前言
在研究了一段時間後,發現使用 Node.js 來建構 Webhook 頁面
並搭配 heroku的方式總會遇到各種神奇的困難,
後來明白原來 Google Apps Script 也能做到,不如改用它來設計後端。
首先來到Google App script ,
簡體版的話就點選左上方的新增腳本,
來到這個畫面,
然後把這段程式碼打上去:
function doPost(e) {
var CHANNEL_ACCESS_TOKEN = '你的 Channel access token';
var msg= JSON.parse(e.postData.contents);
console.log(msg);
}
Channel access token可以在Line Developers的channel setting中找到,
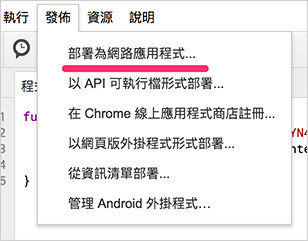
存檔後點選上方「發佈」,選擇 部署為網路應用程式

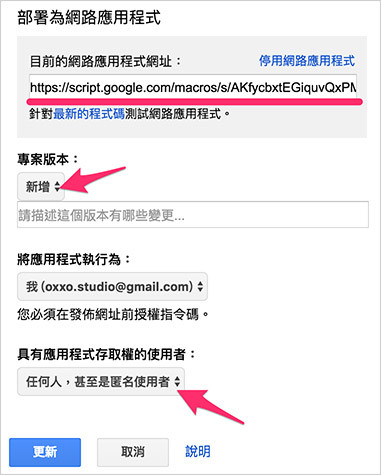
部署時有幾個設定需要注意,如果有更動程式內容,專案版本一律選擇「新增」,
而具有應用程式存取權的使用者,選擇「任何人,甚至匿名使用者」,
完成部署後就會產生一段網址,這段網址就是要提交給 LINE 的 webhook 網址
複製網址,回到 LINE developer 剛剛建立的機器人設定頁面,
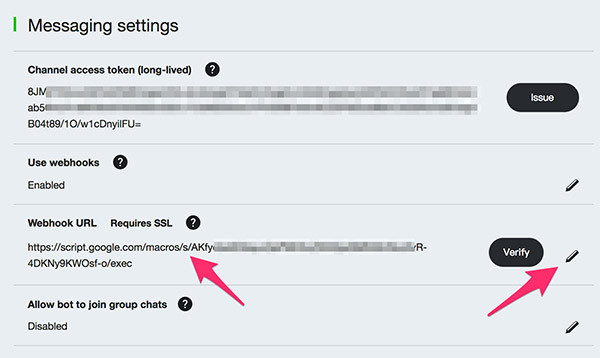
看到 Messaging setting 的部分,
點選 webhook URL 的編輯,將網址貼上。
( 注意前方的 https:// 需要手動刪除 )
最後按下Verify,沒有出現紅色的錯誤就是成功連上囉!
詳情可以參考網址:https://www.oxxostudio.tw/articles/201804/line-bot-apps-script.html
