前篇以批次檔(bat)配合webjob做備份,今天換C#來做點複雜的
網頁常常有圖片上傳、保存到server的情況,造成伺服器的資源負擔
舉例
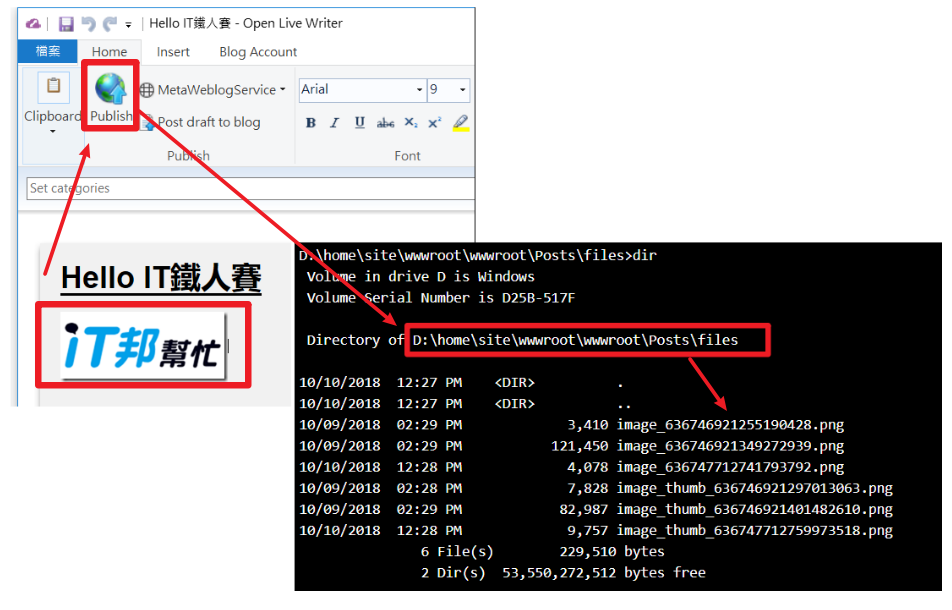
Blog圖片上傳到雲端伺服器 :

當使用者流量變多的時候,為了避免流量負擔,通常會做CDN或是把圖片上傳到圖床,其中又以Imgur最為有名(免費、速度快)
這時候我們可以配合Azure的WebJob寫一個Loader程式,固定時間去抓取server的圖片上傳到imgur,把文章的圖片連結替換imgur的連結
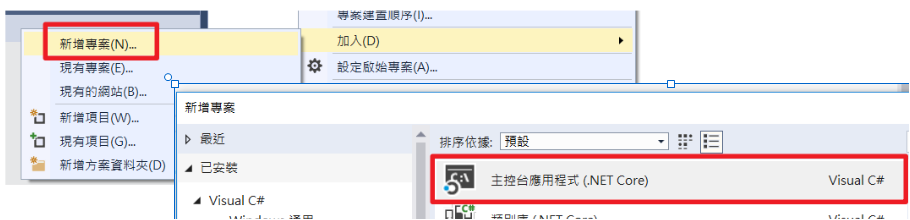
【第一步】建立一個"主控台應用程式"專案

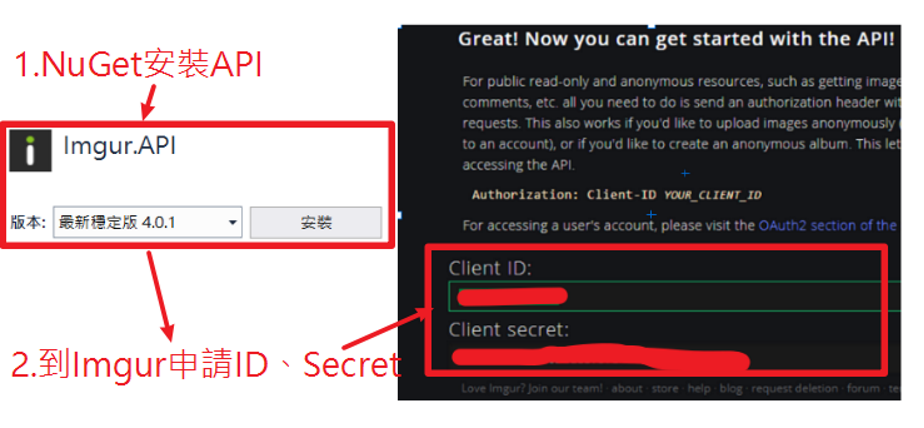
【第二步】申請Imgur的clientId、clientSecret > NuGet安裝Imgur.API

【第三步】
寫圖片上傳程式,程式邏輯:
D:\home\site\wwwroot\wwwroot\的圖片using Imgur.API.Authentication.Impl;
using Imgur.API.Endpoints.Impl;
using System;
using System.IO;
using System.Threading.Tasks;
namespace WebJobUploadImagesToImgur
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Start");
var rootPaht = "D:/home/site/wwwroot/wwwroot/"; //測試路徑var rootPaht = "C:/Users/HanYang/Downloads/imgs";
//獲取目錄下所有png圖片
var unUploadFloder = Path.Combine(rootPaht, "Posts/files");
