有了模組化的知識,再配合這套工具 Webpack 應該可以解決不少前端開發上的問題。
Webpack 是一個模組打包的工具,現代前端也都離不開 Webpack 的使用,可以做到以下:
今天就來把 Webpack 裝起來吧!
服用前需要先安裝
下載網址 Node+npm
或使用 command-line 下載
下載 nvm
nvm install 8.9
nvm use 8.9
前往路徑
cd ~/path-to-dir/day13/todo-list
init project 在 命令中打
$ npm init
會出現以下跟著輸入或者按 enter
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (todo-list)
version: (1.0.0)
description: todo-list webpack demo
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/jerry/projects/blog/ironman/day13/todo-list/package.json:
{
"name": "todo-list",
"version": "1.0.0",
"description": "todo-list webpack demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
安裝 Webpack
npm install --save-dev webpack webpack-dev-server
這樣的設定其實還不能跑,因為我們要告訴 webpack 要怎麼打包我們的 javascript
其中我會用的是 Babel 這個轉譯器
官方網址 他官網第一句話就是說 今天就使用最新一代的 javascript 吧
之前都只有提到 AMD CommonJS 和 UMD
而 ECMA 在 2015 的時候推出的 ES6 語法,其中 ES6 module ,模組化的使用讓 javascript 本身就可以做模組的創建和使用
像是定義模組
const myModule = {};
export default myModule;
使用模組
import myModule from 'path-to-myModule;
...
詳細可以參考
ES6 gitbook 中的介紹
ES6的模組系統使用上相當簡單,大致上只有三個重點:
- ES6的模組程式碼會自動變成strict-mode(嚴格模式),不論你有沒有使用"use strict"在程式碼中。
- ES6的模組是一個檔案一個模組
- ES6模組使用export(輸出)與import(輸入)語句來進行模組輸出與輸入。輸出通常位於檔案最後,輸入位於最前面。
目前有瀏覽器還不支援這項新功能,但我們可以使用 Babel 將我們寫的模組轉譯成較舊的 ES5
npm install -D babel-loader @babel/core @babel/preset-env webpack
使用線上工具
可以使用官方的工具來進行測試 https://babeljs.io/en/repl.html
使用 babel-cli 轉譯
安裝 @babel/cli
npm install --save-dev @babel/core @babel/cli
使用 babel
babel yourscript.js
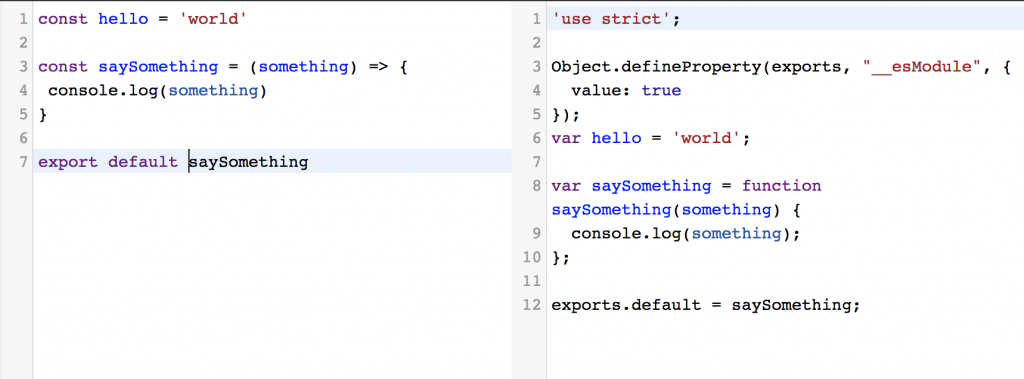
測試結果

可以看到編譯完的最前面,babel 自動加上了 use strict。
而轉譯過的 export 還是不能使用的,必須透過 browserify 或 使用 webpack 將其轉譯成要執行的環境上。
明天來試試使用 webpack 在我們寫的 TodoList 上吧!
