建立好Storyboard和SQLiteManager後,我們來開發後台程式吧
先建立一個名為AddEventViewController的Swift檔案
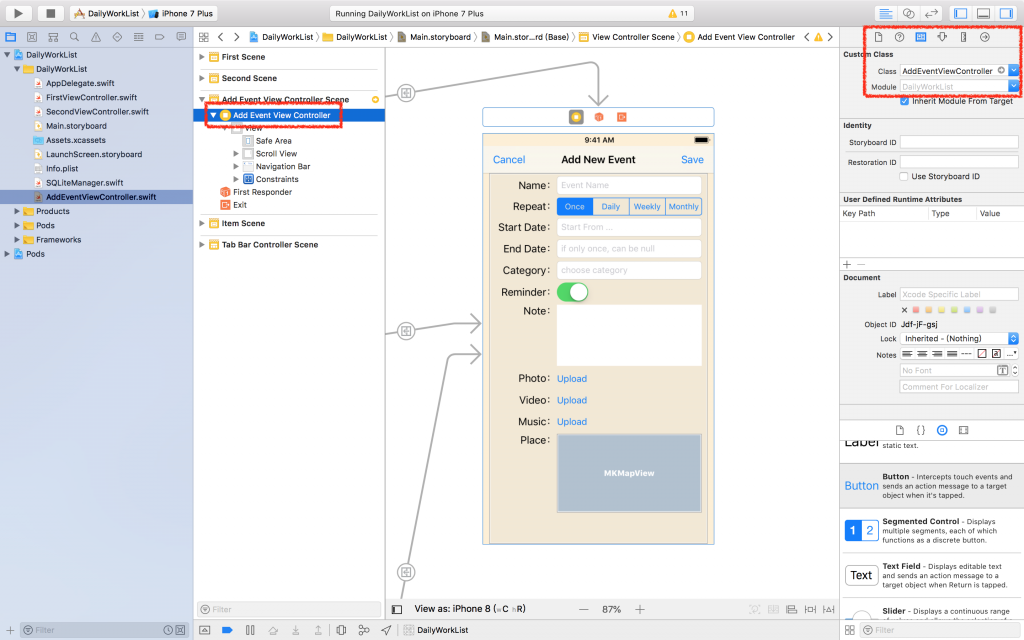
接著回到Main.storyboard畫面,選取 Add Event View Controller,設置他的Custom Class為AddEventViewController
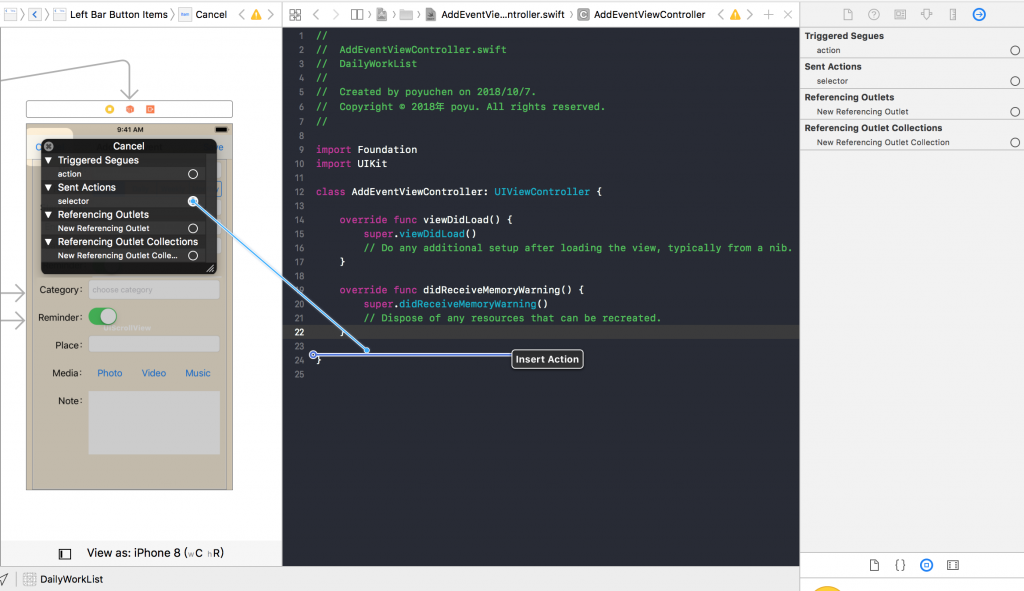
接著,我們只要按右上角,兩個圈圈的那個顯示模式(Assistant Editor)
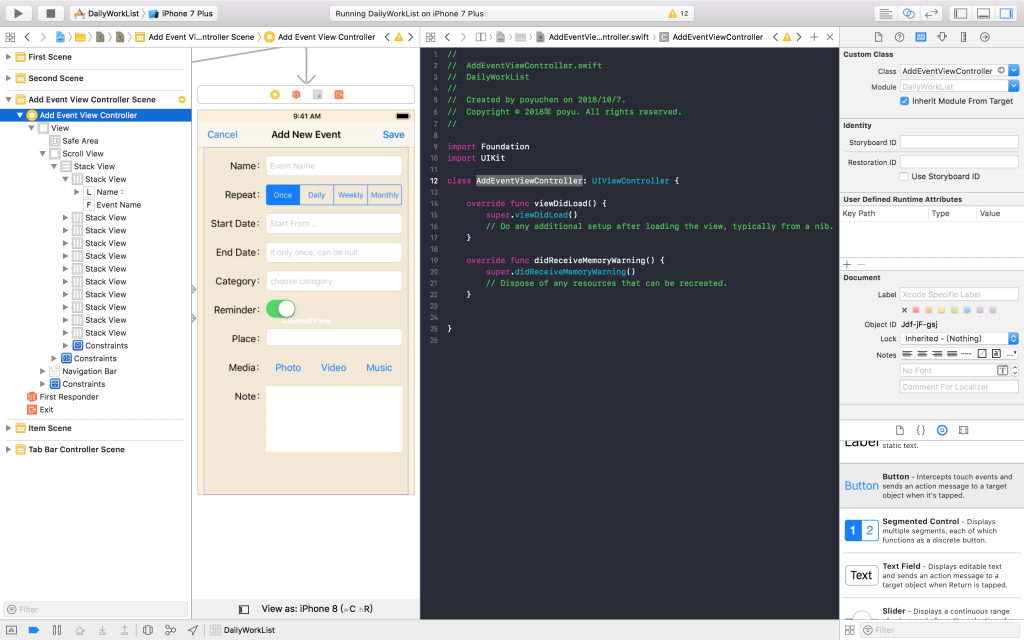
就可以同時看到Storyboard在左邊的視窗、AddEventViewController在右邊的視窗囉!
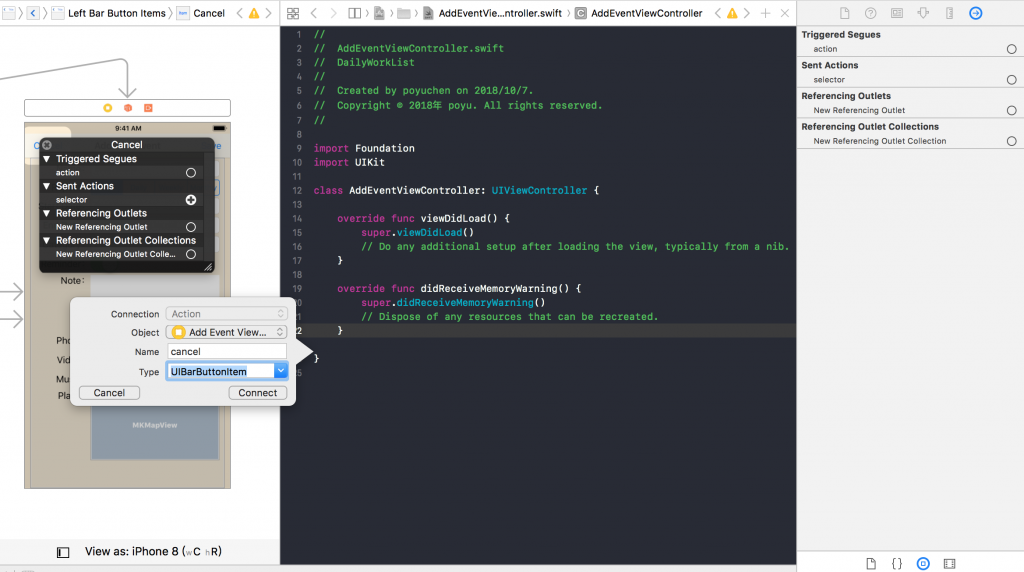
