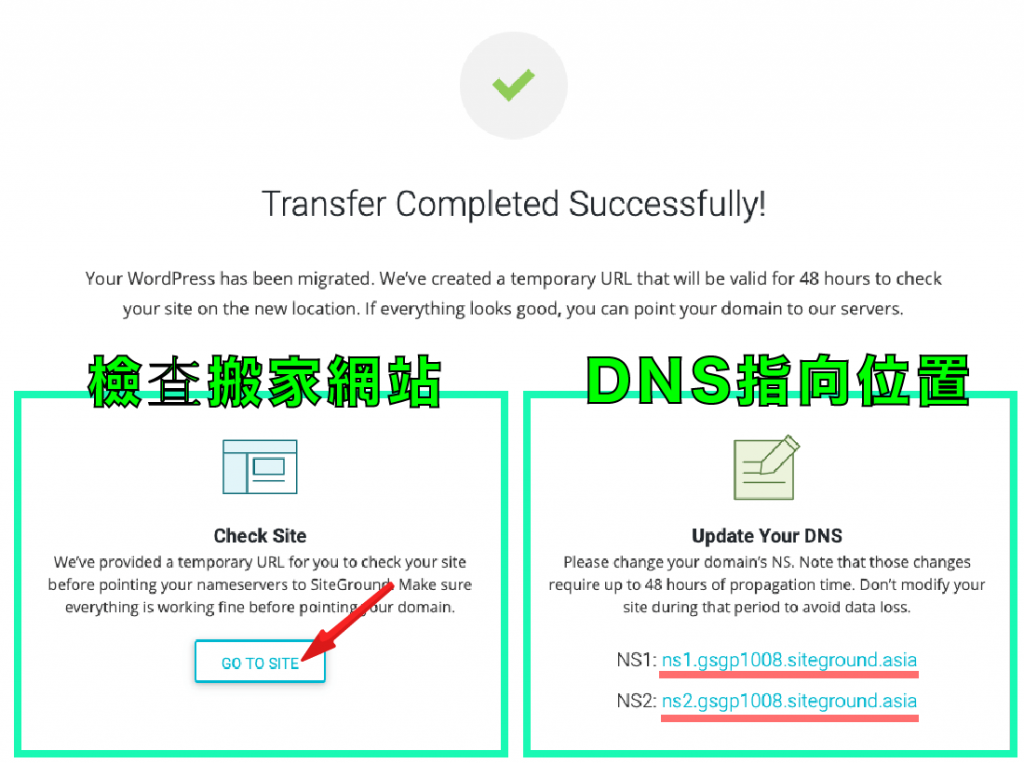
等待轉移完成後,會出現轉移成功的提示。
接著,可以點擊下圖左側 Go To Site ,SiteGround 會給一個假網址,方便你確認搬家狀況,如下圖:

若確認無誤,接著就要進行 DNS 設定,讓你原有的網址,可以對應到新搬家完成的主機上。
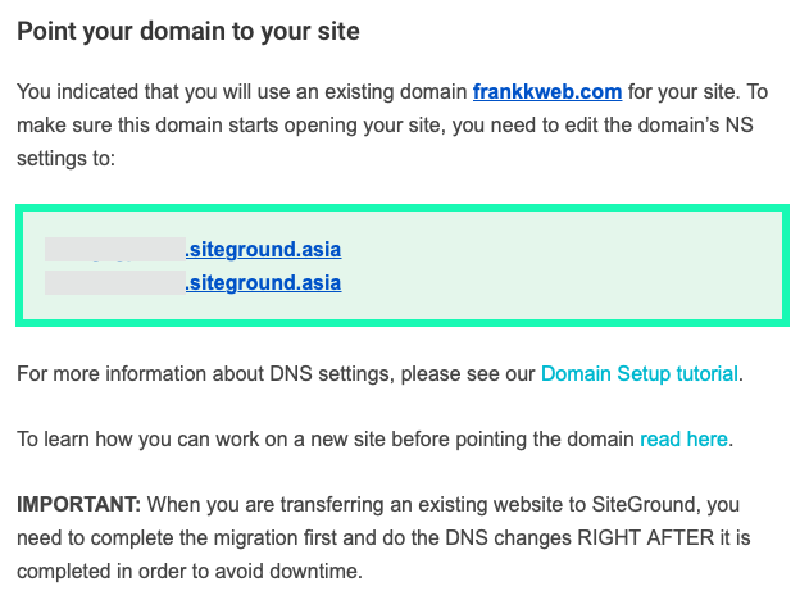
**順帶一提:**若轉移完成後,SiteGround 會寄送一封通知信,傳送到你剛填入的信箱裡,裡面有 DNS 位置,若遺忘了可以來這查詢。

