Gist 是 Github 的一個子服務,且任何人都可以使用這個服務,不論你是否擁有 Github 帳號。以開發者的角度來說,最基本的功能就是可以分享片段的原始碼。有別於 Github 的 Repository,Gist 可以只分享專案中的某一個小檔案中的程式碼,且擁有私人的選項,讓別人不會搜尋到你的 Gist。在 Github 的 Repository 設定 Private 是要付費的,但在 Gist 是不需要的。除此之外 Gist 還有許多用處,包括可以直接執行我們就來一一介紹吧!
Github Gist 網站:https://gist.github.com/
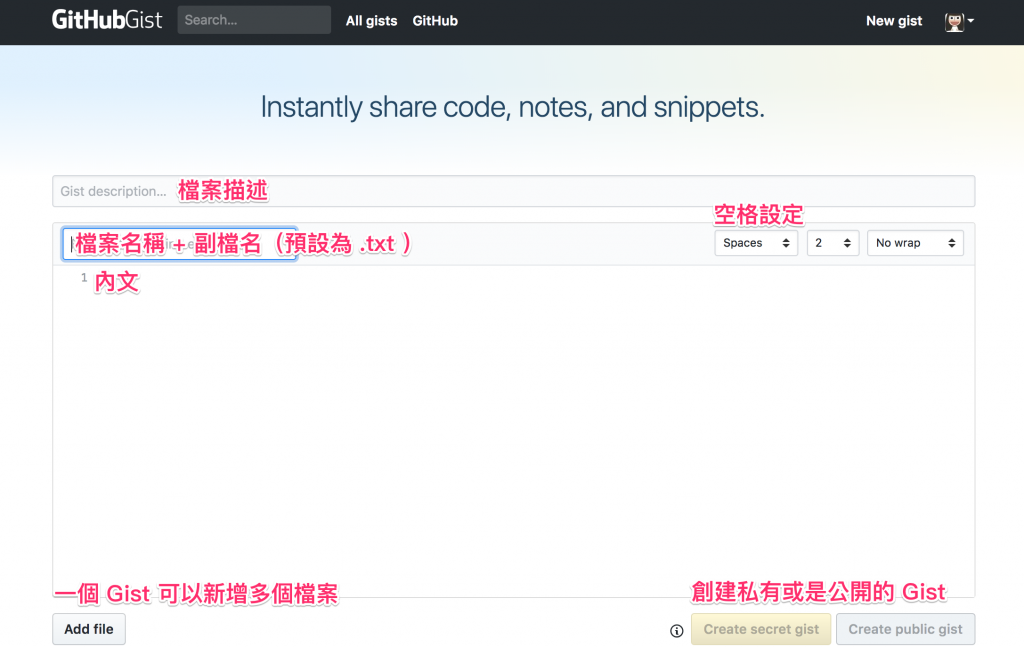
一進到 Gist 就會看到這個頁面,馬上就可以新增一個 Gist。如果你有持續登入 Github 帳號,就會自動是登入的狀態,如果沒有帳號仍然可以使用。這個就像是一個快速的筆記本,可以馬上輸入程式碼或是一些筆記與文字並分享給別人。
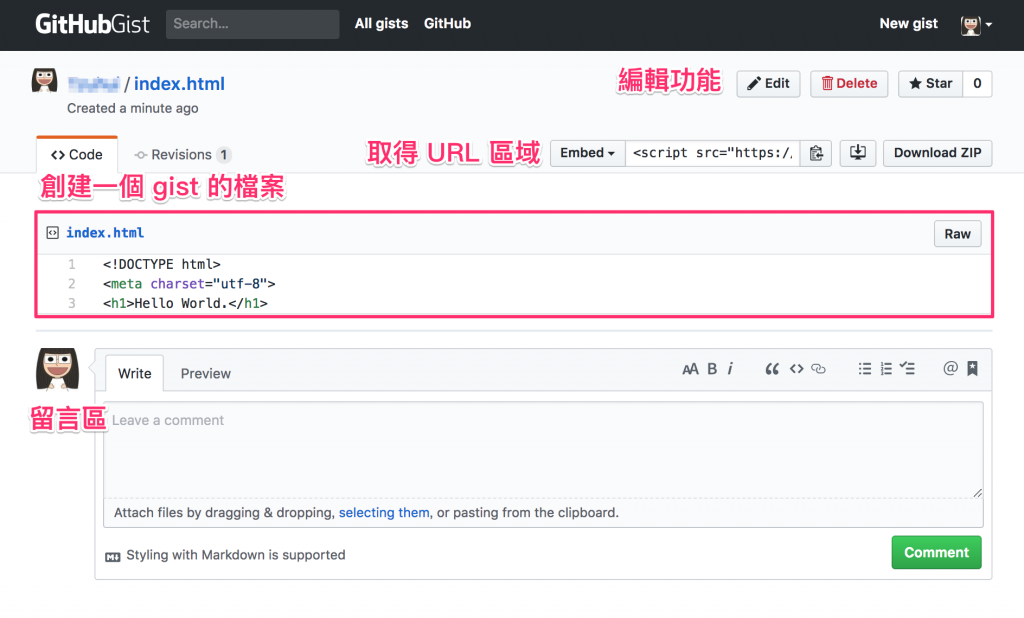
這邊我們就來直接創一個 Gist,這邊是創一個 index.html 檔案並寫一小段程式碼來做測試,創建後的頁面如下:
Embed、Share、Clone via HTTPS、Clone via SSH。以上是 Code 頁面基本的功能,接下來我們逐一介紹!
