Hello!大家好!Part1篇在這裡,今天讓我們繼續事件修飾符的Part2篇(簡單迅速切入正文,因為時間有點晚了XD)!
首先登板的是.once!
.once這個後綴詞會讓事件只在第一次被觸發的時候執行,可以先看以下簡單的範例:
HTML
<div id="ex1Vue">
<div id="outSide" :style="outSideClass" @click="clickOut">
<!--在綁定的事件後面添加.once-->
<input type="button" @click.once="clickMe" value="點我" >
</div>
</div>
JavaScript
//資料
let ex1Data = {
outSideClass:{
height:'50px',
width:'100px',
backgroundColor:'red'
},
}
//方法
let ex1Method = {
clickOut:()=>{
console.log('外面')
},
clickMe:()=>{
console.log('按鈕')
}
}
let ex1Vue = new Vue({
el:'#ex1Vue',
data:ex1Data,
methods:ex1Method,
})

把.once下在按鈕的事件上,他執行過一次後不管怎麼點都不會再執行事件了。
.passive這個修飾符和.prevent的作用相反,一個會取消DOM的預設功能也就是preventDefault(),而.passive是死也不會讓preventDefault()執行,如果在有.passive的情況下使用.prevent或preventDefault()那瀏覽器會出現警告哦!而且也會直接忽略.prevent,另外.passive可以大大的提升在手機上使用的效能,主要用在捲軸的onscroll事件上,避免滑動的時候卡卡的。
好的,讓這邊出現一條分隔線!
分隔線下面是叫做「按鍵修飾符」,意思是我們在使用onkeyup在監聽DOM的時候,可透過設定的鍵盤按鍵觸發事件。
因為所有的鍵盤按鍵實在是太多了,所以Vue.js只預設幾個比較常用的按鍵別名,當然那些不常用的也可以另外用Vue.js的全域屬性keyCode做設定,我們先來看看現成的按鍵修飾符吧!
.enter
.tab
.delete 這個修飾符也包含了退格鍵。.esc
.space
.up 這邊和下面是方向鍵的上下左右,但是並不包含WASD,哈哈。.down
.left
.right
用法如下:
HTML
<div id="ex1Vue">
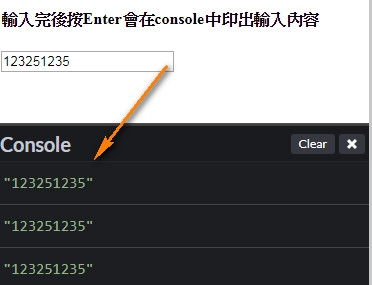
<h4>輸入完後按Enter會在console中印出輸入內容</h4>
<!--這裡用雙向綁定message的值,
並在onkeyup事件中用.enter修飾詞,代表按下Enter後觸發-->
<input id="clickMe" @keyup.enter="clickEnter" v-model="message" />
</div>
JavaScript
//資料
let ex1Data = {
message:'',
}
//方法
let ex1Method = {
clickEnter:()=>{
console.log(ex1Data.message)
}
}
let ex1Vue = new Vue({
el:'#ex1Vue',
data:ex1Data,
methods:ex1Method,
})

就如上圖所示,只有在點擊特定的鍵盤按鍵後才會輸入,不然一般的onkeyup只要放開鍵盤上的任一按鍵都會執行事件,所以這個修飾詞可以用來縮小他的範圍。
「可是這樣只能設定一個按鍵而已耶!」如果你正這麼想的話,欸嘿嘿!上一篇Part1有提到修飾詞是可以連著用的,所以把HTML改成下方這樣子:
HTML
<div id="ex1Vue">
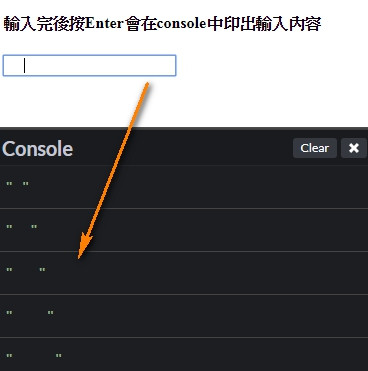
<h4>輸入完後按Enter或空白鍵會在console中印出輸入內容</h4>
<input id="clickMe" @keyup.enter.space="clickEnter" v-model="message" />
</div>
這邊稍微PS一下,上方的HTML同時使用了.enter和.space兩種修飾詞,單用.enter可能看不出來,但是加上了.space就會發現,輸入的過程雖然會觸發事件,但也不會阻止在input上的輸入,所以他既會觸發事件也會輸入按鍵內容,如下圖,使用空白去觸發事件:
那在自行指定按鍵修飾符之前,需要先知道說鍵盤的按鍵各是對應到哪個keycode,可以從這裡去知道,假設我要設定Q當我的keyword,而他的keycode是81,就可以這樣設定:
HTML
<div id="ex1Vue">
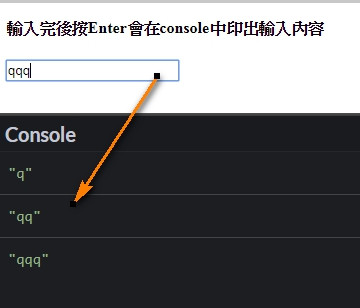
<h4>輸入完後按Q會在console中印出輸入內容</h4>
<!--設定在JavaScript設定的Q-->
<input id="clickMe" @keyup.Q="clickEnter" v-model="message" />
<!--也可以不命名,直接指定81
這個情況就不需要再添加JavaScript了-->
<!--<input id="clickMe" @keyup.81="clickEnter" v-model="message" />-->
</div>
JavaScript
//替Vue的config屬性keycodey增加一個Q,並指定剛剛的keycode 81
Vue.config.keyCodes.Q = 81
//資料
let ex1Data = {
message:'',
}
//方法
let ex1Method = {
clickEnter:()=>{
console.log(ex1Data.message)
}
}
let ex1Vue = new Vue({
el:'#ex1Vue',
data:ex1Data,
methods:ex1Method,
})

