其實這次標題有點騙人,因為對小弟來說也不算第一次接觸了,但也只是前幾天讀過官方文件的等級而已,所以如果有些地方解釋的不對,還請各位大大留言告訴我了,在此小弟感激不盡。
這個Vue.js一直在我的願望清單中,也是打算今年可以應用在實務上的套件之一,當然除此之外還有React或是AngularJS,而我也不是單純的前端工程師,在工作上主要還是全端為主,所以最後可能還會玩個Node.js,但是一個人學實在是太孤單了!所以想要和熟悉Vue.js的大大,或是和我一樣不太熟的版友們一起分享學習過程!
另外此歷程除了廢話外的所有技術及用法都是看官方的文件來的,如果有一天我沒講完斷尾了大家可以去看(但是我會努力不讓這種事發生XD),如果我有其他從別的地方整理的用法,會在文章中附上來源連結!那本篇歷程開始!
Vue.js是用來做資料繫結的套件,他會幫你綁定JavaScript的物件資料到網頁的畫面上面,物件的資料可以從任何地方來,不論是暫存在網頁上;或是從server傳回來的資料,只透過Vue.js就可以讓資料和畫面離不開彼此。
順帶一提,小弟第一次看到Vue.js的時候,就直覺是一個vue就是在操控物件;操控DOM,而事實上也是這樣子,所以如果不認識JavaScript中的物件的話,可以看一下這篇文章。
使用Vue.js的方式有很多,他可以透過套件管理工具npm去下載,或使用官方的Vue CLI樣板工具快速建置一個vue架構的SPA(Singal Page Application)專案,而就算上述的那些不會使用也沒關係,因為我也不太熟,讓我們把焦點放在Vue.js身上,先不去增加學習負債,最簡單的方法就是和全天下的API一樣,在HTML上使用<script>標記引入即可,像以下起手式:
<html>
<head></head>
<body>
<!--開發版本-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--生產版本-->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</body>
</html>
官方提供的引入文件有兩種可以下載:
在本篇歷程中,小弟都會使用生產版本,不過練習時使用起來應該也不會察覺到差別。
當然直接從Code中學習,讓我們看著官方文件開始練習吧!
在HTML中使用兩個大括號來標記要繫結資料的物件key值。
HTML
<div id="firstVue">
{{content}}
</div>
JavaScript
let firstVueObj = new Vue({
el:'#firstVue',
data:{
content:'Hello!world!',
},
})
在JavaScript中我們去建構一個Vue物件,並且在el屬性中指定這個firstVueObj要去繫結的DOM的id,在這裡是firstVue,data屬性內是個物件,裡面包含了我們要綁定到HTML的資料,在這裡的content值為Hello!world!,所以HTML中的{{content}}會被繫結成content的Hello!world!,結果如下:
另外值得說明的是,因為小弟我好奇如果有一次綁定多個資料的話可不可以把id改成class;el:'#firstVue'則改為el:'.firstVue'但是實驗結果發現,他只會綁定到第一個符合class=firstVue的DOM,第二個就不會被繫結了,而在找資料的時候有看到板上的大大也註明了相同情況,文章在這裡。
還有就是vue.js的資料是動態綁定的,所以如果去修改data中content的資料,HTML的{{content}}也會動態被繫結成新資料,例如:
JavaScript
//我把data中的資料抓出來
let firstData = {
content:'Hello!world!',
}
let firstVueObj = new Vue({
el:'#firstVue',
//在這裡直接指定firstData物件
data:firstData,
})
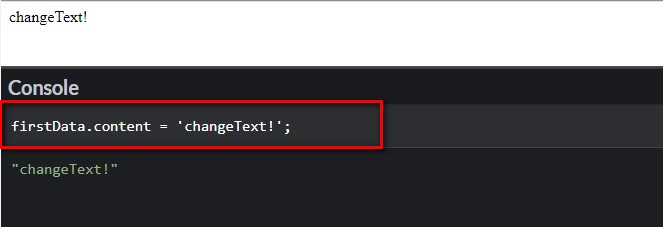
以上程式碼產生出來的畫面應該會和上方一模一樣,但我們以下圖打開console將firstData的content修改為別的值,可以看到的經過紅框內重新指定content的值,上方的HTML畫面也會動態變成新的值:
vue.js除了可以用來繫結資料外,他也可以使用v-bind直接綁定DOM的屬性。
HTML
<div id="timeDiv" v-bind:title="nowTime">
{{content}}
</div>
JavaScript
let timeData = {
content:'現在時間',
nowTime:'目前是' + String(new Date()),
}
let timeDiv = new Vue({
el:'#timeDiv',
data:timeData,
})
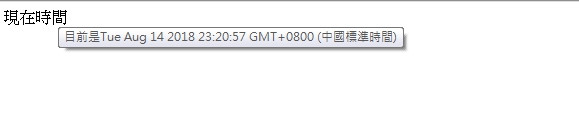
這個原理和上方綁定數據一樣,首先在HTML中使用v-bind去設定該DOM的屬性,這裡是title,做用為滑鼠停留會顯示的提示文字,並將該屬性的值綁定給data中nowTime的值;這個值會動態回傳目前的時間new Date(),結果如下:
這裡可以提的是v-bind有縮寫,如果不想要每次都寫那麼長(是也沒很長XD),可以簡寫成:,變成這樣子,也是完全沒有問題:
HTML
<div id="timeDiv" :title="nowTime">
{{content}}
</div>
數據和屬性都有了,絕對少不了事件,vue.js提供了v-on來綁定DOM的事件,我們直接修改上面的範例,讓他變成透過click事件顯示時間。
HTML
<div id="timeDiv" v-on:click="getTime" >
{{content}}
</div>
JavaScript
let timeData = {
content:'點我看時間',
}
let timeDiv = new Vue({
