回來台灣第一天,工作滿到溢出來
鐵人賽果然真的很硬
腦中的硬碟還在瀏覽在日本寫入的櫻花妹影像
赫然想起今天的文完全沒打
默默地開啟Vscode開始敲今天的文章
話說,我朋友聽到我在鐵人賽
holy sh*t 這是何等晴天霹靂Σ(lliд゚ノ)ノ
但個人秉持著既然是自己眼矬,都已經比了不能半途而廢
所以還是得把30天給好好敲完。・゚・(つд`゚)・゚・
從讓最多工程師頭痛的CSS開始
每個資管出來的工程師(尤其是男生)
邏輯寫久了,有天突然需要寫CSS
好的,我的工作很多,所以廢話不多
上次有人私訊說希望可以更 白癡 白話點的介紹CSS
那好吧,有觀眾要求,身為筆者就是得做,是吧?
先從維基百科拷個東西
那麼身為工程師,就用工程師的語言來簡單介紹CSS
CSS又叫層疊樣式表
也就是可以理解成所有的屬性(顏色,位置,大小)都是一層一層疊上去
如果某個屬性重複了,那麼以選擇器越長(CSS術名叫權重分數比較機制) 的屬性為主
(當然也沒有真的這麼單純,但這是最基本的通則)
以上看起來太複雜??沒關係,說過了我們要用工程師的話解決
(๑•̀ㅂ•́)و✧
第一個樣式class(.XXX)、ID(#XXX)、html tag(span)
後面所串接的就是
子類別所沒有的會被父類別所繼承下來
而父類別所有的東西,如果子類別也有,便會被覆蓋(覆寫)
.namecard {
width: 350px;
height: 200px;
padding: 20px;
margin-left: auto;
margin-right: auto;
margin-top: 150px;
background-color: #f8f8f2;
letter-spacing: 1px;
font-weight: 100;
color: rgba(190, 107, 85, 1.8);
overflow: hidden;
border: solid 1px rgba(0, 0, 0, 0.15);
border-radius: 6px;
box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.2);
transition-duration: 0.5s;
}
卡片本體
(可惜上下置中不是這樣,下一篇或下下一篇會介紹一些關於位置置中的訣竅)
前面喇賽太多,再多寫一段關於CSS的修飾屬性
那麼修飾屬性有甚麼?該怎麼除錯?
如果是hover總不可能滑鼠在上面又邊修數字吧?( ˘•ω•˘ )
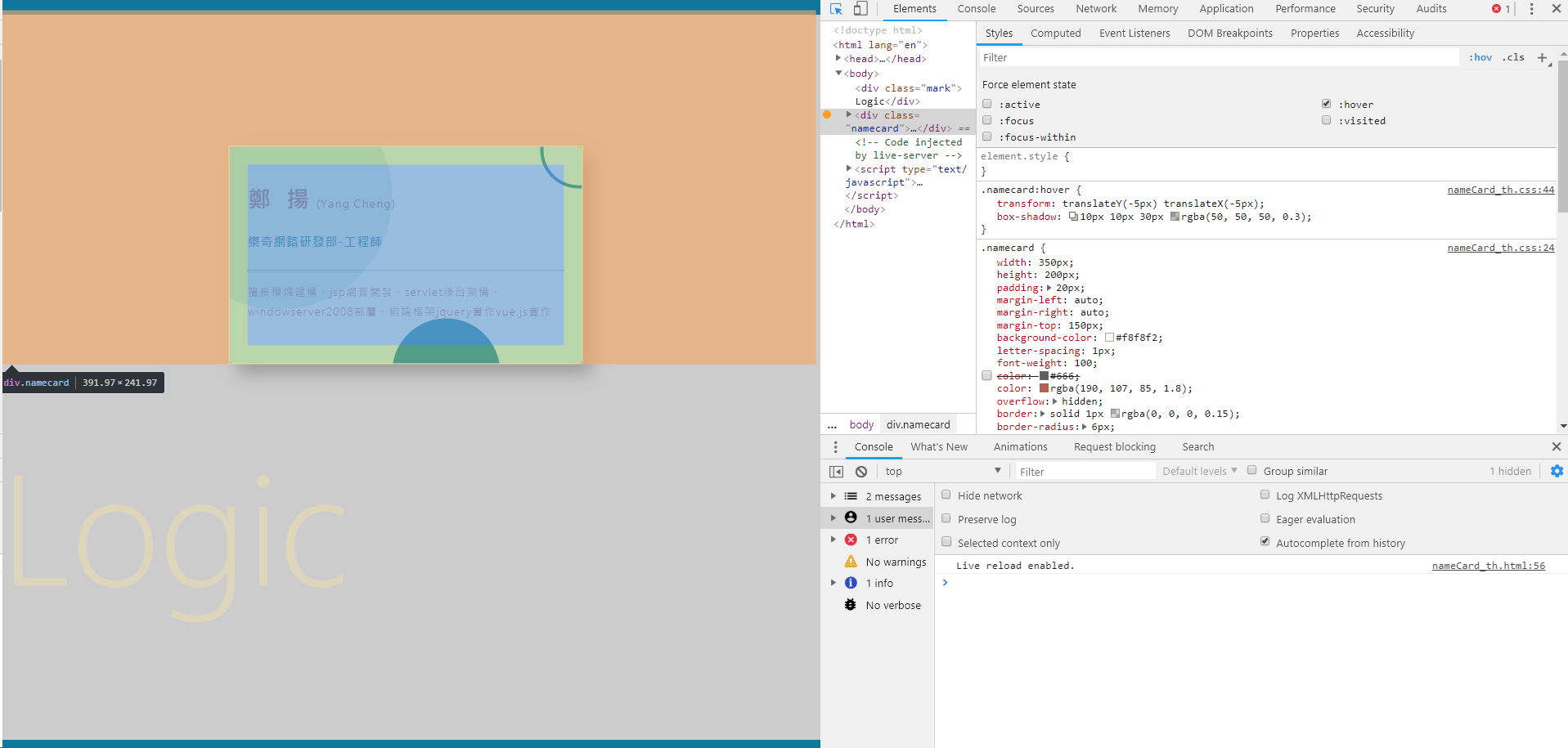
因此我們再次請出我們的chome的開發者工具

如同之前用小箭頭選取要查看的東西後
可以使用旁邊的:hov來鎖定滑鼠狀態
好的,既然可以固定,那來開始調整吧 d(`・∀・)b
.namecard:hover {
transform: translateY(-5px) translateX(-5px);
box-shadow: 10px 10px 30px rgba(50, 50, 50, 0.3);
}
.namecard:hover .circle1 {
transform-origin: 50% 50%;
transform: scale(1.2);
}
.namecard:hover .circle2 {
transform-origin: 50% 50%;
transform: scale(1.3);
}
好的,終於完成三分之一了
只剩20天,再麻煩各位看官的不嫌棄了
明天如果可以真想直接把卡片的教學寫完
ヽ(∀゚ )人(゚∀゚)人( ゚∀)人(∀゚ )人(゚∀゚)人( ゚∀)ノ
