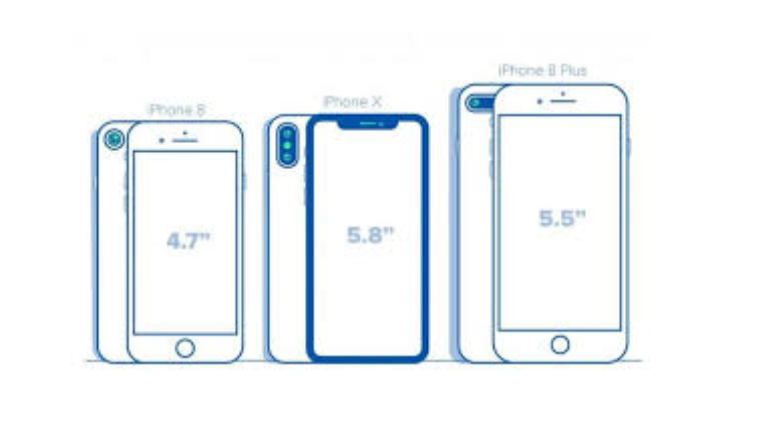
響應式網頁設計(Responsive Web Design)簡稱RWD,又稱適應性網頁、回應式網頁設計。指網站能跨平台使用,因應不同的裝置,如:Iphone、Pad、或甚至筆電,自動偵測使用者上網的裝置尺寸,能針對不同螢幕的大小而自動調整網頁圖文內容, 讓使用者用各式各樣裝置瀏覽您的網站時,不用一直忙著縮小放大拖曳,給使用者最佳瀏覽畫面。

完整內容:http://gremlinworks.com.tw/rwd/useful-responsive-web-design/
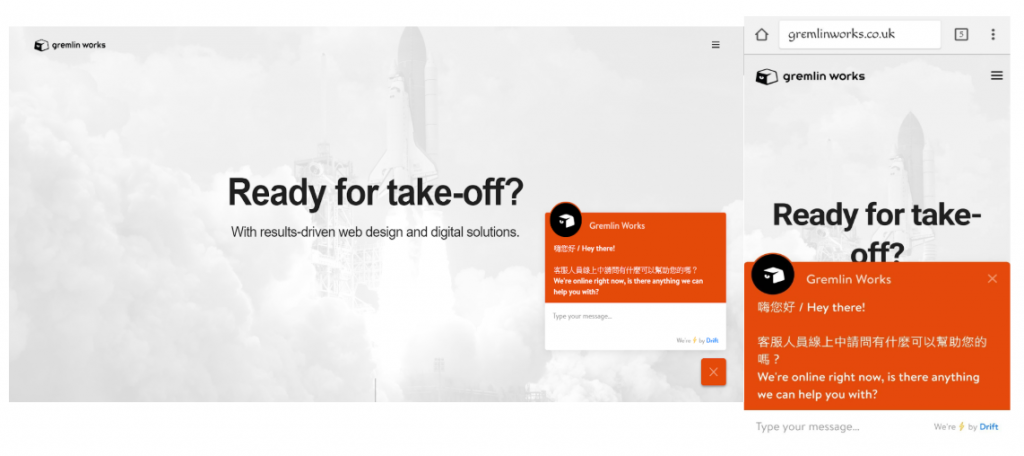
由於現在行動裝置使用者已超越電腦使用者,RWD是網站CSS3 media queries方式,以百分比的方式以及彈性的畫面設計,在不同解像度下改變網頁頁面的佈局,讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗。
在RWD網頁設計尚未成熟與普及以前,手機板網站也曾經流行一小段時間,做為傳統網站與RWD網站的臨時解決方案,由於手機版網站使用上還是有不少缺點無法改善,如今RWD網頁設計可以用一個網站可以取代多種版本的網站方式,在製作上與管理上相對單純許多,所以手機版網站已經漸漸被取代。