提醒: 若剛網址在 SiteGround 申請,則無需進行 DNS 設定,SiteGround 會自動設定好,這步驟可略過,可直接查看成果。
首先,把剛剛 2 行的 DNS 位置,前往你的網域商(就是你申請網域的地方),進行 DNS 更改。
讓訪客連結你的網址後,可以順利連結到 SiteGround 幫你搬家的新主機。
若一切順利,等待 DNS 設定完成(約 24 ~ 48小時),再連結你的網址,就會發現網站已經搬家成功囉:)
以上就是 SiteGround教學 ,有關於網站搬家的章節,希望有幫助到大家!

來到這章節,若有照著前面步驟,相信已經完成網址+虛擬主機+worpdress安裝了吧!
WordPress教學全文,請看:WordPress教學 :24個詳細課程(含安裝+主題推薦)
可惜美中不足的, wordpress 網站版型太陽春了 .. 實在需要給它打造一番!
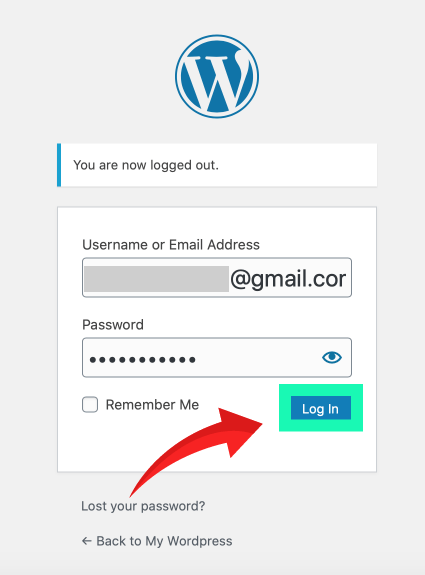
首先,我們前往已建立好的 wordpress 後台,網址是:你申請的網址/wp-admin,然後輸入剛在 SiteGround 建立 wordpress 網站,所輸入的帳密。

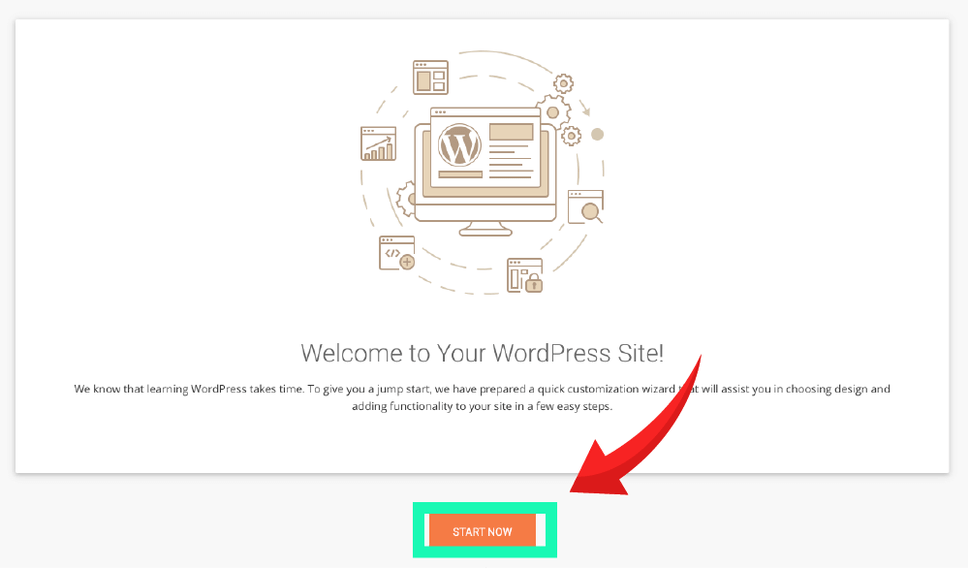
會看到 架設網站流程 ,開始我們的網站設計,點擊 Start Now 前往下一步。

