Angular預設的風格配置為.ccs檔,這邊跟大家分享一下我會使用.scss檔去維護共同風格
來避免相同的CSS語法再多寫一次,導致重工
如果是新建立一個專案的話
ng g c new-project --style=scss
或是直接手動修改
首先第一步先把style.css手動修改為style.sccs
因為改了副檔名,所以angular.json裡面的config也要修改
找到angular.json裡面所有"style"裡的style.css修改為style.scss
"styles": [
"src/styles.scss"
]

.standard-closed {
text-align: right;
}
.standard-width {
margin: 8px;
}
tr:hover {
background-color: rgba(255, 0, 0, 0.2);
}
.mat-card {
width: 25%;
display: inline-grid;
margin: 20px;
}
app-tri001,
app-tri002 {
@import './app/programs-style/basic.scss';
}
這樣angular程式在啟動時就會透過style.scss去編譯
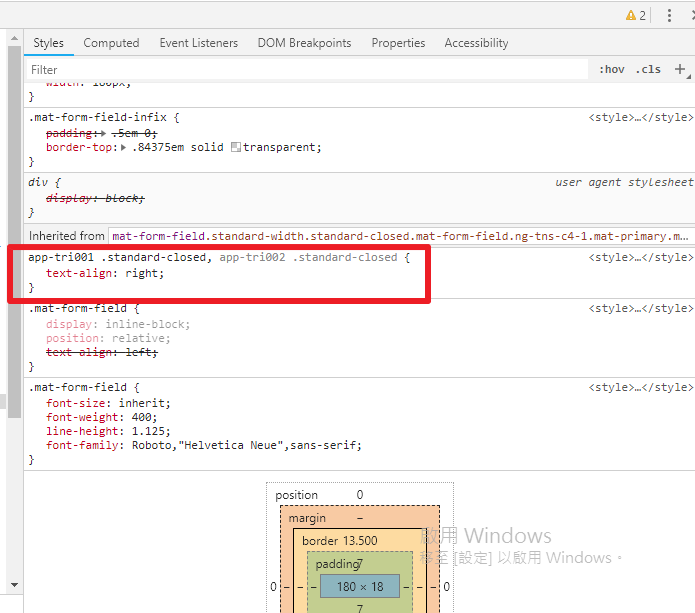
這樣編譯出來的型態可以在瀏覽器中的開發者模式看到
藉由這樣的編排
大可將每個component中的.css檔移在programs-style folder裡面
這樣就可以除了共用的css(basic.scss)以及這支tri001component專用的css寫在這裡面
app-tri001,
app-tri002 {
@import './app/programs-style/basic.scss';
}
app-tri001 {
@import './app/programs-style/tri001.component.scss';
}
這樣將css風格都統一收納管理在programs-style folder裡面
也可額外新增別人寫好的一包css file
最後再藉由style.scss管理哪個component要使用那些css囉
