
--- 本文開始 ---
開始我們來安裝一些封包吧!還記得我們有裝 node.js 吧,當你裝了node.js ,我們自然有可以使用 npm 指令了,如果沒裝,可以連結以下連結去看
從頭開始用 Laravel 來做CRUD -04- 環境架設 - JS - node.js 安裝
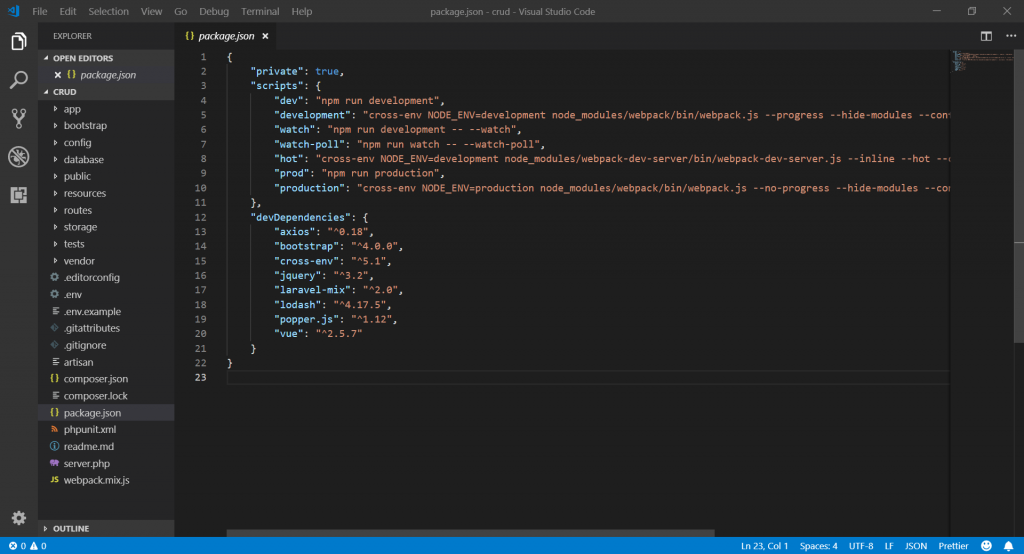
檔案位置在專案目錄的根目錄中,如下圖
圖中我們知到會裝 Axios 、bootstrap、cross-env、jquery、laravel-mix、lodash、popper.js、vue ,你所看到東西,就是我們等會我們會安裝的封包,之後,我們安裝的封包,都會在這裡做記錄!
封包說明,我們會在用到時,簡單的解釋,以實際來表示,是最快懂的!