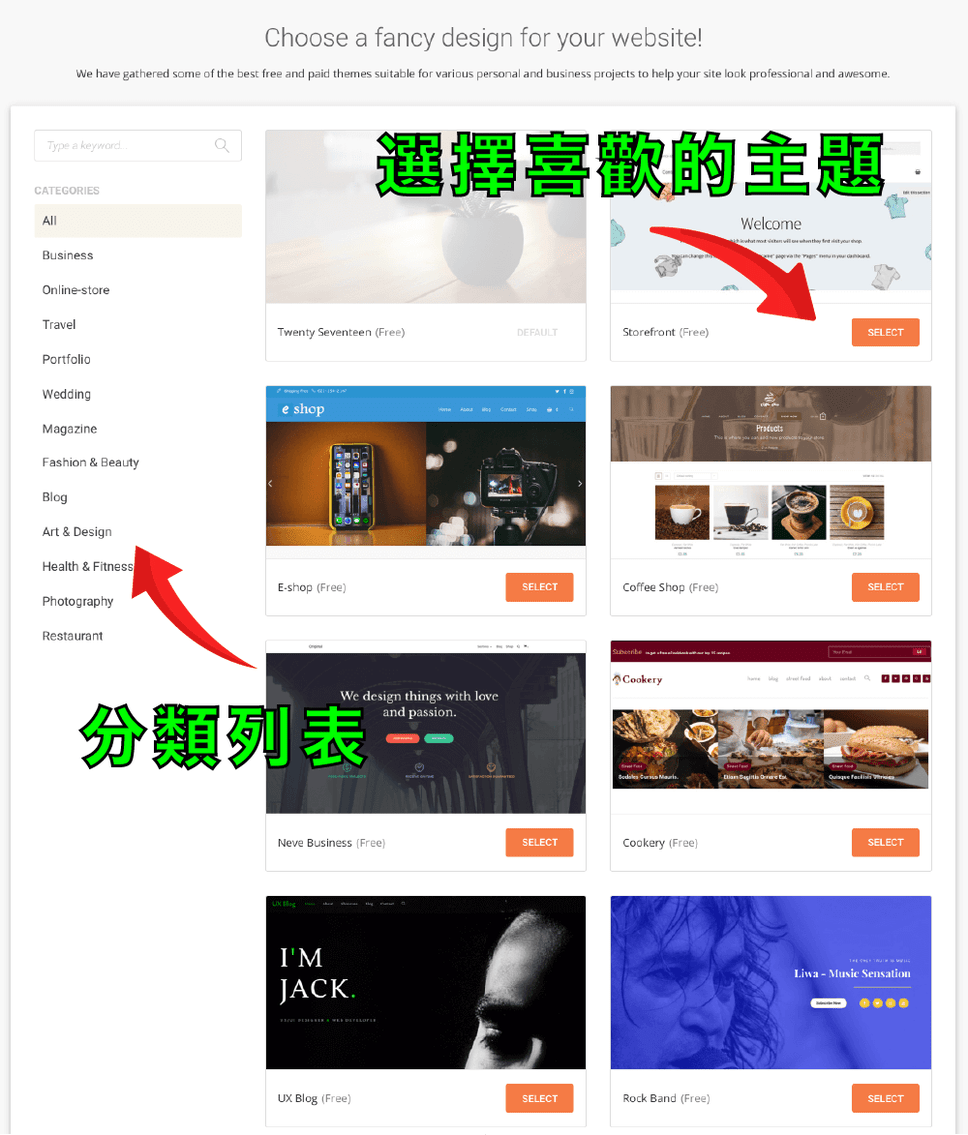
這邊有很多免費的 wordpress 佈景主題+網站範例,可以挑選自己喜愛的網頁設計:)
左邊有分類列表,也可以用它來塞選,版型確認後點 Select。
小提醒:這裡提到的佈景主題+外掛,之後在 wordpress 後台,都可以再修改唷,可以放心!