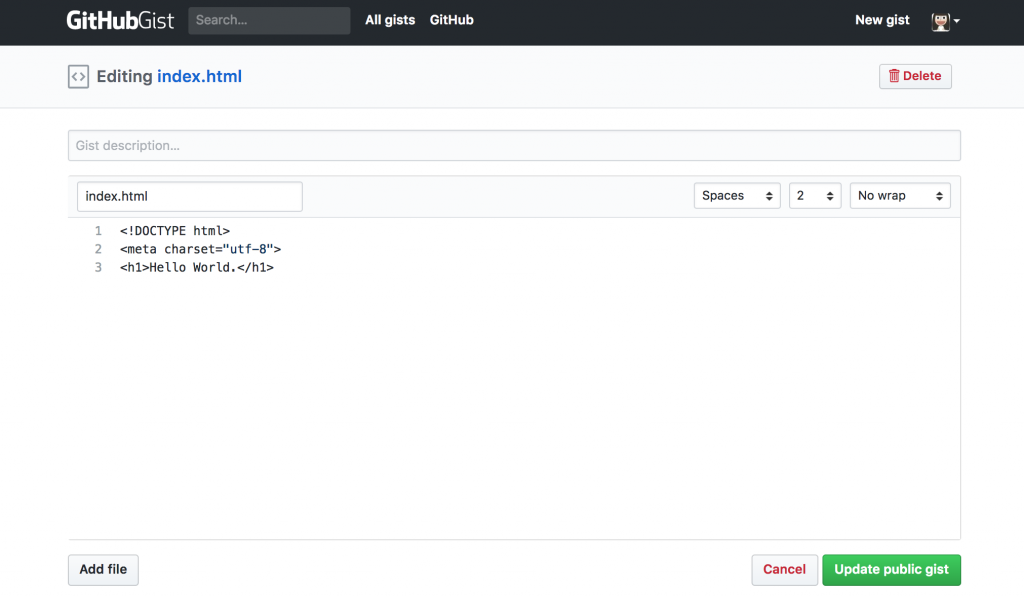
編輯的頁面和新增時長得幾乎是一樣,也還是可以新增檔案。
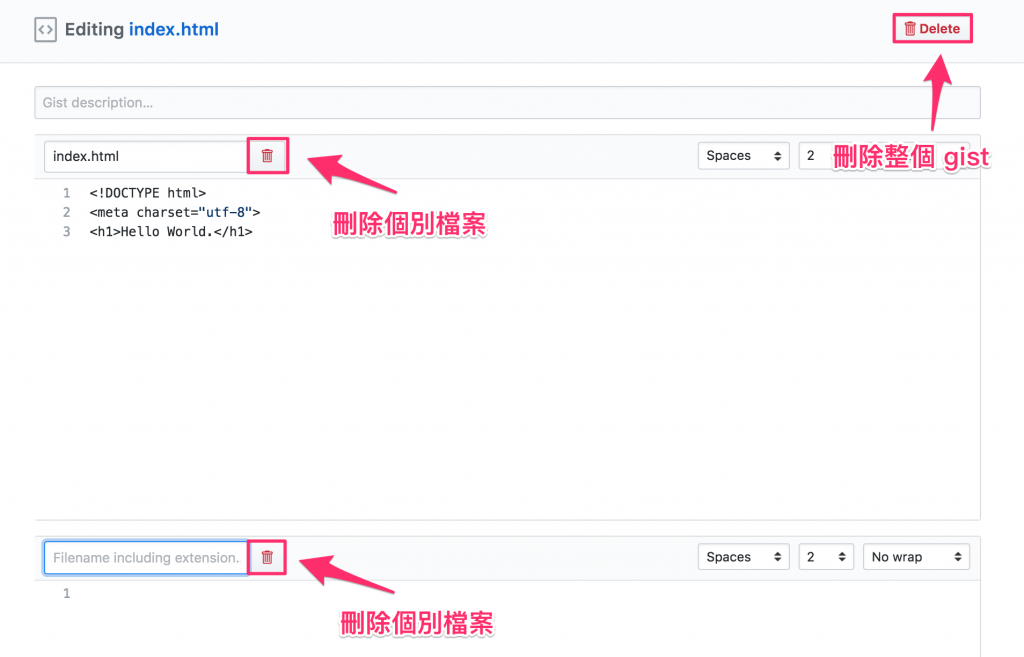
而刪除就是會把整個 gist 都刪除掉,如果 gist 中有兩個以上的檔案,在檔案名稱的旁邊就會出現一個垃圾桶的 icon,就可以針對個別的檔案進行刪除
剛剛有提到過取得連結的形式有分 Embed、Share、Clone via HTTPS、Clone via SSH,除了形式不同,這些可以應用的方式也不相同。
Embed 提供的 URL 形式是:
<script src="https://gist.github.com/Tzuhui/2565fdd0fccf3ba830015e621866e214.js"></script>
它可以在 Medium 或 Wordpress 這類的部落格或是網站內嵌入高亮程式碼。這邊就以在 Medium 內嵌入程式碼為例,實際做一次看看。
Medium 網站: https://medium.com/
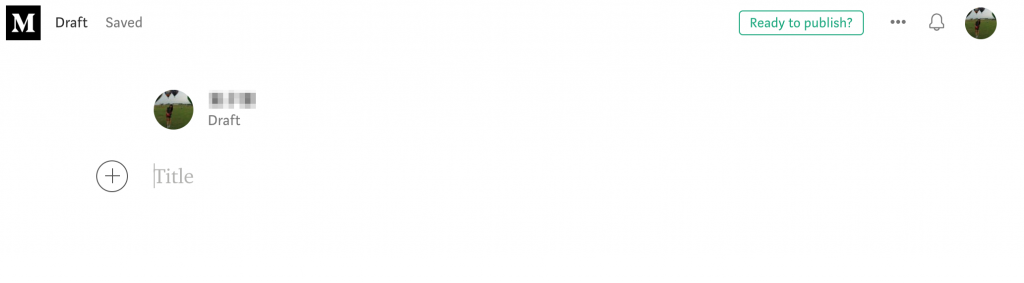
1.註冊並登入帳號,新增一個 New Story。完成這個步驟就會看到下圖這個畫面
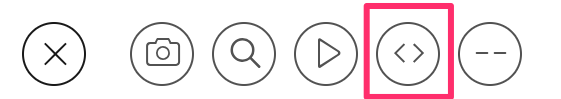
