》生命週期
除了前一天新增的基本設定外,這次我們要來看看 life cycle 有哪些可以使用,且用在什麼時機
init:初始化
preload:加載素材(圖片、聲音等)
create:會在 preload 加載所有素材後執行,創建物件
update:後續一直執行來處理畫面
》遊戲坐標系
遊戲座標(0,0),從左上開始計算
橫為X軸:往右為正
豎為Y軸:往下為正
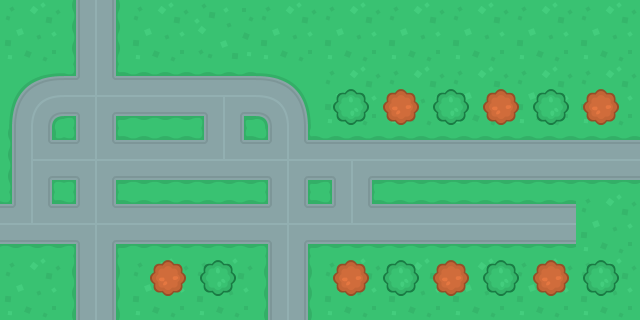
》背景長相
》Javascript 內容
生命週期_初始
scene.init = function() {
console.log('init')
}
生命週期_加載素材
scene.preload = function() {
this.load.image('bg', 'assets/bg.png') //「bg」當作一個標籤
this.load.image('player', 'assets/player.png') //「player」當作一個標籤
}
生命週期_創建物件
scene.create = function(){
this.add.sprite(0, 0, 'bg') // 把「bg」放在座標 (0, 0) 的位置
}
接著可以看畫面,查看「bg」載入的狀況。會發現圖片會在座標左上角的部分,這是正常的,不過這不是我們要的樣子,它應該會是要在中間的位置。
scene.create = function(){
let bg = this.add.sprite(0, 0, 'bg')
// 方法 1 ) 把圖片的中心點設為 (0,0) 左上角
bg.setOrigin(0,0)
// 方法 2 ) 抓取原本設定的 config
let width = this.sys.game.config.width // 取得 config 的 width : 640
let height = this.sys.game.config.height // 取得 config 的 width : 320
bg.setPosition(width / 2, height / 2) // 也就是 this.add.sprite(320, 160, 'bg')
}
生命週期_更新畫面
scene.update = function(){
console.log('update')
}
》結論
今天主要認識 Phaser 提供的生命週期有哪些,可以 console 來看看它執行的順序為何;另外一點的是畫面的座標是從左上點 (0, 0) 位置開始。
今天就先到這裡,我們明天見。