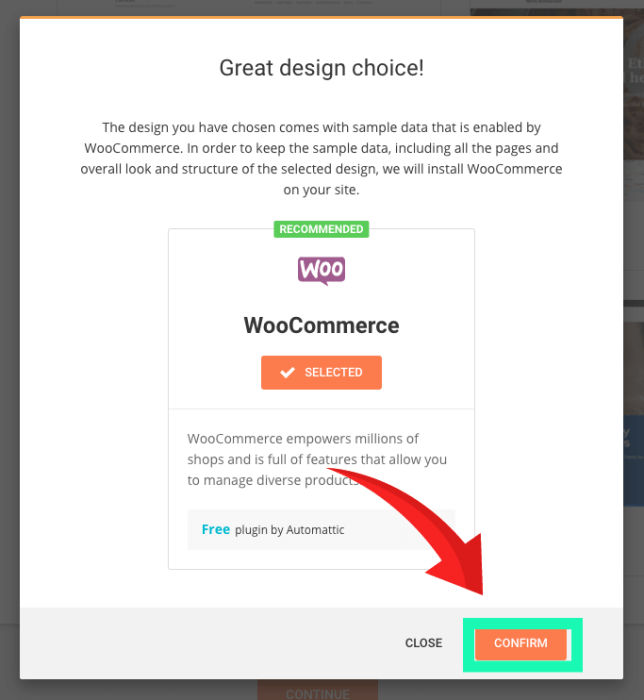
選擇 wordpress 佈景主題後,會跳出這款佈景所使用的主要外掛,SiteGround 預設會協助安裝,確認後點 Confirm 。

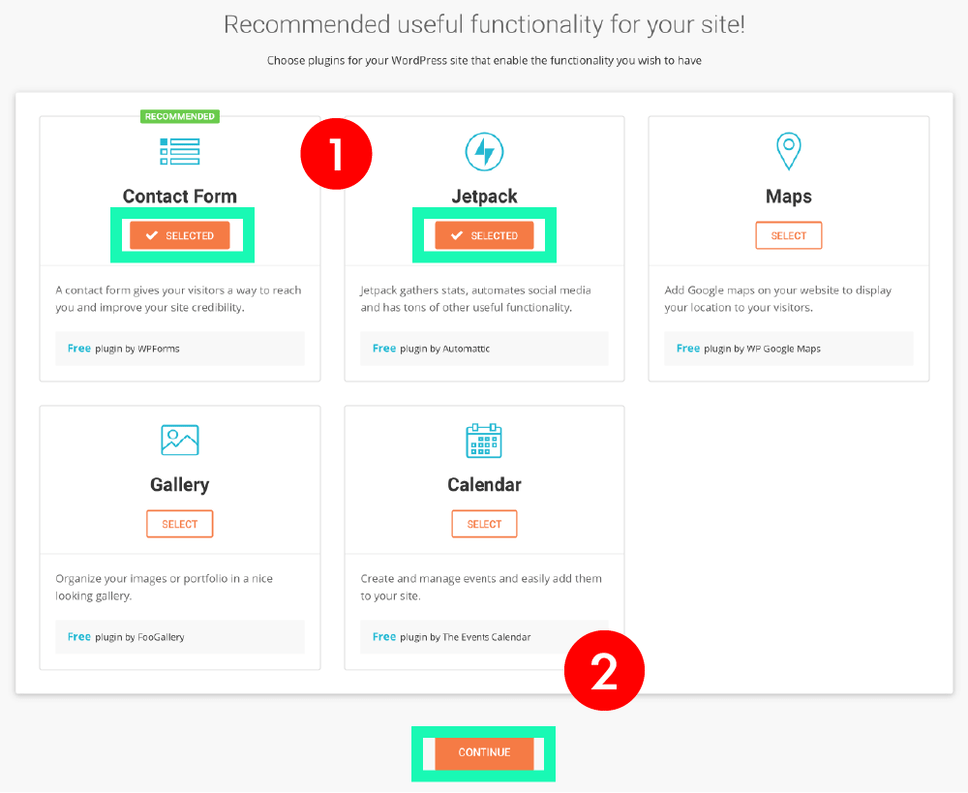
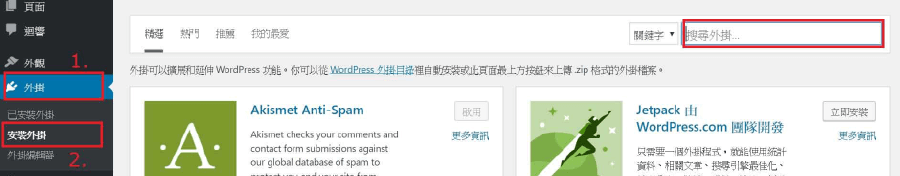
接下來,wordpress 會推薦安裝幾款熱門外掛,如:Contact Form(聯絡表單)、Jetpack(綜合外掛包,如:網頁速度優化 / 社群分享 / 熱門文章等 ..)。
這邊我們就選擇這兩款,先來進行預先安裝:)

