本文已搬家到筆者自己的部落格嘍,有興趣的可以點這個連結~
在開始正式的進入 JavaScript 教學之前,先來簡單的介紹一下 JavaScript 的 坑 特性,雖然 JavaScript 被譽為最容易上手的程式語言之一,但 JavaScript 還是有許多小細節以及小觀念需要注意與釐清,廢話不多說馬上開始吧!
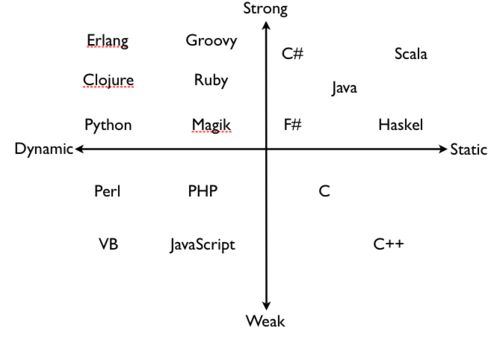
程式語言分為強型別以及弱型別,差別在於有沒有做 型別檢查 ,什麼是型別檢查?就是當我要進行變數運算的時候,編譯器是否會先檢查變數型別,如果變數型別都一致才可以進行變數的運算,舉個例子:
var x = 1; // x 為 integer
var y = "1"; // y 為 string
var z = x + y;
以強型別的語言來說會直接噴錯誤,因為 x 與 y 的型別不一樣,整數與字串是不能進行運算的,可是弱型別的語言就不一樣了,以 JavaScript 來說這段程式碼不但可以被執行,而且 z 的值會是 "11" ,雖然這樣有個好處就是使程式碼不會無緣無故地被終止,但這樣也可能會間接的讓程式發生不可預期的後果,因為不同型別的變數竟然可以拿來運算,所以這也是在撰寫 JavaScript 程式碼需要注意的一些重點。
剛剛講了強型別與弱型別,接下來稍微提一下靜態型別與動態型別,兩者差異非常簡單就在於有沒有宣告變數的資料型別而已,舉例來說像 C/C++ 在變數宣告上需要寫上資料型別:
int a = 123;
string str = "Hello World";
而 JavaScript 完全不用寫上資料型別交給編譯器去判斷,寫法上就簡潔很多:
var a = 123;
var str = "Hello World";
所以可以推想得知不用特別去寫變數資料型別的就是 動態型別 反之要寫上變數型別的就是 靜態型別 。

上面提到了強型別與弱型別、靜態型別與動態型別的差異,我們可以發現 JavaScript 不但屬於弱型別同時也是動態型別,所有最自由、最沒有限制的元素都在 JavaScript 裡面了,這也是為什麼 JavaScript 會有這麼多的坑等著工程師去踩XD
難道 JavaScript 就不能稍微的嚴謹一點嗎?接下來要來講一下 JavaScript 要如何在比較判斷上 稍微 增加一點嚴謹性讓工程師不會發生一些變數上的操作意外。
var x = 123;
var y = "123";
console.log(x == y); // true
以上面的例子來看 x == y 應該會是 false 才對,可是答案竟然會是 true ,其實 JavaScript 在進行比較判斷的過程中是只有比較數值而已,雖然 x 跟 y 兩者型態不一樣可是數值都是 123 ,所以 x == y 為 true 是正確的,可是這樣還是一樣不嚴謹啊!哪裡嚴謹了...

所以 JavaScript 針對這種情況推出了嚴謹比較運算子,寫法也非常簡單只要把 == 改成 === 、 != 改成 !== 就好了,這樣有什麼差別呢?我們一樣看剛剛的那個例子:
var x = 123;
var y = "123";
console.log(x === y); // false
多了一個 = 其實就是多了一個資料型別的比較,雖然 x 跟 y 的數值是一樣的但是 x 跟 y 的型態是不一樣的,所以 x === y 才會是 false ,這時候你可能就會問了,既然 === 與 !== 都有多一個資料型別的比較,可是比較運算子還有 > 跟 < 這兩個啊!這兩個怎麼沒有拿來這裡討論呢?
因為 > 跟 < 沒有嚴謹的比較運算子所以就沒拿來這裡討論了,這也是筆者為什麼會在一開始特別標記一下 稍微 這兩個字XD
大家都知道網頁是藉由 JavaScript 這個程式語言來傳遞資料,而 JavaScript 為了讓瀏覽器在傳遞資料以及接收資料的負擔不要過大,於是提出了一種輕量化的資料結構,這種格式稱為 JSON。
JSON 格式一共可以分為 物件(Object) 以及 陣列(Array) 這兩種。
一個物件以 { 開始並以 } 結束,裡面為一組一組的 關鍵字(key)-數值(value) pair ,並且用 : 來切割 key 以及 value ,寫法如下:
const obj = {
name: 'Andy',
contest: 'IT-Ironman'
}
要讀取也非常簡單只要寫 obj.key 就可以了,假如我今天想知道 obj 裡面 name 這個 key 的 value ,只要寫成 obj.name 就可以了。
陣列就跟一般程式語言的陣列一模一樣,讀取方法也完全一模一樣,這裡就不多加敘述了,但 JavaScript 比較不一樣的一點是 陣列裡面可以包物件 ,寫法如下:
const arr = [{
name: 'Andy',
contest: 'IT-Ironman'
}, {
name: 'Andy',
contest: 'IT-Ironman2'
}]
這時候的 arr[0] 會是一個 物件 而不是單純的 value 而已,也因此要用 物件 的讀取方法來取得 value 。
JavaScript 雖然寫法簡單,不用為了編譯器一天到晚都在噴錯而搞得心灰意冷,但這些都是捨棄了非常多嚴謹性所換來的結果,也因此 JavaScript 可以說是最難 debug 的程式語言也不無過XD
所以各位在撰寫 JavaScript 的時候必須要特別小心,自己一定要有點自律性才不會讓後續的維護變的更困難喔!
