在網頁中設定動畫效果,可以吸引使用者目光到特定區域,也可以與使用者間有更好的互動關係,以提升使用者經驗。
在 CSS3 當中有兩個主要用來實現動畫的方式,分別爲 Transition 及 Animation,在本篇文章中先講講 Transition。
transition-property:定義哪些 CSS properties 會被轉場效果影響transition-duration:定義轉場所需花費的時間transition-timing-function:設定轉場時所依據的貝茲曲線transition-delay:定義多久之後開始發生轉場適合實施動畫的對象,必須有過程變化,例如 width, width 可以從 100px 放大到 200px,之間是有數值可以逐漸放大的,有過程的,可以以此類推 font-size、left、right 等,因此 transform 也常被拿來設定爲 transition 動畫對象。
那什麼是沒有過程變化,不適合作爲 transition-property 的對象呢?例如:display,display: block 變成 display: inline-block,它是一個直接狀態的變化,並沒有任何過程,可以以此類推 position 及 font-family 等,他們並不適合被當做動畫對象。
一般預設中我們可以看到以下六個效果(參考w3cschool)
ease:默認值,效果爲開始時緩速執行,中間快速,結束再緩速執行linear:效果爲開始到結束維持等速,呈現線性變化ease-in:效果爲開始時以緩速執行ease-out:效果爲結束時以緩速執行ease-in-out:效果爲開始及結束以緩速執行cubic-bezier(n,n,n,n):允許自訂貝茲曲線前五項都可以轉換爲貝茲曲線呈現方式。
接著我們簡單的設定一個基本的方塊,當它 hover 的時候,利用 transition 設定一些簡單的位移動畫效果:
HTML:
<div class="box"></div>
CSS:
.box{
width: 100px;
height: 100px;
background-color: pink;
transition: transform 1s linear;
}
.box:hover{
transform: translate(100px,100px);
}
transition: transform 1s linear; 這行程式碼指的是在 transform 這個屬性加上動畫,動畫持續時間爲 1 秒,呈現過程方式爲等速線性。將它放在原本的CSS中,表示一有 transform 屬性我就要執行動畫,什麼時候會有 transform 屬性呢?就是當 hover 發生時,接著我們看看效果:

這裡發生了什麼事情呢?當我的滑鼠 hover 在粉色色塊時,執行動畫效果,但我在原位置小小移動了一下,被偵測到目前並不是 hover 狀態,於是粉色色塊又移回來了,當它移回來的時候又產生 hover 狀態,於是一切變得有些奇怪,並不是我們想要的狀況。
這裏少了一個控制項,來掌控粉色色塊的移動,那麼我們加上一個綠色小圓鈕來控制它,並把動畫該由綠色小圓鈕 hover 時觸發。
HTML:
<div class="control"></div>
CSS:
.control{
width: 20px;
height: 20px;
background-color: green;
border-radius: 50%;
margin-bottom: 20px;
}
.control:hover ~ .box{
transform: translate(100px,100px);
}
看看效果:

以上是最基本的方式實作方式。以下 demo 幾個不同的 transition-timing-function:

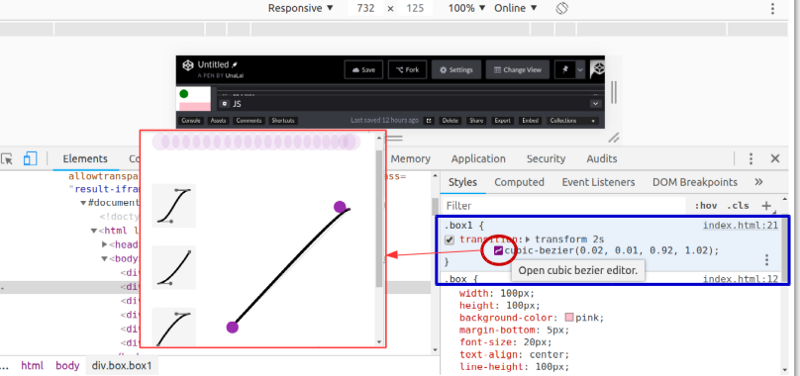
還有一個自定義貝茲曲線 cubic-bezier(n,n,n,n),我們不必理解深難的計算方式,我們可以利用 google 提供的檢查工具,手動控制出我們要的參數,如畫面中藍色區域,找出我們設定動畫的地方,接著點選紅色圈圈處,打開貝茲曲線設定框,手動拉取紫色原點,可以看見不同效果,可以自己嘗試看看,調整到喜歡的動畫效果,再將參數複製到你的程式碼就可以了。

以上是今天關於 transition 的基本解說,試試看吧。
明天我們再試試其他漂亮的實作。
![]()
