最近在選擇 HTML 編輯器,有想過 Markdown,不過怕一般使用者會被 Markdown 語法嚇到,所以最後還是決定使用老牌的 CKEditor。
CKEditor 目前有兩個版本 CKEditor 4 和 CKEditor 5,如果想從 4 換到 5 需要特別注意,因為 CKEditor 4 和 CKEditor 5 就像 AngularJS 和 Angular 一樣,後者為了因應未來的前端需求,是完全打掉重寫,不相容舊版的程式,API 和介面都是新的。
新版功能雖然比較少,還在持續開發中,但操作和介面我比較喜歡,有加入響應式的設計,不過有三點使用前需要重點評估。
目前官方可下載的版本有四種 Classic、Balloon、Inline、Document,都不包含完整功能,新版的 CKEditor 將功能都以模組化的形式實現,想要加入其他模組,需使用 npm、webpack 重新打包程式,不過小弟對 npm、webpack 等前端的技術不太熟悉,所以處處碰壁,因此才會有這篇碰壁文,阿...不對...是介紹文的誕生。![]()
首先到官網 下載 套件,我選基本的 Classic 版本。
接著在專案內引用 js。
<script src="ckeditor.js"></script>
加入編輯器初始化程式。
<form id="form1" runat="server">
<div style="margin: 0 auto; width: 700px">
<textarea id="editor"></textarea>
</div>
</form>
<script>
ClassicEditor
.create(document.querySelector('#editor'))
.then(editor => {
console.log(editor);
})
</script>
執行後就可以看到編輯器。

接下來開始客製化編輯器介面,需安裝:
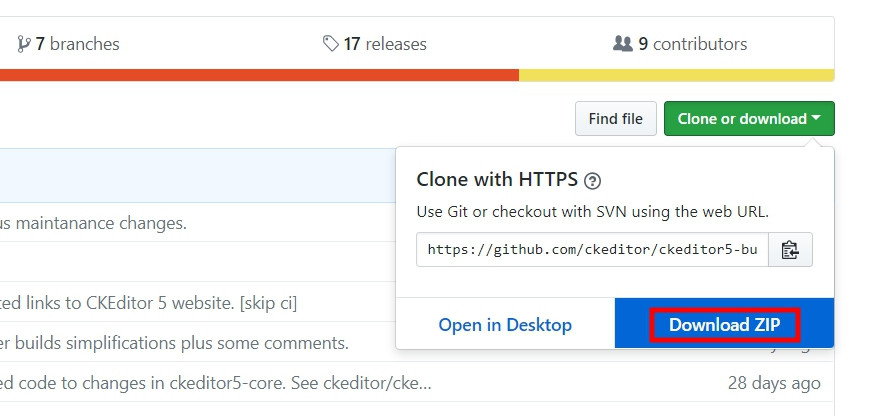
到 GitHub 下載原始碼,網址。

如果有安裝 git 可以直接拉取。
https://github.com/ckeditor/ckeditor5-build-classic.git
開啟 Node.js command 將位置移動到資料夾路徑下。
cd D:\ckeditor5-build-classic
執行 npm install 安裝 package.json 內 devDependencies 指定的套件。
npm install
package.json
{
"devDependencies": {
"@ckeditor/ckeditor5-adapter-ckfinder": "^10.0.2",
"@ckeditor/ckeditor5-autoformat": "^10.0.2",
"@ckeditor/ckeditor5-basic-styles": "^10.0.2",
"@ckeditor/ckeditor5-block-quote": "^10.0.2",
"@ckeditor/ckeditor5-dev-utils": "^10.0.0",
"@ckeditor/ckeditor5-dev-webpack-plugin": "^6.0.0",
"@ckeditor/ckeditor5-easy-image": "^10.0.2",
"@ckeditor/ckeditor5-editor-classic": "^11.0.0",
"@ckeditor/ckeditor5-essentials": "^10.1.1",
"@ckeditor/ckeditor5-heading": "^10.0.2",
"@ckeditor/ckeditor5-image": "^10.2.0",
"@ckeditor/ckeditor5-link": "^10.0.3",
"@ckeditor/ckeditor5-list": "^11.0.1",
"@ckeditor/ckeditor5-paragraph": "^10.0.2",
"@ckeditor/ckeditor5-theme-lark": "^11.0.0",
"@ckeditor/ckeditor5-upload": "^10.0.2",
"postcss-loader": "^2.1.5",
"raw-loader": "^0.5.1",
"style-loader": "^0.21.0",
"uglifyjs-webpack-plugin": "^1.2.7",
"webpack": "^4.15.0",
"webpack-cli": "^3.0.8"
}
}
接下來看一下官方的套件說明,剛開始不會看,不知道如何安裝套件,這邊研究了好久,網址。
先以 Highlight 彩色筆舉例,首先看到網頁下方 Installation 的部分,會有 npm 的安裝指令。
