2019年鐵人賽 、 html元素組成如下
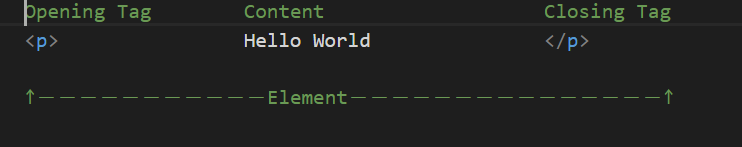
圖片來源:MDN
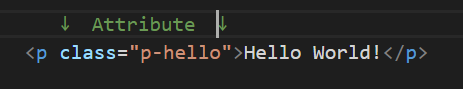
<img src="http://www.example.com/image.gif">)標籤裡可以放入屬性(Attribute),如class,id等等
圖片來源:MDN
空白的webpage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Hi,我是mangoSu</title>
</head>
<body>
</body>
</html>

tab鍵

凡走過必留下痕跡,寫下我的理解。
-Day2 簽到-
存在三個學習管道
分別是"MDN Web Docs"、"w3schools"、"Chris 技術筆記"
----------------------------------------HTML標籤結構說明
Element由三大部分組成,順序如下
opening tag >> content >> closing tag
----------------------------------------HTML標籤的屬性
Element裡面可以放屬性(Attribute)
----------------------------------------本次練習成品