RWD和傳統手機板網站的比較
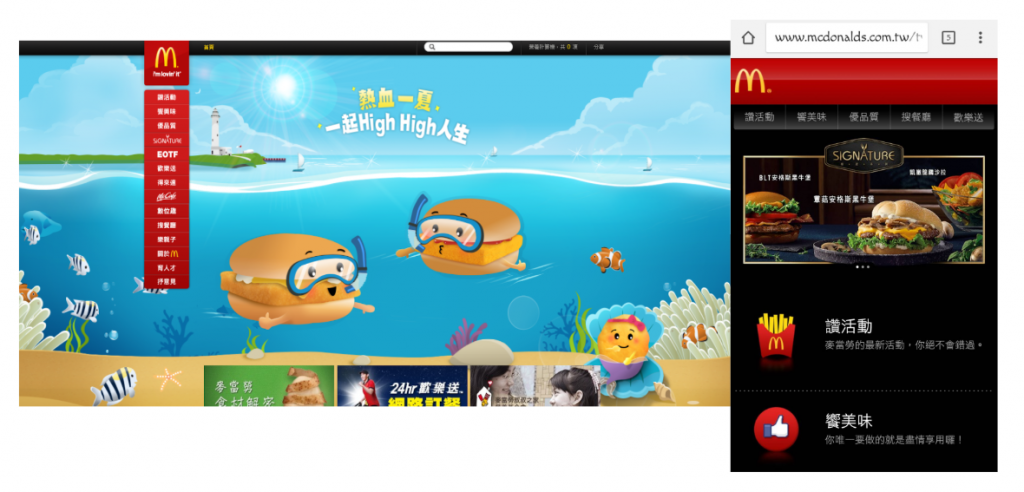
在介面設計上,因為原本的官方網站還保留的情況下,在手機版網站的設計上就僅僅針對智慧型手機的瀏覽介面而生,也就是因為針對手機介面設計的,所以在其他非手機介面上,視覺效果和操作可能都是非常不理想的。
而在後台設計上,傳統手機版設計可能是官方網站來不及改版而被迫暫時的解決方案之一,所以大部分的手機版網站都是獨立的後台來管理網頁資料,這樣的話會有兩個比較主要的問題,一是維護成本較高,因為不同的後台,大部分都是獨立的資料庫來控制網站的資訊。也就是說,在官方網站上更新的網頁資料,您也必須到手機版再更新一次,對於管理成本來說相對較高。另一方面,資訊不同步也是個蠻主要的問題,在舊有電腦版的網頁架構下,有些功能是無法快速移植或重新設計的,所以在手機版上就會捨棄部分電腦版上部分的資訊與功能。當然,這樣的捨棄或多或少的會造成部分使用者的不便,當然可能只是一個短時間的因應對策,但這段時間就必定存在資訊不對等的問題。
測試您的網站是否對行動裝置用戶友善?
當使用者通過移動設備進入網站時,如果沒有針對移動設備優化,會造成閱讀障礙,那使用者很有可能選擇離開網站,因此了解您的網站並判斷是否友善。此體驗將造成很大程度上影響潛在使用者。針對移動設備設計網站意味著使用清晰簡單的導航,幫助使用者快速找到內容。讓他們的問題快速得到解決。您可以測試自己的網站是否符合移動裝置的規範。
行動裝置相容性測試
為什麼需要RWD?
1.行動裝置上網成為主流並且皆可使用RWD
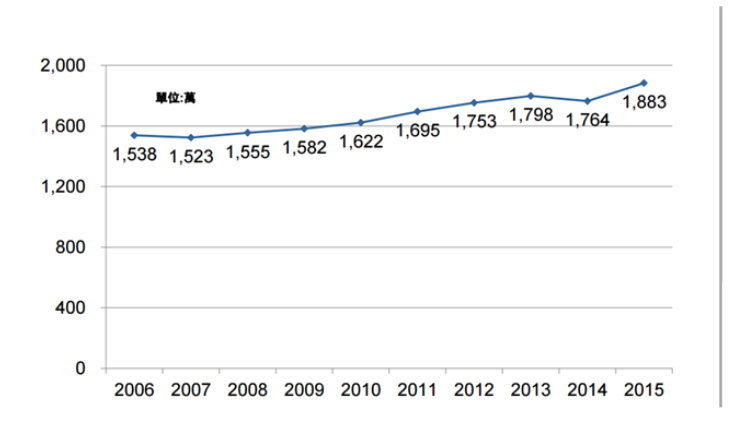
到2015年為止,台灣使用手機上網人口已經超過八成以上,有六成以上的網友有手機消費經驗,也就是說二個人就會有一個以上在網路上消費的可能性,且不包含看到網站後,直接去實體商點購買的人數,由此可見行動商機是非常龐大的,如果沒有使用RWD網頁設計方式架構您的網站,造成手機瀏覽困難,非常有可能因此放棄消費,因此建議商家使用RWD網頁設計方式建置。
2.開發的成本與時間比APP便宜又利於提升SEO排名
許多商家會選擇使用APP來作為手機版的的呈現模式,RWD在製作方面成本相對較於APP來快速與便宜許多,且APP曝光方式有限,相較於網頁瀏覽方式,受限幅度較大。而SEO排名的部分,Google在自己官方文章已發表過,“如果您尚未建立適合透過行動裝置瀏覽的網站,我們極力推薦您這麼做”。
結論
雖然RWD有這麼多的優點,但還是需要提醒一下,通常RWD的網頁要考量到易於滑動的流動設計安排,所以不建議有太多特殊的元素或較具特色的版型,這樣才能避免在不同瀏覽尺寸下產生不自然的銜接或破圖,喜歡花俏或是比較特殊造型的版型設計,還是推薦以一般網頁設計為主,另外搭配手機的處理方式。依據以上概念,不過有些網站可能不適合響應式網頁設計,比如大型入口網站、購物商城網站、遊戲網站等,需要閱讀大量文字或大量操作的狀況下,無法達到響應式網頁設計的簡潔理想要求。

是讓使用者愛不釋手吧,
對開發者來說是增加麻煩程度的...
不過拿到錢就不麻煩了.![]()
哈哈哈與其說愛不釋手
倒不如說已經是沒辦法不做的改革
通常麻煩程度都會跟鈔票厚度成反比![]()
麻煩程度都會跟鈔票厚度成反比![]()
那請問做什麼厚度最厚?![]()
根本就是使用者天堂,開發者地獄的一個關卡。
做出來對資方鈔票燒了不少,因為開發時間花了不少。
麻煩程度之高,鈔票厚度之低。
oh~不,天堂跟地獄差很多