點一下 Title 旁的加號,選擇 <> 這個圖樣的 icon
貼上 Gist Embed 中的網址,也就是這一段:
https://gist.github.com/Tzuhui/2565fdd0fccf3ba830015e621866e214.js
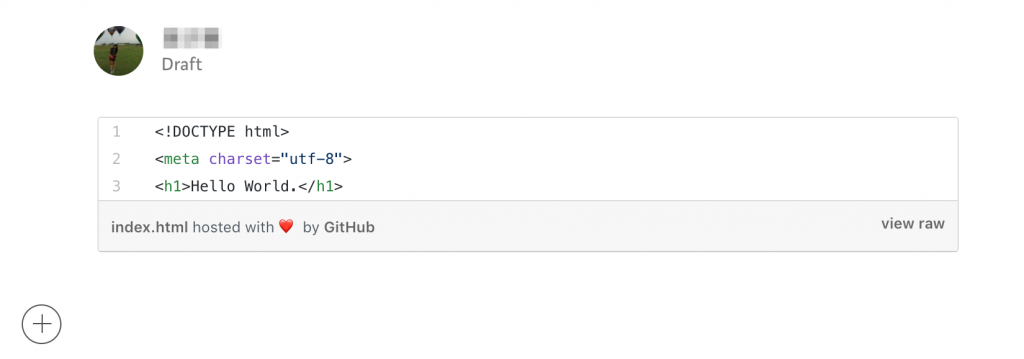
貼上後按一下 Enter,就可以看到高亮程式碼。
這邊要注意的地方,不論是設定私有或是公開的 gist 都可以被嵌入,只是設定為私有時不會被搜尋到而已。使用 gist 將程式碼嵌入部落格中是非常好用的功能,這樣的設定在撰寫技術分享文章中可以讓提供的程式碼顯示得更加完整。
Share 提供的 URL 形式是:
https://gist.github.com/Tzuhui/2565fdd0fccf3ba830015e621866e214
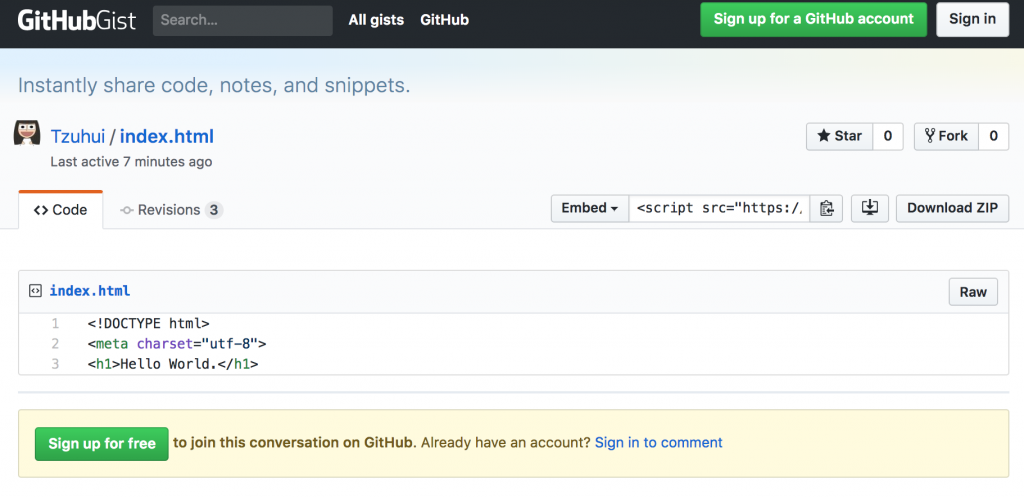
這個 Share 功能就是可以直接透過網址分享給別人,收到網址的人不需要登入帳號也可以看到這個內容,看到的畫面如下圖,收到網址的人必須要登入,才可以擁有 Fork 和 留言的權限。
Share 還有一個功能,就是可以透過 bl.ocks.org (http://bl.ocks.org/) 來託管,就可以開啟像是 Server 的功能,來顯示出一個網頁內容。
使用的方法如下:
