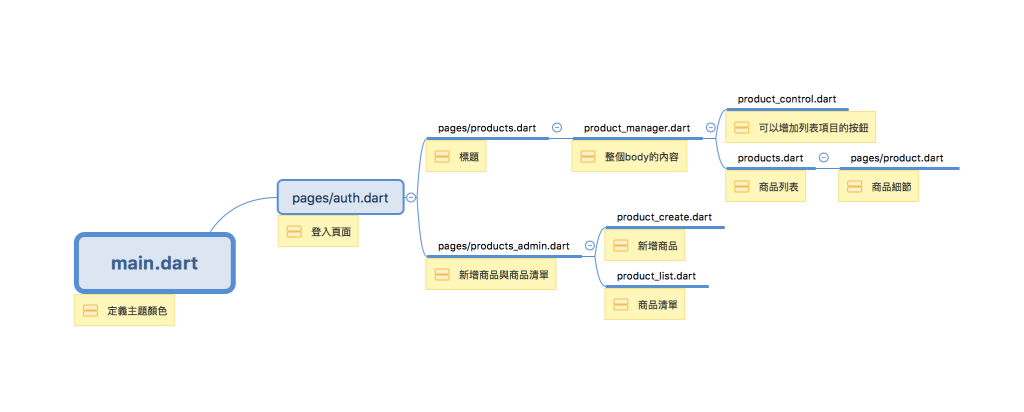
目前檔案架構
import './products_admin.dart';
...
return Scaffold(
drawer: Drawer(
child: Column(
children: <Widget>[
AppBar(
automaticallyImplyLeading: false,
title: Text('Choose'),
),
ListTile(
title: Text('Manage Products'),
onTap: () {
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (BuildContext context) => ProductsAdminPage()
//按下去以後切到ProductsAdminPage頁面
)
);
},
)
],
),
),
import 'package:flutter/material.dart';
import './products.dart';
import './product_create.dart';
import './product_list.dart';
class ProductsAdminPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
//有tab的組件最外層
length: 2,
//兩個tab
child: Scaffold(
drawer: Drawer(
//這一頁的收合選單是切換回products.dart
child: Column(
children: <Widget>[
AppBar(
automaticallyImplyLeading: false,
title: Text('Choose'),
),
ListTile(
title: Text('All Products'),
onTap: () {
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (BuildContext context) => ProductsPage()));
},
)
],
),
),
appBar: AppBar(
title: Text('Manage Products'),
bottom: TabBar(
//把tab放在bottom屬性裡面
tabs: <Widget>[
Tab(
icon: Icon(Icons.create),
text: 'Create Product',
),
Tab(
icon: Icon(Icons.list),
text: 'My Products',
),
],
),
),
body: TabBarView(
children: <Widget>[ProductCreatePage(), ProductListPage()],
//對應上面的順序,切換的頁面
),
),
);
}
}
import 'package:flutter/material.dart';
class ProductCreatePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text('Create a Product'),);
}
}
import 'package:flutter/material.dart';
class ProductListPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text('All Products'),
);
}
}

主題來源:
Learn Flutter & Dart to Build iOS & Android Apps