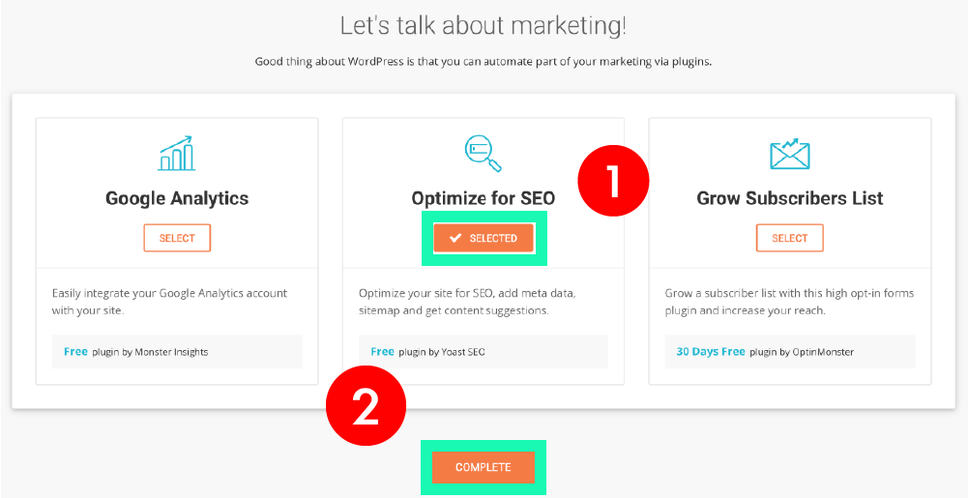
這頁我們選擇 Optimize for SEO,這款就是 wordpress seo 神器 Yoast SEO,確認後送出。

接著會開始跑 wordpress 外掛安裝,耐心等一下,就會完成安裝啦!
這邊點擊 View Site,前往新的 wordpress 網頁主題,來看看會發生什麼事:)

兩個重要的路徑位置(要記得唷):
- wordpress 網站前台: yourdomain.com
- wordpress 網站後台: yourdomain.com/wp-admin
會發現我們新的 wordpress 佈景主題,一個簡單的個人部落格網站、公司網站、購物網站,已經順利完成啦!
當然你喜歡的,可能跟我不同,這就是 wordpress 好玩的地方,把它打造好,吸引更多人前往你的網站光顧吧:)