將 gist Share 的網址中 gist.github.com 的部分改成 bl.ocks.org。
原始網址:https://gist.github.com/Tzuhui/2565fdd0fccf3ba830015e621866e214
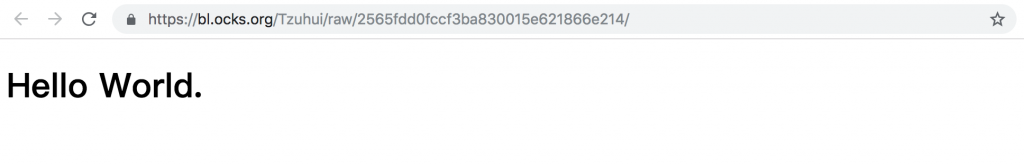
修改後網址:https://bl.ocks.org/Tzuhui/raw/2565fdd0fccf3ba830015e621866e214
結果如下圖,就會出現一個網頁了。
這兩種方式都是透過 git clone 的方式,能將檔案抓取下來。
https://gist.github.com/2565fdd0fccf3ba830015e621866e214.git
git@gist.github.com:2565fdd0fccf3ba830015e621866e214.git
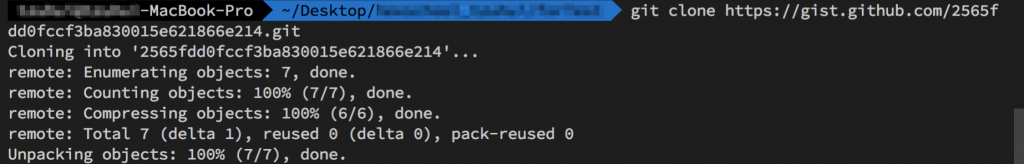
Clone via HTTPS 還是可以透過連結的方式分享他人,和 Share 是一樣的。除此之外,還可以透過 git clone 來抓取檔案,打開終端機輸入:
git clone https://gist.github.com/2565fdd0fccf3ba830015e621866e214.git

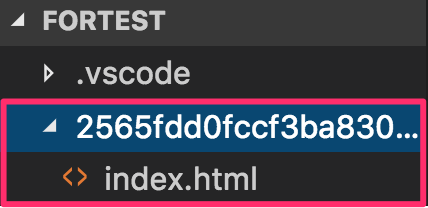
