平板發文第三天喔喔喔
只剩兩天回台灣回復正常發文水準
(使用各種冷笑話,梗圖,顏文字來充字數喔喔喔(๑•̀ㅂ•́)و✧)
話雖如此,等我回台灣後,也會針對這幾篇進行更新的
雖然這麼亂搞不太可能,但如果可以獲個佳作之類的也很爽
(๑¯∀¯๑)
話說我同學原本也想當工程師
但他每天看我這樣連回公司寫東西
他看了覺得心生畏懼
殊不知我只是為了拿杯子在拼命而已 ( ͡° ͜ʖ ͡°)
(...想想自己只是為了杯子也很好笑,那我再加個順便練毅力好了)
好了,雖然只是遠端連桌墊
用平板發個這麼一百個字的幹話我也心滿意足了
。:.゚ヽ(*´∀`)ノ゚.:。
html的部分因為需要太多截圖,混程式碼
用平板打起來太辛苦,而且加點CSS會更好說明
所以我們今天來稍微看一下CSS吧(超隨興)(´_ゝ`)
把CSS練強如同當上整形外科醫師
在怎麼醜的排版都能讓它開花
礙於不是每個人都有兩個螢幕可以看
螢幕要切來切去
接下來介紹工程師第二好用的東西

看起來好潮,這啥?
是的,因為是英文的我怕我自己迷路,所以直接也幫大家導向我的主頁了
這是一個線上的編輯器
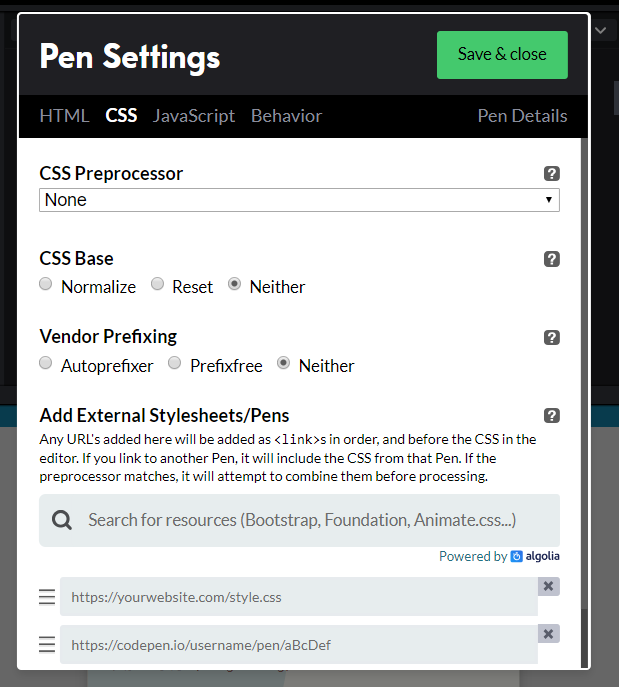
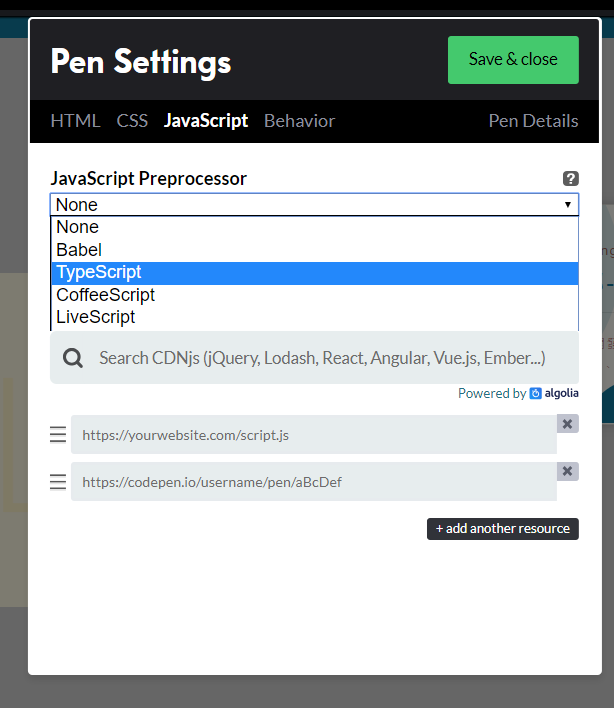
如同大家所見他可以編譯任何模板語言而不需要安裝任何插件
甚至引用CDN也只需要拷貝貼上
對於一位需要移動式臨時改的前端工程師來說相當方便
只需要把git的東西導進來就可以使用了
點一下隨便一個專案即可進入
來簡單帶各位看官介紹一下環境吧
當自己家就好了,雖然也不是我家


下一篇會開始
正式介紹實務開發時CSS的良好開發姿勢
才不會因為坐姿不良,東補西改
寫了一堆想做時光機斃了自己的東西
也會順便教如何導出
各位老鳥看官可以當笑話笑笑
各位新手看官可以當字典查查
好的,今天也就是先如此
希望各位看官能體諒小農用平板發文
回去台灣後小農會回復發文字數,並且梗圖文並茂量
然後這裡有個我沒收錢,所以不專業之推銷時間
如果各位有購買六角學院等線上課程的話
有另一個網站叫hahow的課程也不錯
因為價格略高,所以看個人需求購買
但這個老師對於我的SCSS啟發相當大
學了之後瞬間吊打同事CSS
(希望他們沒來看或沒發現是我,哈哈哈)
所以抱著感恩之心推一下
(裡面雖然是教SASS啦)
動畫互動網頁程式入門 (HTML/CSS/JS)