當然 wordpress 網站優化,其實是一門學問,有許多可以學習和改造的,這部分未來會陸續與大夥兒分享:)
下一章節,小犬將帶著你們,了解 網站架設推薦 的 4 種方式,讓大夥兒對網站掌握度,變得更高 .. 衝吧!
通常要架設網站,不外乎4種方式(等等進行評比):
看完這幾點,你可能會問:「哪一種比較好?」。
請網頁設計公司製作?還是使用免費網頁製作軟體、網頁製作平台?覺得很難選嗎,請先問自己三個問題:
不過,如果你的主要目的是「寫Blog平台、網路開店平台、官網形象展示 ..」,其實不一定要花大錢,也可以透過第三方平台來達到,這樣不但省錢,而且也快速(選1或2)。
如:近來很夯的 WordPress、Medium 都很方便,而且使用網頁製作軟體、平台,多少會有些固定社群流量,對於一開始什麼資源都沒有的,是比較好入門的選擇!
針對這幾項,等在後面也都有做介紹,別著急:)
這邊先看看,剛上面提到的4種 網站架設 方式,並做簡單的評比:
1. 網頁製作軟體(優缺點)

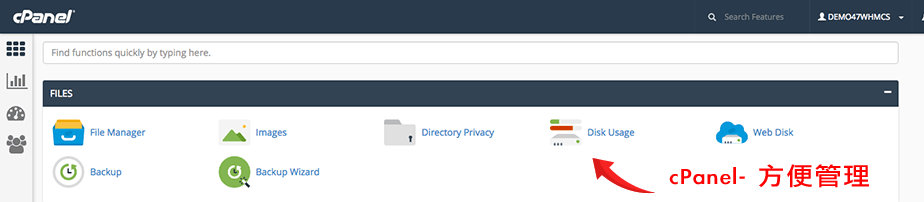
主機可以自己管理,可以使用主機公司提供的 Cpanel 做檔案備份、和一些擴展功能(如:信件傳輸、排程執行等 .. ),就算不懂程式,一樣可以使用Cpanel管理自己的虛擬主機。
也不用擔心使用網頁製作平台(如:痞客邦、Wix等 ..),若公司出了狀況那附屬在下面的網站會不會有危險、 資料會不喪失等 ..,因為你就是網站的持有人。

那至於如何備份,其實多數虛擬主機公司都有備份功能,你只要點選,就可以把網站檔案+資料庫,全都給下載下來。
網頁製作軟體(如:wordpress、joomla等 ..)還有很多好處,他們有超多套件可以安裝,不論你是想要討論區、會員系統、電子報設計、主題背景等 .. 應有盡有!
想的到的幾乎上面都有開發者已經開發好,不太用再花錢請網頁設計公司開發,自己搞定就可以了。

舉例來說,如果使用 WordPress,那要做的就是照著教學安裝,就算你不會程式,還是可以自己完成一個 網站架設 ,整體成本降低很多!
2. 網頁製作平台(優缺點)
對於第二點(網頁製作平台)的看法,好處是都建置好了,只要專注在自身專業上,如:文字撰寫 / 商品銷售等.. ,程式這些難懂的人家都處理好了,不懂打個客服問也沒問題。
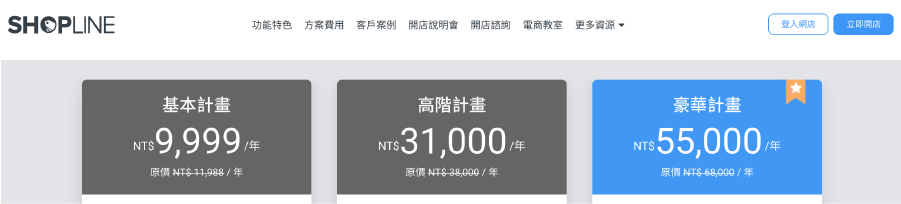
大多數也是免費軟體,有收錢的話是用月/年租方式(如:Shopline等 ..開店平台),用的不習慣終止也行,所以壓力也小很多。


比較麻煩是資料都綁在平台上,假如某天平台公司倒了(不是不可能的),想當然資料就 ..。
有良心的會提供匯出系統,可以讓你把商品/文章資料會出,如果沒提供那就只能節哀了 ..(想想你的好幾百件上架的網路文章、商品要重上 ..,整個辛苦經營的SEO歸零,整個很點點點 ..)。

