
--- 本文開始 ---
終於,把一些要的套件裝完了,再來就是如何將結果顯示出來了,來吧!
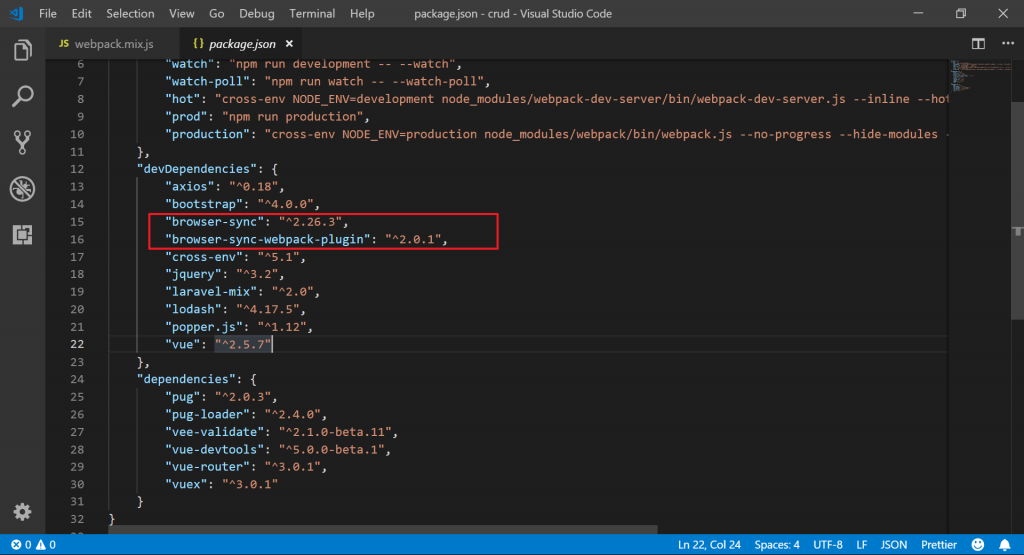
npm install browser-sync browser-sync-webpack-plugin --save
這個套件,可以讓你在修改文檔存檔後,瀏覽器立即重整,不必特別在 F5 ,十分方便