npm install --save @ckeditor/ckeditor5-highlight
安裝完成後,開啟 package.json 可以看到多了一個項目。
{
"dependencies": {
"@ckeditor/ckeditor5-highlight": "^10.0.2"
}
}
回到網頁,指令下方就是打包套件會用到的設定。
import Highlight from '@ckeditor/ckeditor5-highlight/src/highlight';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Highlight, ... ],
toolbar: [ 'highlight', ... ]
} )
.then( ... )
.catch( ... );
CKEditor 的打包會用到 Webpack,這裡不太熟悉卡關好久,首先開啟 webpack.config.js 找到 entry 入口點,發現入口點設定在 ckeditor.js 上。
entry: path.resolve( __dirname, 'src', 'ckeditor.js' ),
接著開啟 ckeditor.js,果然就是套件的設定檔,照官網的說明將設定加入 builtinPlugins,刪除 defaultConfig,這部分可以寫在 Javascript。
/**
* @license Copyright (c) 2003-2018, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md.
*/
// The editor creator to use.
import ClassicEditorBase from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import UploadAdapter from '@ckeditor/ckeditor5-adapter-ckfinder/src/uploadadapter';
import Autoformat from '@ckeditor/ckeditor5-autoformat/src/autoformat';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
import BlockQuote from '@ckeditor/ckeditor5-block-quote/src/blockquote';
import EasyImage from '@ckeditor/ckeditor5-easy-image/src/easyimage';
import Heading from '@ckeditor/ckeditor5-heading/src/heading';
import Image from '@ckeditor/ckeditor5-image/src/image';
import ImageCaption from '@ckeditor/ckeditor5-image/src/imagecaption';
import ImageStyle from '@ckeditor/ckeditor5-image/src/imagestyle';
import ImageToolbar from '@ckeditor/ckeditor5-image/src/imagetoolbar';
import ImageUpload from '@ckeditor/ckeditor5-image/src/imageupload';
import Link from '@ckeditor/ckeditor5-link/src/link';
import List from '@ckeditor/ckeditor5-list/src/list';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
//新加入的功能
import Highlight from '@ckeditor/ckeditor5-highlight/src/highlight';
export default class ClassicEditor extends ClassicEditorBase {}
// Plugins to include in the build.
ClassicEditor.builtinPlugins = [
Essentials,
UploadAdapter,
Autoformat,
Bold,
Italic,
BlockQuote,
EasyImage,
Heading,
Image,
ImageCaption,
ImageStyle,
ImageToolbar,
ImageUpload,
Link,
List,
Paragraph,
//新加入的功能
Highlight,
];
// Editor configuration.