如此一來,我們要拖拉都會方便很多很多,我們先建立一個Cancel功能讓使用者取消新增Event,把這個View關掉


dismiss(animated: true, completion: nil)

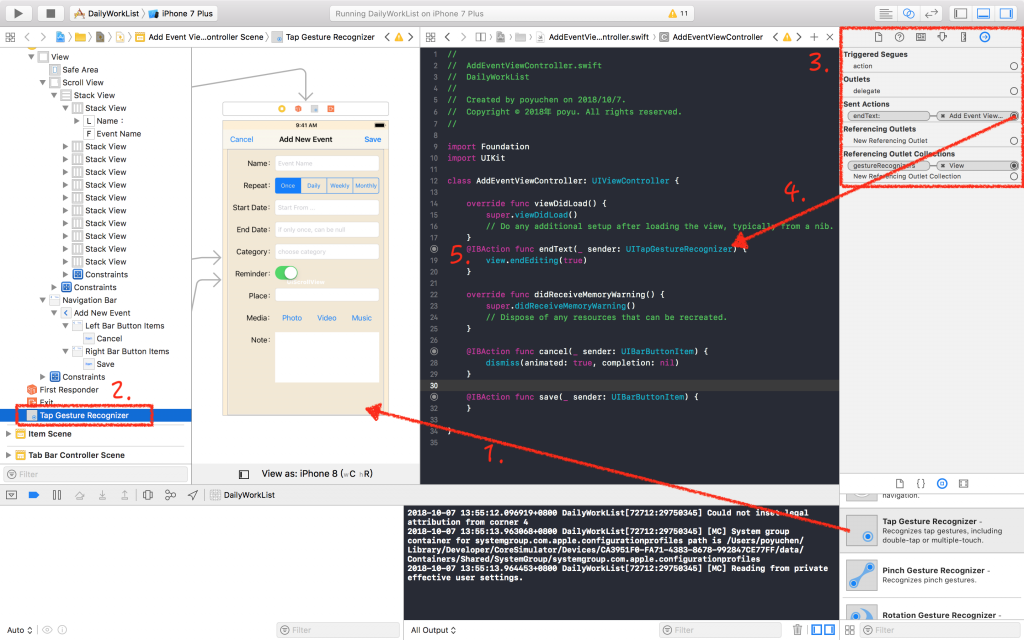
然後,這邊我們先另外新增一個Tap行為(單點的),預計是當使用這點擊這個Add New Event頁面上的任意地方,要把編輯的鍵盤、選單...收起來
view.endEditing(true)

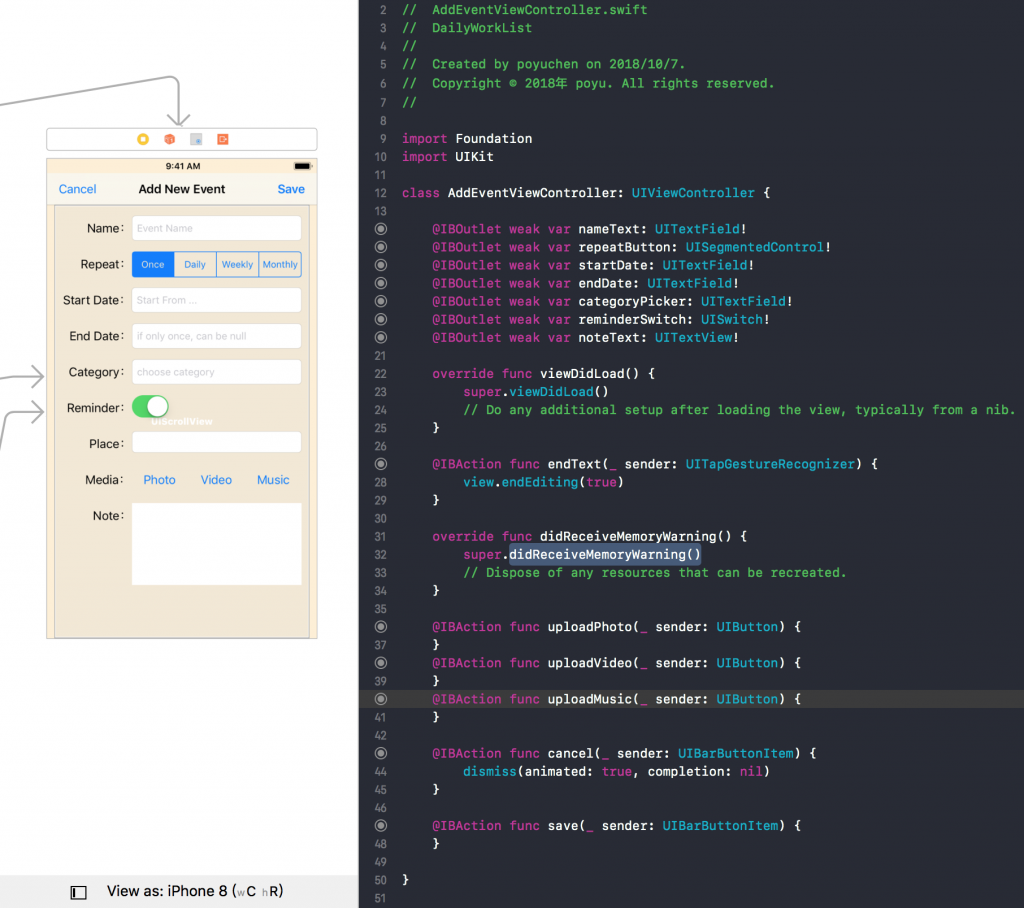
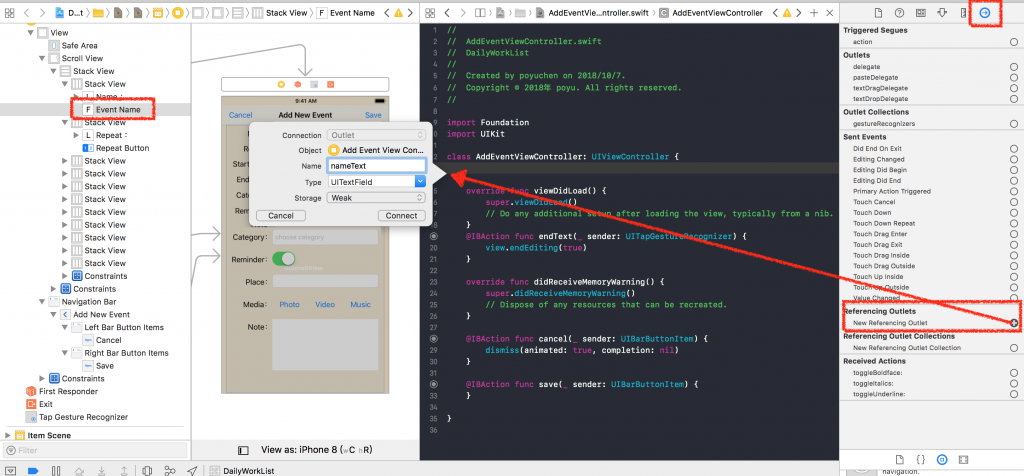
再來我們來設定Name的輸入框,取名為NameText,為UITextField物件
在New Referencing Outlet右側的圈圈,點選後拉至喜歡的位置放開,一樣填完名稱、類型就可以了
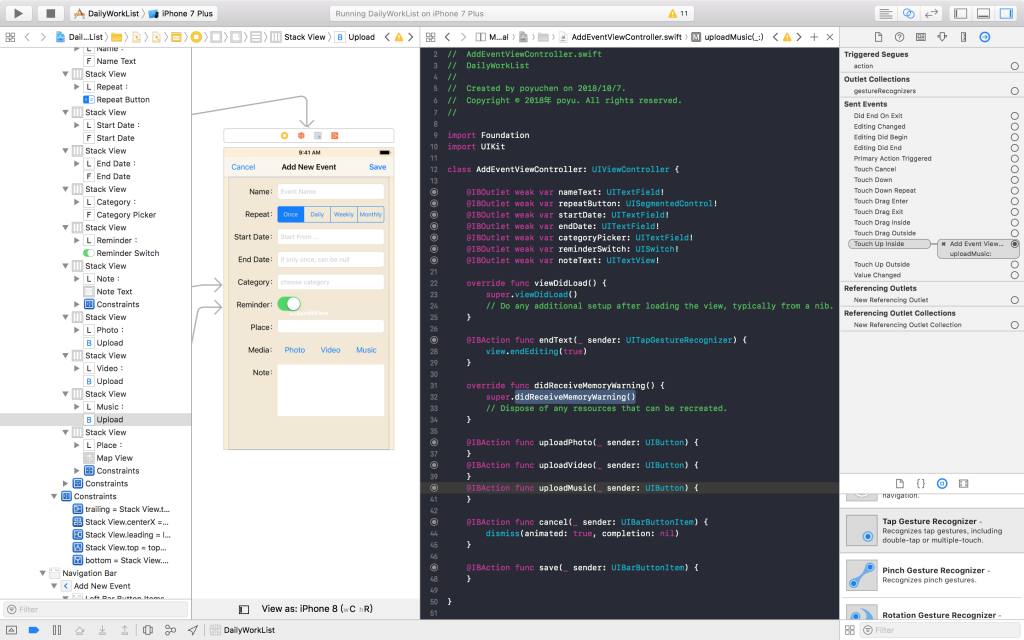