確認已裝上

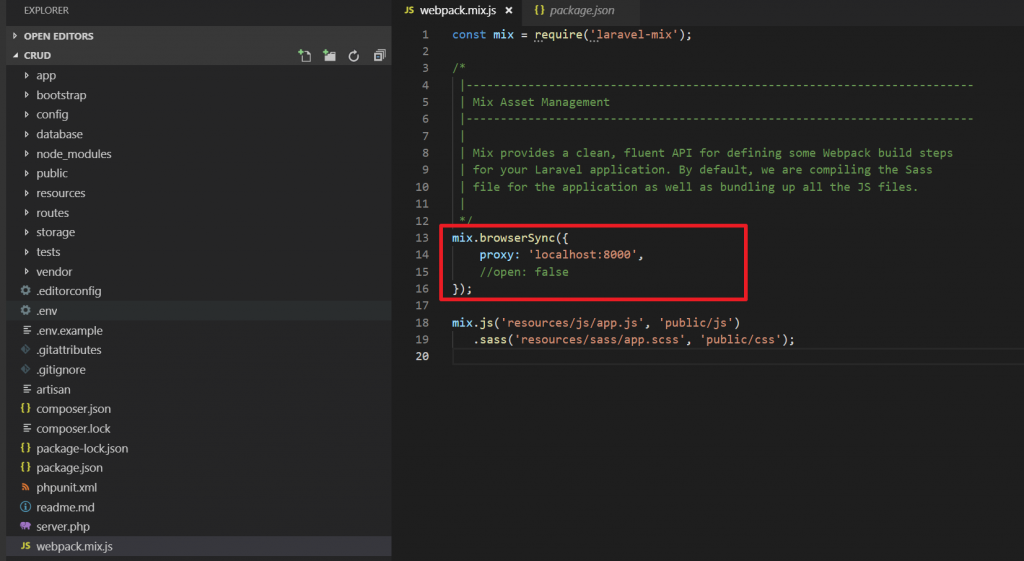
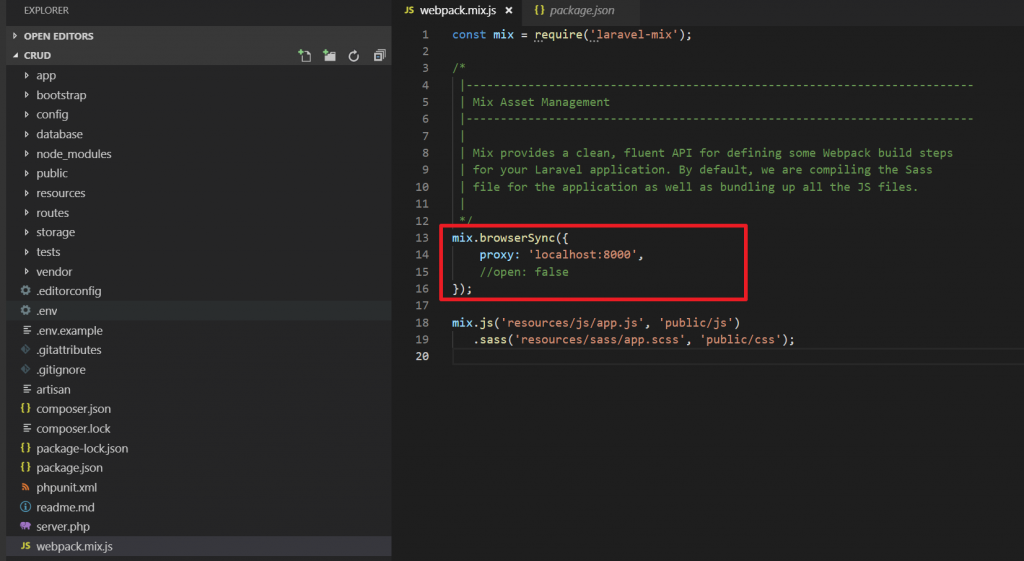
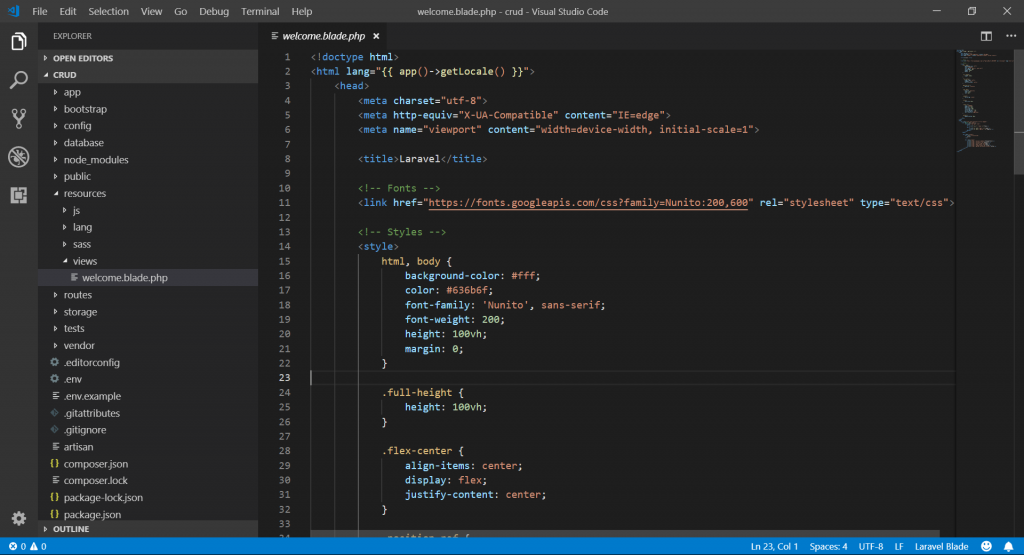
在根目錄找到 webpack.mix.js 檔案
mix.browserSync({
proxy: 'localhost:8000',