ClassicEditor.defaultConfig = {
// This value must be kept in sync with the language defined in webpack.config.js.
language: 'en'
};
接著加入其他常用的功能。
npm install --save @ckeditor/ckeditor5-alignment
import Alignment from '@ckeditor/ckeditor5-alignment/src/alignment';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Alignment, ... ]
} )
.then( ... )
.catch( ... );
npm install --save @ckeditor/ckeditor5-table
import Table from '@ckeditor/ckeditor5-table/src/table';
import TableToolbar from '@ckeditor/ckeditor5-table/src/tabletoolbar';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Table, TableToolbar, ... ]
} )
.then( ... )
.catch( ... );
npm install --save @ckeditor/ckeditor5-basic-styles
import Underline from '@ckeditor/ckeditor5-basic-styles/src/underline';
import Strikethrough from '@ckeditor/ckeditor5-basic-styles/src/strikethrough';
import Code from '@ckeditor/ckeditor5-basic-styles/src/code';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Underline, Strikethrough, Code, ... ]
} )
.then( ... )
.catch( ... );
完成設定後執行指令。
npm run build
打包完後在 build 資料夾應該可以看到 ckeditor.js,將其複製到網站下,替換原 js 檔。
新增 ckeditor.config.js 將 toolbar 的設定寫在這裡。
var ckeditorConfig = {
"highlight": {
"options": [
{
"model": "yellowMarker",
"class": "marker-yellow",
"title": "Yellow Marker",
"color": "var(--ck-highlight-marker-yellow)",
"type": "marker"
},
{
"model": "greenMarker",
"class": "marker-green",
"title": "Green marker",
"color": "var(--ck-highlight-marker-green)",
"type": "marker"
},
{
"model": "pinkMarker",
"class": "marker-pink",
"title": "Pink marker",
"color": "var(--ck-highlight-marker-pink)",
"type": "marker"
},
{
"model": "blueMarker",
"class": "marker-blue",
"title": "Blue marker",
"color": "var(--ck-highlight-marker-blue)",
"type": "marker"
},
{
"model": "redPen",
"class": "pen-red",
"title": "Red pen",
"color": "var(--ck-highlight-pen-red)",
"type": "pen"
},
{
"model": "greenPen",
"class": "pen-green",
"title": "Green pen",
"color": "var(--ck-highlight-pen-green)",
"type": "pen"
}
]
},
"alignment": {
"options": [
"left",
"right"
]
},
"table": {
"toolbar": [
"tableColumn",
"tableRow",
"mergeTableCells"
]
},
"toolbar": [
"heading",
"|",
"bold",
"italic",
"underline",
"strikethrough",
"|",
"bulletedList",
"numberedList",
"|",
"alignment",
"|",
"highlight",
"code",
"blockQuote",
"|",
"link",
"imageUpload",
"insertTable",
"|",
"undo",
"redo"
]
};
主程式引用 ckeditor.config.js,接著在 ClassicEditor.create 加上參數就完成了。
<script src="ckeditor.config.js"></script>
<form id="form1" runat="server">
<div style="margin: 0 auto; width: 800px">
<textarea id="editor"></textarea>
</div>
</form>
<script>
ClassicEditor
.create(document.querySelector('#editor'), ckeditorConfig)
.then(editor => {
console.log(editor);
})
</script>

最後介紹圖片上傳功能,圖片上傳的流程如下:
首先在 ckeditor.config.js 內設定上傳網址。
var ckeditorConfig = {
//...
ckfinder: {
uploadUrl: '/'
},
//...
}
接著需實作 Server 端程式,API 回傳的格式如下。
{
uploaded: 1, //是否上傳成功
url: "/" //圖片網址
}
會寫這篇主要是研究打包的過程中碰到了不少困難,但網路可找到的相關資訊較少,因此完成後就想將過程分享給和我一樣不熟悉 npm、webpack 的人,今天就介紹到這裡,感謝大家觀看。
CKEditor 5 documentation
CKEditor5基本使用
富文本编辑器CKEditor 5的使用

我也是搞好久才裝好
分成一大堆模組
都不知道要裝哪些![]()
哈哈哈,對,
前端改變好快,現在都要 npm、webpack,
第一次用真的會被嚇到,
不過整個跑一次再去看官方的文件,
發現其實寫的還蠻清楚的。![]()
fysh711426
還有前端框架改的有夠快
5/4 Angurlar又出6.0版
Vue.js也快要出3.0版了...
版上有人還問Angular6
然後查一堆資料是5.0版的....