還有,你的網域申請只是子網域,如:痞客邦網址(yourname.pixnet.net/xxx/xxx .. ),雖然還是可以經營自媒體,但你的網站,終究不是你自己的。

可參考學更多:網頁製作平台
3. 自學程式語法架設(優缺點)
第三點方式架設(學程式,自己架設網站):優點是你有最高的網站控制權,從網址、 主機、 程式架構、 擴展性等.. 你就是王,不用依附任何平台的改變。
不用被迫調整自己的商業走向,所有變化性完全自己決定,如果你要做SAAS(軟體即服務),那這一定是必須的,舉例有名的如:FB、 Line、 User等 .. 都是,就是很夯的「網路新創」公司。

如果你的商業策略不需如此,只需要單純自媒體來行銷自己。那對於初心者來說,如果為了 網站架設 ,花了好幾年學習程式語法,可能有點太大費周章了。
當然,如果你是要完全客製化的或是要很特別功能,那你還是要懂程式語法才行,不然還是要花錢請人製作了。
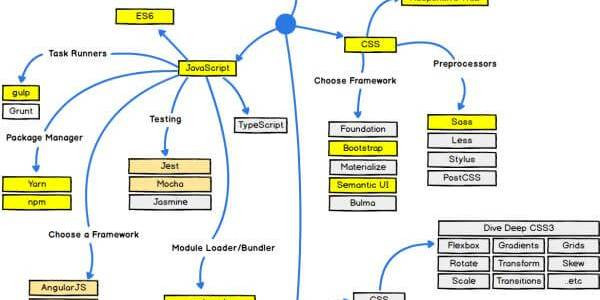
想自學程式架站這也可行,但在我學習程式的路途上,確實發現這個領域非常的「深」,沒幾年時間,想架設出像樣的網站(架構、 功能、速度)等都不太可能的,這不是在潑冷水,看看下面的圖應該會有所感。

上圖只是網頁前端領域(每一個長方形格子,代表著一個需要學習的技術),後台程式和主機架構又是各另一張學習領域,所以 .. 如果要踏入,強烈建議一定要有決心或興趣才會走的久。
當然懂些基本程式語法一定有幫助,如:Html(身體)、Css(衣服)、JS(動作),在編寫文章時,可以直接操作語法,有時也來的更快、更漂亮,這邊附上學習的好物:W3school。
4. 請網頁設計公司製作(優缺點)
如果預算足夠,「花錢外包製作」也是一個好的選項,因為只需要出錢,其他交給設計公司完成就好,也能享有高度的客製化。

想高度客製化網站,可能就需要花錢外包製作、或自己學程式完成、或找工程師朋友幫忙 ..,不建議使用任何一個網路架站平台,會很難做成你想要的。
因為他們程式碼幾乎不給修改(如:痞客邦、Medium、Shopline等 ..),就算開放修改(如:wordpress、joomla等 ..),程式碼框架也是他們訂的,之後也難維護/擴充。

看到這裡,恭喜對 網站架設 的方式,有了更深一步的認識了。
接下來輪到你了,還沒有自己的網站嗎?快選擇一種喜歡的方式,開始打造自己的網站吧!
如果想提升更多,請點入文章閱讀,保證你在「觀念+實戰」上一定大幅提升:)
WordPress教學全文,請看:WordPress教學 :24個後台課程(含安裝+主題推薦)
本篇全文請看:網站架設 :18 篇不藏私教學流程(網頁製作+費用推薦)

這裡補充一些網站架設跟SEO的相關知識,希望對大家有幫助:)
我也提供我個人覺得 WordPress 整理不錯的網址給大家參考跟交流
Bluehost 教學:主機方案費用、註冊、WordPress 架站、客服【2020懶人包】
WordPress 的確是架設網站的好幫手!我也來分享一下先前寫過的文章:如何架設 WordPress 網站?從規劃、設計到經營一次搞定 (2024 最新)