如此Q也能成為觸發事件的keyword了!
另外Vue.js也有支援KeyboardEvent.key這是JavaScript對各種系統整合的keycode(詳情看這裡),裡面有很多現成的屬性值也可以直接當成修飾詞用,但他必須要處理成另一種命名規格,例如「代表方向鍵下的ArrowDown要改成arrow-down」這叫做短橫線命名法,和之前駝峰命名法不一樣哦!我們用KeyboardEvent.key當修飾修改一下HTML:
HTML
<div id="ex1Vue">
<h4>輸入完後按「下」會在console中印出輸入內容</h4>
<!--把ArrowDown轉換成短橫線命名後設定為`keyword`-->
<input id="clickMe" @keyup.arrow-down="clickEnter" v-model="message" />
</div>
這個結果我就不再貼圖了XD,就是按「下」時會觸發按鍵!
這個系統修飾符沒有聽起來那麼厲害,但是使用起來還是很酷,是指說必須要在按下設定的系統修飾符按鍵的狀態下,再點擊按鍵修飾符才會觸發事件。直接看例子吧!Check it out!
哦!等等,還是先介紹一下有哪些系統修飾符XD
.ctrl
.alt
.shift
.meta 這個.meta在MAC上對應到command鍵、windows對應到win鍵、還有有些筆電的鍵盤中間會有小紅點控制滑鼠,那個也可以。使用方法和一般的修飾符一樣,看範例前讓我在PS一下XD,因為接下來都是修改在HTML的部分,所以JavaScript和上面一樣就不在另外打了,結果也是哦!因為就只是一堆console的訊息XD,有興趣可以直接複製HTML到codepen中執行看看,那以下範例:
HTML
<div id="ex1Vue">
<h4>輸入完後同時按下ctrl和Enter會在console中印出輸入內容</h4>
<input id="clickMe" @keyup.ctrl.enter="clickEnter" v-model="message" />
</div>
可是這時候會想,雖然我指定了ctrl及enter按下後才會執行,但是我如果再加碼同時按下shift、tab或delete(到底有幾隻手指XD),只要按下的鍵有包含ctrl和enter他就是會觸發事件,那有沒有方法可以精準的控制住只有按下ctrl和enter的狀況下才執行呢?
有的!讓我們歡迎...
.exact只要有他在,任何多餘的按鍵按下了都別想觸發事件!使用方法看以下例子:
HTML
<div id="ex1Vue">
<h4>輸入完後只有按下ctrl和Enter兩個鍵的情況才會在console中印出輸入內容</h4>
<input id="clickMe" @keyup.exact.ctrl.enter="clickEnter" v-model="message" />
</div>
最後再介紹三個修飾符,因為有鍵盤就會有滑鼠,所以滑鼠也想要參一腳,讓我們看看滑鼠的修飾符:
.left 左鍵.right 對的。不是啦!是右鍵XD.middle 滾輪的鍵一樣寫下簡單的使用方法,因為使用滑鼠去觸發事件,一定和點擊有關,所以我把上面的@keyup改成@click,並把滑鼠的修飾符加上去:
HTML
<div id="ex1Vue">
<h4>輸入完後只有在按下shift和滑鼠右鍵的情況才會在console中印出輸入內容</h4>
<!--把onkeyup改成onclick-->
<input id="clickMe" @click.exact.shift.right="clickEnter" v-model="message" />
</div>
這邊是最後的PS,有些人或許會想說,鍵盤上有.left和.right,最後介紹滑鼠也有這兩個,那他們不會卡在一起嗎?其實不用擔心啦!因為鍵盤和滑鼠觸發的事件本身就不同,像是最後改的onclick一定是使用滑鼠點擊去觸發,光是按下方向鍵的左或右是沒有用的,而反過來的oninput或上面使用的onkeyup也是一樣的道理!
召喚分隔線!
越過這條線後總算輕鬆一點了XD,關於事件的修飾符在Part2中告一段落,之後如果有看到會再分享,沒意外的話,下一篇會進入到component組件的部分,希望我能夠駕馭住他,哈哈!
最後感謝大大們的觀看!如果文章中有講解不清楚或是小弟觀念不正確的地方,還麻煩各位大大留言告訴我,謝謝大家![]()

這邊應該是指 .passive 吧?
沒錯!!!
謝謝大大了XD
那天可能打到昏頭了,哈哈哈!
*passive這個修飾符和.prevent的作用
相反,passive會取消DOM的預設功能也就是preventDefault(),而.prevent
是死也不會讓preventDefault()執行}
哦~~原來是這樣呀!
中間有一段
Vue.config.keyCodes.Q = 81
不太懂為什麼要有這一行
不設定 不是也能使用Q的修飾符
觸發事件嗎?
Vue.config.keyCodes.Q = 81
例子中的 Q 是在設置 keyword ,也就是當鍵盤按下 ASCII 碼為 81 的時候就會執行被綁定 Q 修飾符的事件。
簡單來說,真正在監聽按鍵的設定是在後面的 ASCII 碼 81 , Q 是我們設定的修飾符的名稱,以便綁定到 DOM 身上。
換個說法我也可以做這樣子的設定:
Vue.config.keyCodes.superQ = 81
那要綁定的修飾符就從 Q 變成 superQ 了。
謝謝你
原來可以改成superQ 這種自定義的