馬上就可以 clone 下來,在資料夾中就會出現和網址後面那段一樣的資料夾名稱,裡面就包含了 gist 中的檔案。
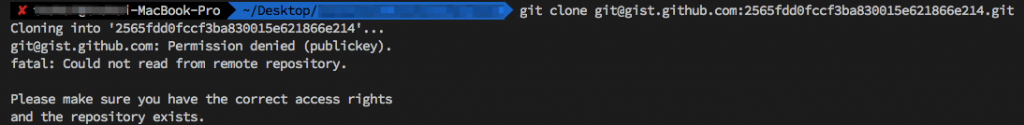
在沒有設定 SSH 認證的情況之下,如果直接使用
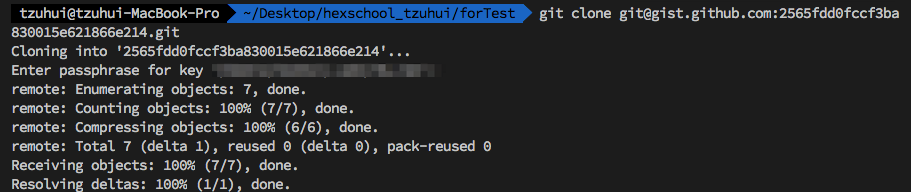
git clone git@gist.github.com:2565fdd0fccf3ba830015e621866e214.git
會得到如下圖的結果,也就是沒有權限所以 clone 失敗
如果出現了這個畫面,就代表沒有設定好 SSH 金鑰,可以參考前一篇來做設定,如果有成功設定金鑰之後再 clone,就會得到和 Clone via HTTPS 的結果一樣,成功將檔案 clone 下來。
這篇主要針對 Gist Code 頁面做功能介紹,主要介紹 Embed、Share、Clone via HTTPS、Clone via SSH 能應用的地方,開發者在寫技術文章的時後可以嘗試使用 Embed 將高亮程式碼嵌入自己的部落格或網頁中,如果看到別人寫的不錯的檔案,也可以使用 Clone via HTTPS 或 Clone via SSH 來將檔案 clone 下來,而分享原始碼更可以使用 Share 的方式來快速分享,不過 gist 不僅可以使用在分享或載原始碼檔案,下一篇我們繼續來介紹。