用一樣的方法把其他欄位也加進去吧
如此就完成了畫面物件和程式碼的關聯,不得不說,熟練起來,操作這個真的會快很多呢~之後的開發大部分都會在純代碼囉
礙於後面篇幅的分配,這邊先提一下Place欄位的相關開發,CLGeocoder這是一個好的方法,可以協助將地址查詢到對應的座標值
在AddEventViewController裡加上
import CoreLocation
設定變數,placeText為剛剛拖拉出來的物件,另外新增兩個Double
@IBOutlet weak var placeText: UITextField!
var lat: Double? = nil
var lng: Double? = nil
接著在viewDidLoad()裡加上
// 加入事件,當place有異動,就查詢其結果的座標
placeText.addTarget(self, action: #selector(changePlace), for: .editingDidEnd)
最後加上function
@objc func changePlace() {
// check address
if placeText.text != "" {
let geoCoder = CLGeocoder()
geoCoder.geocodeAddressString(placeText.text!) { (placemarks, error) in
guard
let placemarks = placemarks,
let location = placemarks.first?.location
else {
// 如果沒有找到座標要顯示錯誤訊息
self.confirmAlert("Error Place. Please enter valid address.")
return
}
// 將找到的座標對應到變數中紀錄
self.lat = location.coordinate.latitude
self.lng = location.coordinate.longitude
}
}
}
// 顯示提示訊息框,固定標題為「Warn!」、顯示訊息為參數傳入、按鈕為「OK」
@objc func confirmAlert(_ message: String) {
let alertViewController = UIAlertController(title: "Warn!", message: message, preferredStyle: .alert)
alertViewController.addAction(UIAlertAction(title: NSLocalizedString("OK", comment: "Default action"), style: .default, handler: { _ in
}))
self.present(alertViewController, animated: true, completion: nil)
}
