那我們就直接開始建立一個專案
進入https://cli.angular.io/

一進去有個圖片開宗明義,照著下
//先透過npm安裝好angular cli套件
ng install -g @angular/cli
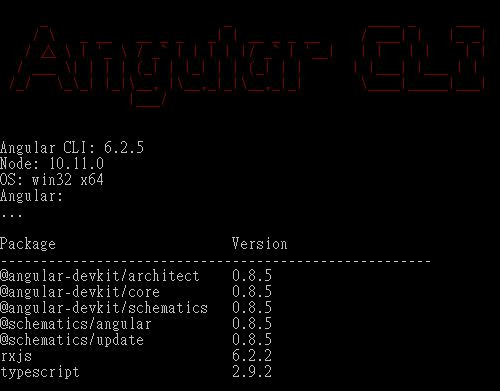
//看一下安裝好的版本
ng -v

目前裝的Angular版本為6.2版
RxJs與Typescript也幫你裝好了
接下來就是建一個專案了
//new 一個新專案名叫AngularTri 可以預設style風格吃.scss檔
ng new AngularTri --style=scss
//進去這個AngularTri目錄
cd AngularTri
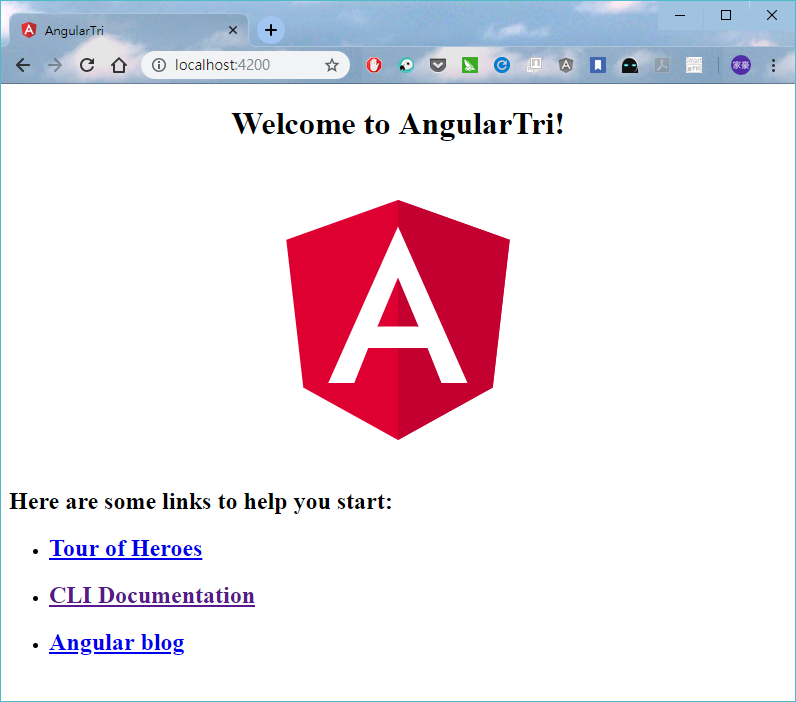
//透過nodejs起一個web service,預設為http://localhost:4200/
ng serve
照樣下你就會看到Welcome to AngularTri
Angular專案架構在初期時,使用cli去建立component、service、pipe等angular元件很好用
https://github.com/angular/angular-cli
官方文件已經寫得很詳細了
列上幾個常用到的,並且搭配上之後會用到的程式架構命名
ng g c tri001 //建立一個名為tri001的compoent
ng g s programs //建立一個名為programs的service
ng g module angular-material //建立一個名為angular-material的moudle
經過以上已經建了一個完整的Angular專案
之後會以架構一個基本的完整專案
ex:pipe的應用、劃分共用的css、Angular Material安裝&套用、component間的傳遞
來帶入angular的各種觀念