var uploadedFloder = Path.Combine(rootPaht, "Posts/UploadedImgs");
System.IO.Directory.CreateDirectory(uploadedFloder);
var filePaths = Directory.GetFiles(rootPaht, "*.png", SearchOption.AllDirectories);
//上傳到Imgur,更新Blog的文章圖片路徑,接著移到上傳成功資料夾
foreach (var path in filePaths)
{
string filename = Path.GetFileName(path);
byte[] photo = File.ReadAllBytes(path);
string imgurPath = UploadImgurImageByBytesAsync(photo).GetAwaiter().GetResult();
string moveToPath = Path.Combine(uploadedFloder, filename);
Console.WriteLine($"{photo.ToString()} UploadTo {imgurPath} And Move To {moveToPath}");
if (ChangePostImgPathByImgurPath(path, imgurPath).GetAwaiter().GetResult())
{
Console.WriteLine("Change Success");
File.Move(path, moveToPath);
}
}
Console.WriteLine("End");
}
private static async Task<string> UploadImgurImageByBytesAsync(byte[] bytes)
{
var client = new ImgurClient("clientId", "clientSecret");
var endpoint = new ImageEndpoint(client);
return (await endpoint.UploadImageBinaryAsync(bytes)).Link;
}
private static async Task<bool> ChangePostImgPathByImgurPath(string path, string imgurPath)
{
return /**文章更新連結**/;
}
}
}
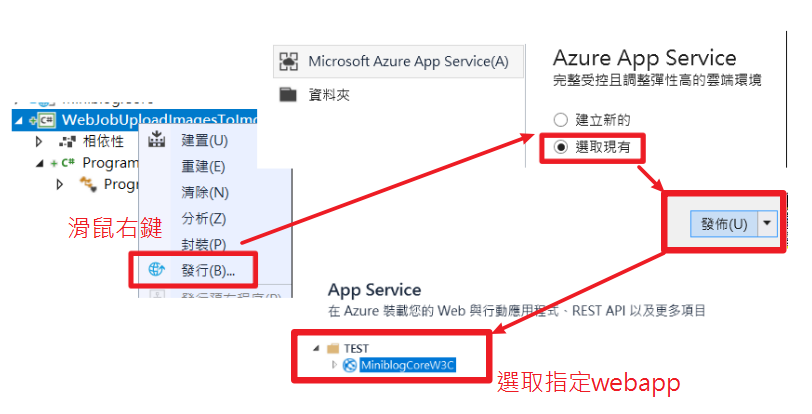
【第四步】發布到Azure WebJob,流程:
發行
選取現有
發佈
發佈

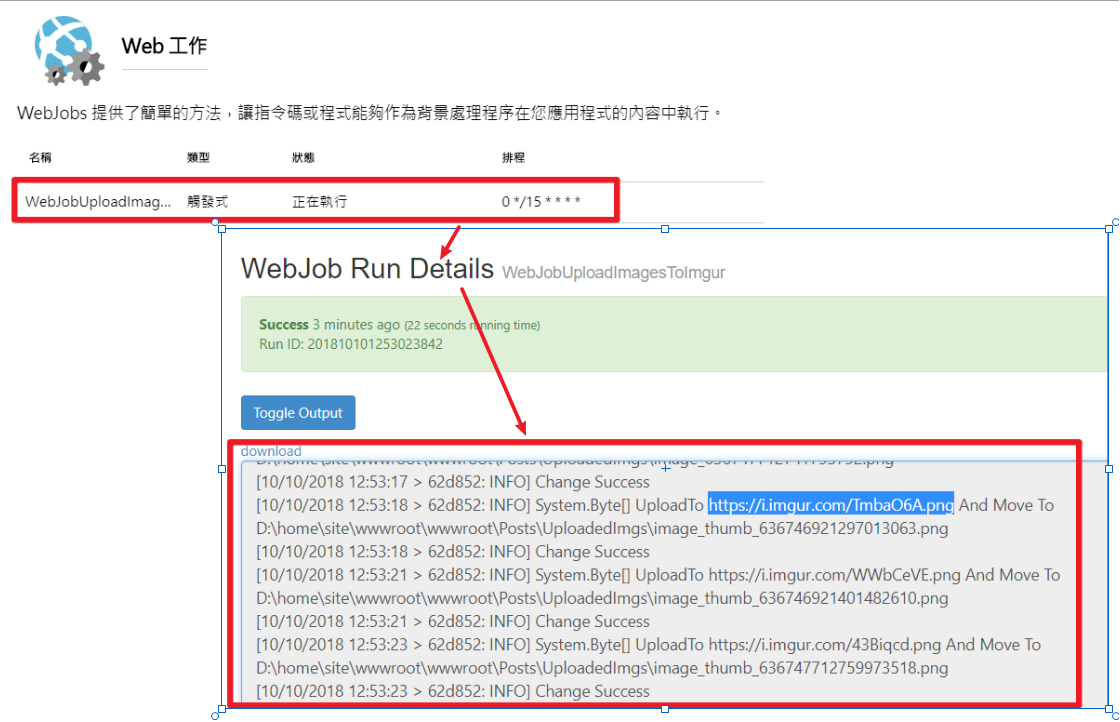
【第四步】到Azure WebJob觀看紀錄,可以發現程式每15分鐘自動排程運行程式,幫忙把圖片上傳到imgur
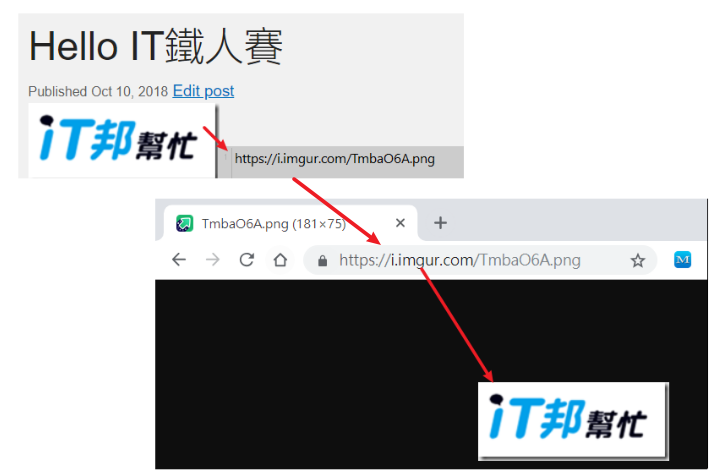
完成後可以看到文章的連結更換為圖床imgur連結
Console.WriteLine就可以,如圖片
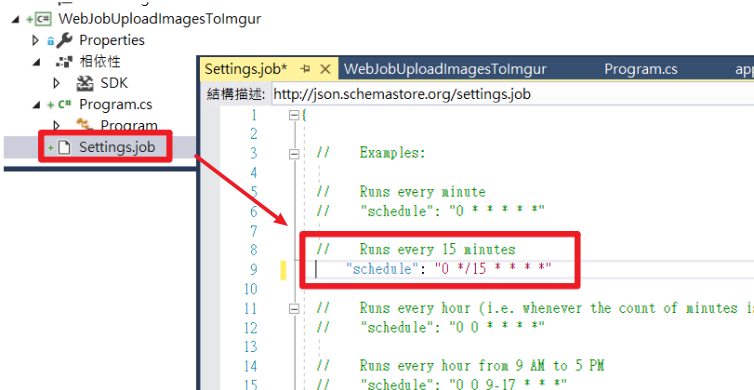
Settings.job調整
Azure Web App Service藉由WebJob提供不只網頁功能,也可以用控制台程式來靈活、高效率處理事情,像是筆者有使用壓縮圖片最佳化WebJob
以上傳公開圖床為例子,雖然有免費最大優點,但同樣有巨大缺點,假如有資安重要資料怎麼辦?,不小心上傳不就等於公告全世界
所以接著會介紹 Azure 提供的檔案服務(Azure Blob Storage)達到圖床目的又可以自由管理檔案,重點也有提供對應的SDK方便編寫快速開發
紀錄:第五天,Azure總花費金額:0
