Vue 有封裝好的 transition 元件可以使用,可以讓我們在撰寫漸變特效時更方便,而且我們可以自定義漸變的樣式類別,設計出屬於自己的特效,這麼好用的元件該怎麼使用呢?來看看下面的範例:
<div id="app">
<button @click="isShow = !isShow">Toggle</button>
<transition name="fade">
<h2 v-if="!isShow">Hello Vue</h2>
</transition>
</div>
new Vue({
el: '#app',
data: {
isShow: false
}
})
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to{
opacity: 0;
}
此為官方文件中的範例,我來說明一下,我們可以使用封裝好的 transition 的元件來使用漸變的效果,上面的元件我有給定一個 name 的屬性,如果沒有給定的話也是可以使用的,再來先說明一下漸變的特效要如何發生,在下列四種情況下,元件在進入及離開的時候可以添加漸變特效:
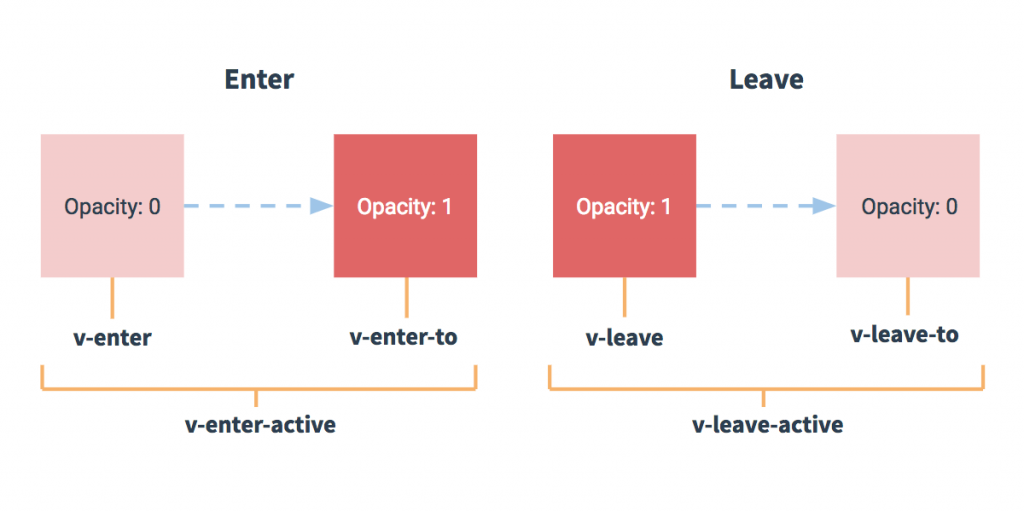
而產生特效的方式,是利用不同時間點加入不同的 className 來達到漸變的效果的,下方是各時間點的說明:

如果我們有給 transition 一個 name 的屬性的話,在設定 CSS 時的前綴詞就會是 name 裡的值,以上面的範例來說的話就是「fade」,如果沒有要自定義前綴詞,也就是沒有設定 name 的屬性的話,前綴詞就預設是「v-」。
經過講解後,是不是就看得懂上面的範例了呢?趕快來試試看,設計出自己的漸變特效吧!
那麼,明天再見囉!
