在執行專案之前,先來好好了解一下他的目錄架構
現在還有點霧煞煞的,看著目錄發呆了一下![]()
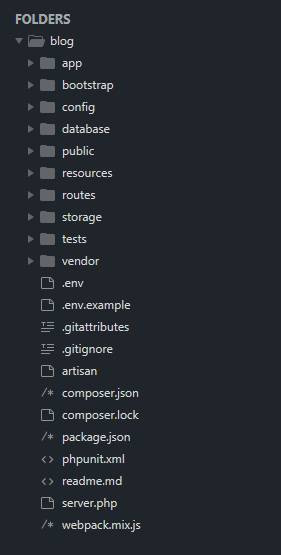
下圖就是他的目錄
由下可以看到資料夾有:app、bootstrap、config、database、public、resources、routes、storage、tests、vendor以上十個資料夾。
1. app:整個專案的核心程式都會放在這裡。
- Console:含所有自定義的Artisan指令與控制台內核(Kernel.php)。
指令可透過make:command來生成,而Kernel.php可用來註冊自定義的Artisan指令與任務排程。- Exceptions:含此App的例外處理程序,可在Handler.php自定義例外處理的方式。
- Http:含控制器(Controller)、中介層(Middleware)和表單請求,此App的所有的請求處理都放在此資料夾底下。
- Providers:含此App所有的服務提供器。
Console與Http提供API進入App的「核心」,它們不包含應用程式邏輯,是兩種發布命令給應用程式的方法。
一些常用但預設不存在的資料夾,須透過Artisan指令後才會產生
- Events:cmd執行event:generate或make:event生成
主要拿來存放事件類別,用於當使用者觸發行為時,會通知App其他部分。- Jobs:cmd執行make:job生成,主要存放此App的可隊列任務。
- Listeners:執行event:generate或make:listener生成
含事件的處理類別,當事件監聽器接受到一個事件,會觸發該事件的處理邏輯程序。除了上面介紹的三個目錄,app底下有很多目錄是可以透過Artisan指令產生的,我們可以在終端機輸入並執行php artisan list make,就可以查看哪些指令可以使用了。
2. bootstrap:初始化框架的啟用以及自動載入配置檔。其中,有個 cache 資料夾,是用來放置加快框架啟用的快取文件。
cache:啟動效能最佳化檔案
3. config:含有該專案所有功能的設定檔(例如:專案的應用設定、session、資料庫、快取設定)。
4. database:資料庫遷移與資料填充檔案,亦可以在此資料夾存放 SQLite 資料庫。
migrations:含資料庫遷移檔案,也就是資料庫操作的相關資料皆存放在這目錄之下。
seeds:含設定自動填入資料庫的資料(假資料)產生的檔案。
5. public:唯一公開目錄,含images、css、JavaScript,等等資源檔。
Public目錄是Laravel框架的主要入口目錄
在安裝完成後,應將網站的根目錄指向public目錄上
6. resources:含views(視圖)、lang(語系檔)、asset(原始資源檔:例如未編譯的檔案,less、sass...),含Blade樣板HTML、未編譯的資源檔等。
views:存放每個頁面的樣板。(Laravel使用自己提供的簡單且強大的模板引擎Blade。)
lang:存放多國語言資料
asset:含assets/js/components等未編譯檔
7. routes:路由設定檔。
- web.php(所有的路由會定義在這個文件):除了無狀態的路由,幾乎此App所有的路由都在這邊定義,包含RouteServiceProvider,提供web之間的對話狀態、CSRF防護和cookie加密。
- api.php:包含RouteServiceProvider,因為路由是無狀態的,所以在這些api路由通過App請求時需進行身份認證,提供頻率限制。
- console.php:定義基於閉包(closure)的控制台命令。
8. storage:Laravel儲存檔案目錄,含編譯後的Blade樣板、session、log檔案等。
app:存放此App使用的任何檔案。
framework:存放儲存框架產生的檔案與快取。
logs:存放此App的日誌檔案。
9. tests:單元測試目錄,含PHPUnit測試相關文件。
10. vendor:Laravel主程式框架以及相依套件(composer安裝的套件存放在此目錄底下)。
1. .env:根據自己目前的環境設定是什麼樣的開發還境(local、dev、stage、production...etc)。
2. .env.example: 參考 .env 的範例。
2. artisan:Laravel輸入指令工具。
3. composer.json:每個package都需要的,用來寫入PHP相依套件以及namespace。
4. package.json:相似於composer.json,為寫入node用(打包靜態資源)。
5. phpunit.xml:PHPUnit預設設定檔。
6. server.php:啟動server後執行的文件檔。
6. webpack.mix.js:webpack配置文件。
目錄架構太多東西,覺得有點小頭暈![]()
還是需要一點時間消化跟習慣
目前為止我還是比較喜歡CI哈哈
因為我跟他比較熟![]()