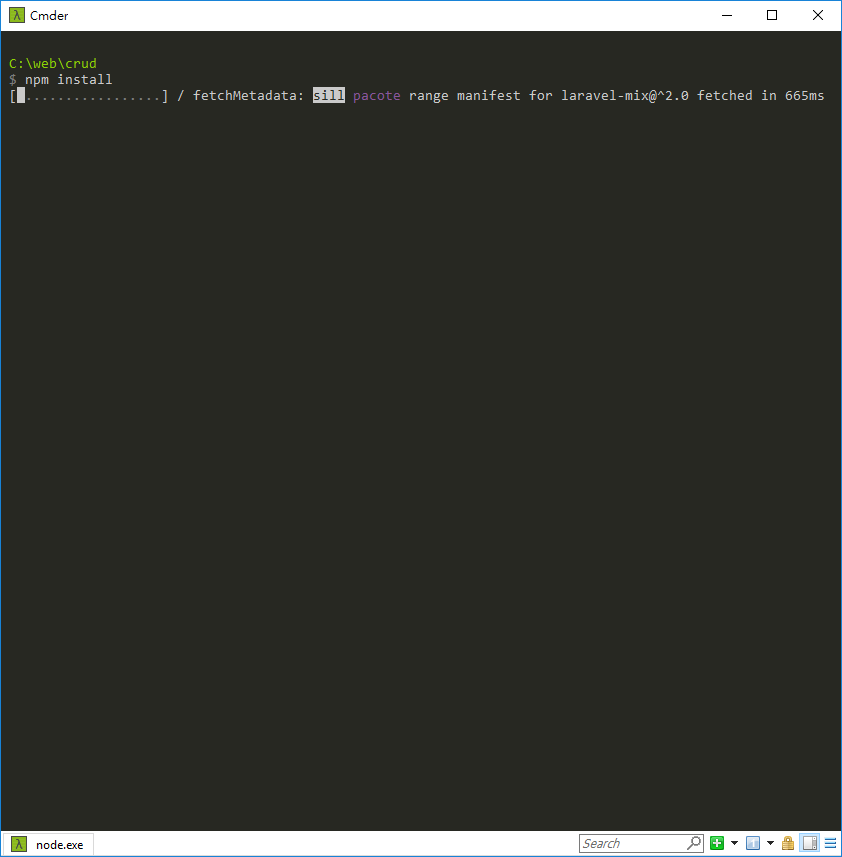
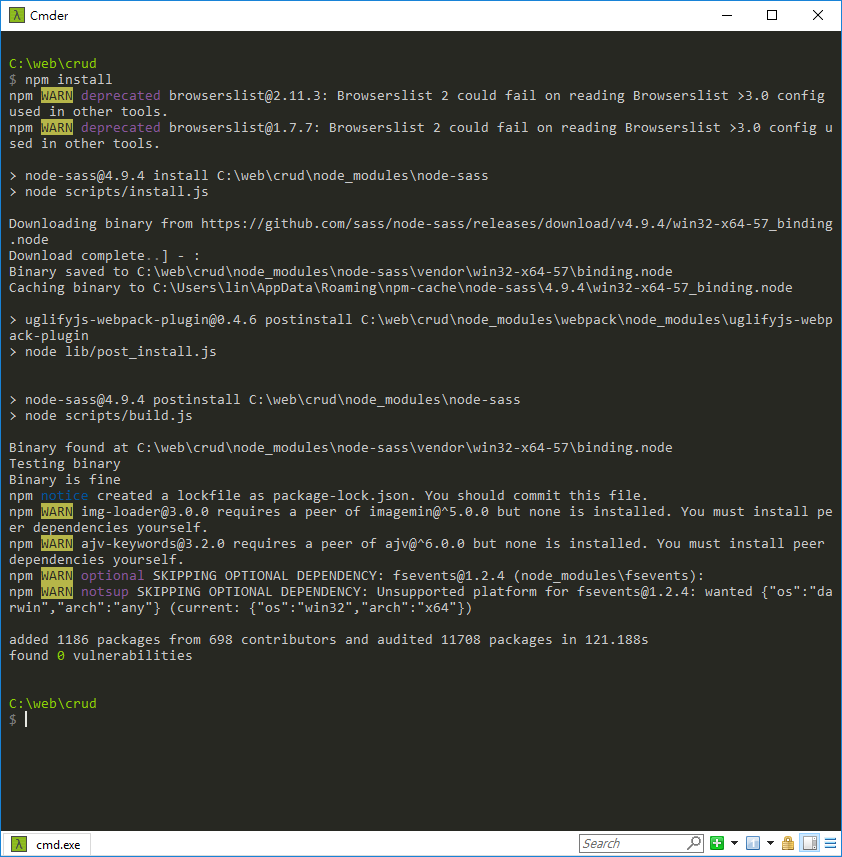
npm install

安裝時會花一點時間,請耐心等候

--- 相關連結 ---
上一篇:從頭開始用 Laravel 來做CRUD -09- 架設 - Laravel - Mysql 調整
下一篇:從頭開始用 Laravel 來做CRUD -11- 架設 - npm - Vue.js 相關套件
--- 同步更新 ---
[CRUD for Laravel & Vue.js] 文章列表 - 在痞客邦
--- 更多的文章 在痞客邦 ----
痞客邦
感謝各位的觀看!
友情連結:銑刀-瑜誠
文中如有技術不良或寫錯的部份,如您願意指出,我們也很樂意接受您的指正,但請不要惡意攻撃,我們只是為了樂趣而寫的文章。