想說結構怎麼不太一樣![]()
查了一下Angular5是2017/11/1出的
才過半年就出新的...
對!! 看到 Angurlar6 的時候嚇一跳,一段時間沒用竟然出到 6 了,只有用過 2 一段時間,後來覺得不習慣就回去用 AngularJS。
每次在選編輯器第一件考慮的事情都是能不能上傳圖片,
之前用CKEditor還要再配合CKFinder處理很久也還是失敗![]()
不過新的CKEditor5可以來試試看!
圖片上傳比起 CKEditor4 少了很多可設定的參數。
CKEditor5 用起來像 Markdown,限制較多
CKEditor4 則是傳統的 HTML 編輯器,自由度高
不知道使用者的接受度如何呢 ![]()
CKFinder 我還沒用過,下次可以研究這個,哈哈哈。
想請問大大,我自己在html head那邊引入下載好classic版本的ckeditor.js,但實際運行是普通的textarea,而使用CDN直接做引入的動作是沒有問題,這個地方是有哪裡處理出了問題嗎?
引入下載好的js,無法正常顯示
<script src="./js/ckeditor.js"></script>
引入CDN正常顯示
<script src="https://cdn.ckeditor.com/ckeditor5/27.0.0/classic/ckeditor.js"></script>
兩者的內容相同!!
有沒有可能是檔案連結問題?
要確認 ./js/ckeditor.js 這個檔案的網址是可以連結到的
我是使用PHP7版本的xampp
重複確認路徑沒問題,但卻讀不出來 ![]()
剛剛試著將js放在與檔案相同目錄是行得通的
但如果放在其他資料夾內看似會有讀不到的問題![]()
對 PHP 感到陌生,哈哈哈
不過我想應該是前端問題
F12 檢查一下有沒有紅字
剛剛試著將js放在與檔案相同目錄是行得通的
可能是虛擬目錄轉換的關係
可以檢查一下瀏覽器上原始碼的路徑是否正確
可能是這個問題,不過再次嘗試發現問題似乎解決了,非常感謝!!
您好
看完你的文章之後還是有點問題(邊看邊操作)
不知道可否抽空回答我一些問題
謝謝您
1.打包完後在 build 資料夾應該可以看到 ckeditor.js,將其複製到網站下,替換原 js 檔。
我已經完成至build 資料夾下有 ckeditor.js檔案,可是後面的將其複製到網站下,替換原 js 檔我不太懂是要複製去哪裡?替換哪裡的?
2.編輯器介面設定的部分
主程式引用 ckeditor.config.js,接著在 ClassicEditor.create 加上參數就完成了。
2-1.我不懂主程式引用的主程式是指我實際上專案要用的部分嗎? 如果我是vue3 + vite 那我應該放在哪裡呢?
2-2.以及ClassicEditor.create 加上參數就完成了 如果是2-1.中提及的vue3 + vite環境,請問ClassicEditor.create是要寫在哪裡...
抱歉這可能很基礎,可是我從來沒有從頭開始過,所以搞不太懂這些建置問題...
將其複製到網站下,替換原 js 檔
這是指官網下載的 Classic 版本,沒有的話直接將 build 後的 js 引用即可。
<script src="ckeditor.js"></script>
我不懂主程式引用的主程式是指我實際上專案要用的部分嗎?
是的,一般是 html 頁面。
如果我是vue3 + vite 那我應該放在哪裡呢?
這個我沒有用過不太清楚,不管配置的話直接在 html 內引用即可。
請問ClassicEditor.create是要寫在哪裡
可以寫在 vue 初始化物件的地方 mounted。
謝謝,我嘗試看看!!!!
您好
我已經將其他動作都完成了
也順利產出我要的檔案
可是我卡在ClassicEditor.create
他會顯示找不到ClassicEditor...
我不懂要去哪裡import...
將 ckeditor.js 放入 modules 資料夾,然後移除
<script src="ckeditor.js"></script>
改為在程式中
import '/modules/ckeditor.js';
不過我沒有測試過,不知道可不可行。