el:'#timeDiv',
data:timeData,
methods: {
getTime: ()=>{
console.log(String(new Date()))
},
},
})
在綁定事件的時候vue.js的物件多了一個屬性methods,用法就和data屬性一樣,用來控制v-on的事件名稱以及執行的內容,他同樣也是物件,所以也可以像timeData一樣拆出來:
JavaScript
let timeData = {
content:'點我看時間',
}
let timeMethods = {
getTime: ()=>{
console.log(String(new Date()))
},
}
let timeDiv = new Vue({
el:'#timeDiv',
data : timeData,
methods: timeMethods,
})
至於v-on也是有縮寫可以用的,他的縮寫寫法是@,可以把HTML改成下方的樣子:
<div id="timeDiv" @click="getTime" >
{{content}}
</div>
最後運行的結果如下,點擊後會在console中印出目前的時間:
當然他不只可以用click事件,只要是DOM本身的事件他都可以做綁定,如果想嘗試更多的話可以看這個w3school整理的事件列表做設定,而關於綁定事件在之後的文章中還會再提到,只是現在先讓大家有個概念說vue.js基本可以做到哪些事情。
這篇先講完了用vue.js繫結HTML標籤的數據、屬性及事件的部分,算是把最基本的講完了,明天在來提vue.js中的if-else條件判斷式和for迴圈的用法。
最後如果以上說明有誤,或是不清楚、有問題的部分,再麻煩各位大大留言告訴我,畢竟是第一次邊學邊打文章,非常怕會不小心誤人子弟XD,謝謝各位大大的觀看![]()

Vue CLI創建的專案是一個SPA(Singal Page Application)專案
Vue官方也不建議一開始就碰
等學到一定程度在弄SPA專案會比較好
SPA就是傳說中的單一頁面的網頁嗎?
其實我現在也還不太懂Vue CLI,
雖然有查過資料了,但還沒實際創建過,
不過想問大大,如果學到最後,都應該會熟練這些方法嗎?
神Q超人
是的
你是指所有Vue CLI嗎?
其實我也只會幾個命令
聽說最近出第3版增加很多新功能![]()
我沒學得很深也不能給你意見就是了XD
是指Vue CLI而已,哈哈,
一想到繼續學下去會碰到很多東西,
例如webpack等等,就覺得頭很暈XD
Vue.js要出3版了哦!
只希望不會差很多,
不然我入門的時間點也太糟了,哈哈哈。
那大大針對文章中Vue CLI的地方我稍微修改一下,感謝留言補充![]()
神Q超人webpack的話SPA專案本身就是一包webpack
都幫你整理好了
會調整就好
如果要調整很細的東西在去學也不遲
webpack可以讓你在模塊編程中,呼叫和使用不同的類型的asset(例如:js、img、css、txt),然後用不同的plugin進行優化,是非常好的工具。如果你看懂了它的基本原理,便知道它不是什麽艱深的東西。
webpack-concept
如果讀者懂得用node.js和webpack,直接使用vue cli可能更好。畢境它才是真正的vue開發平台,它很多的優點(例如:single file component)和不同的plugin(例如:vuex、router),在那裏才可發揮功能。
vue cli第3版比以前的版本更易用,主要是在webpack上加了vue-cli-service這個package,做了一個互動介面,讓用戶更容易建構、開發、和更改新/舊project。以前在webpack.config.js的設定,都改為基本設定,或者可以在vue.config.js裏另行設定。想知多點它的新功能,可以到下面的連結看看。
Vue CLI 3: Overview
marlin12
謝謝說明![]()
Homura大大
所以webpack主要是在整合一個專案裡面的各種模組嗎?
而SPA內的各種模組都是用webpack做整合的,
不知道能不能這樣理解![]()
marlin12
感謝大大說明!
因為之前都在學習ASP.NET,半年來才開始學前端工程,
那會不會再學習框架前應該先學習一些套件整合工具webpack,
或是套件管理工具npm的使用方法會比較好?
當時選擇Vue.js先開始也是覺得他最親民XD
感覺很好入門!
神Q超人
它可以幫你打包所有html.JS.CSS
所以webpack主要是在整合一個專案裡面的各種模組嗎?
而SPA內的各種模組都是用webpack做整合的,
是的
最後打包出來的東西非常的小
你可以自己玩玩看就能理解了
神Q超人
開始學習vue,不論是用cdn或者cli,都可以不懂webpack(特別是vue-cli第3版,在建構project時,它已經替你把設定設好)。但是當你用它來做project時,要用module bundler加上不同的功能時(例如:babel、typescript、scss、environment variables),你還是要學會用webpack。
開始時,用cdn去學習vue的語法是沒問題的(雖然在語法上還是跟cli的環境有少許分別)。但是,當你學到比較複雜的課題(例如:component、routing、state management),你就會知道為何要用上cli。
回Homura大大:
沒問題!之後學到我再來分享心得!
到時候麻煩大大看我觀念正不正確了XD
回marlin12大大:
所以webpack可以輕鬆入門,但是要增加模組,或是調整模組的設定時,就必須要懂webpack的原理了對吧!
那我現在直接使用cdn會吃虧嗎?不過應該也不用想這個問題,找個時間試著玩玩看Vue CLI創建出來的專案,應該就會了解大大說的了!感謝大大為我解釋那麼多!
Vue寫的script
要放在網頁讀取最後面
為了這個細節
我卡了有點久
不過好像大多新手教學都沒有提到這部分
總之謝謝你的教學
謝謝你!已經補充上去了!
以前用Jquery的習慣 都會放在最先載入
沒想到這次跟我想的不一樣
真的很謝謝您! 辛苦您的教學了