//open: false, // 當執行時是否要開啟瀏覽器
});

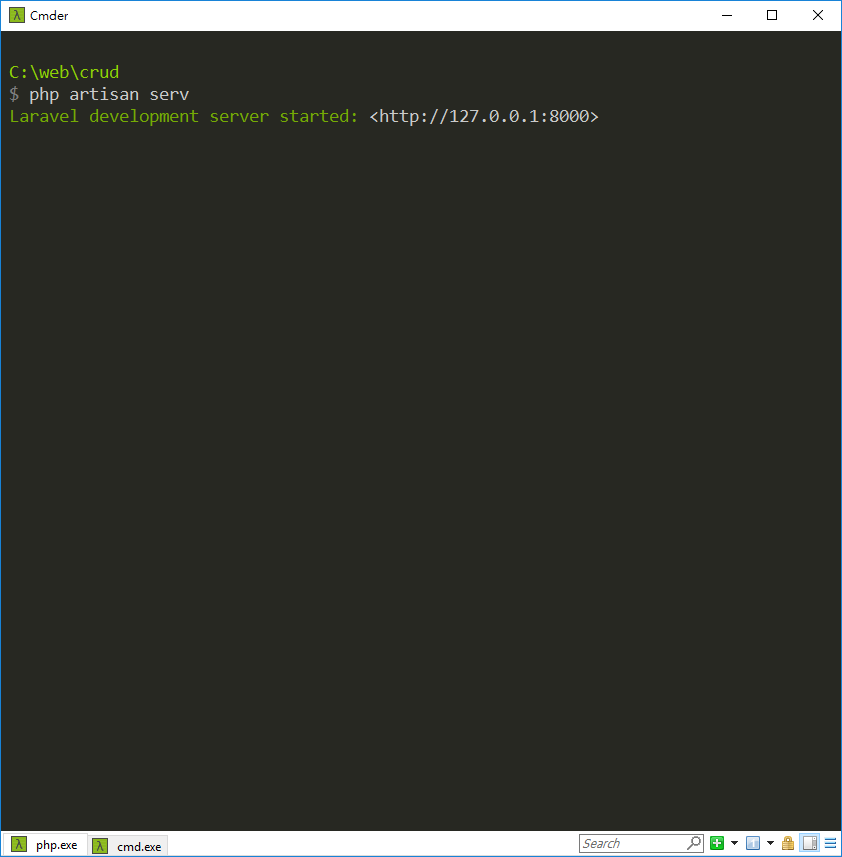
第1個 Tab 執行
php artisan serv

第2個 Tab 執行
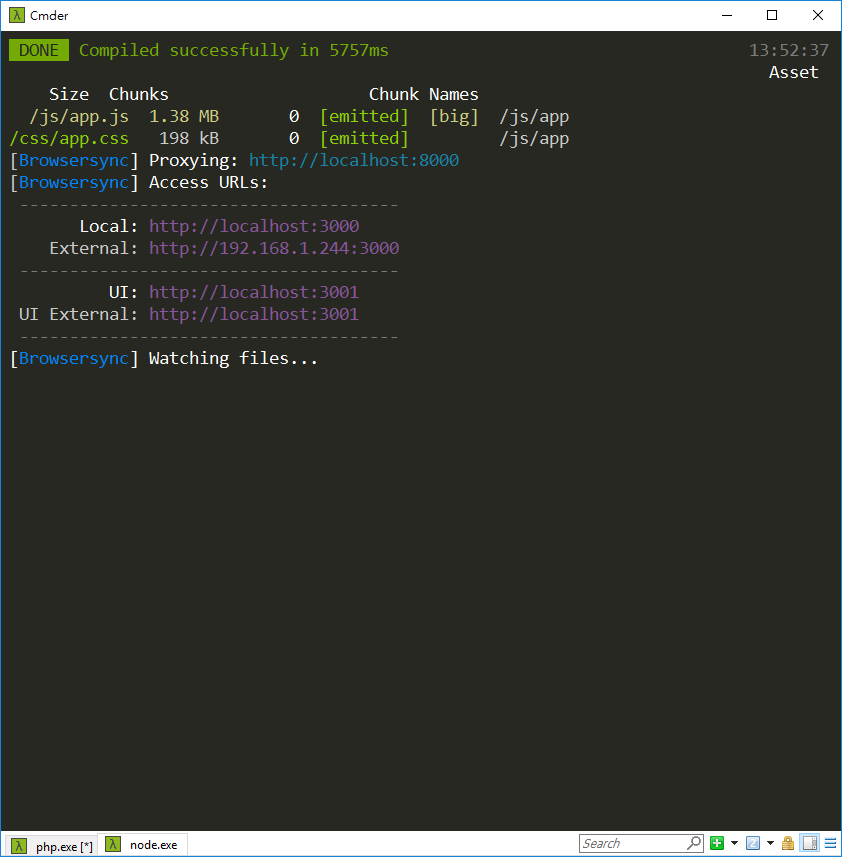
npm run watch

然後就會自動開啟瀏覽器

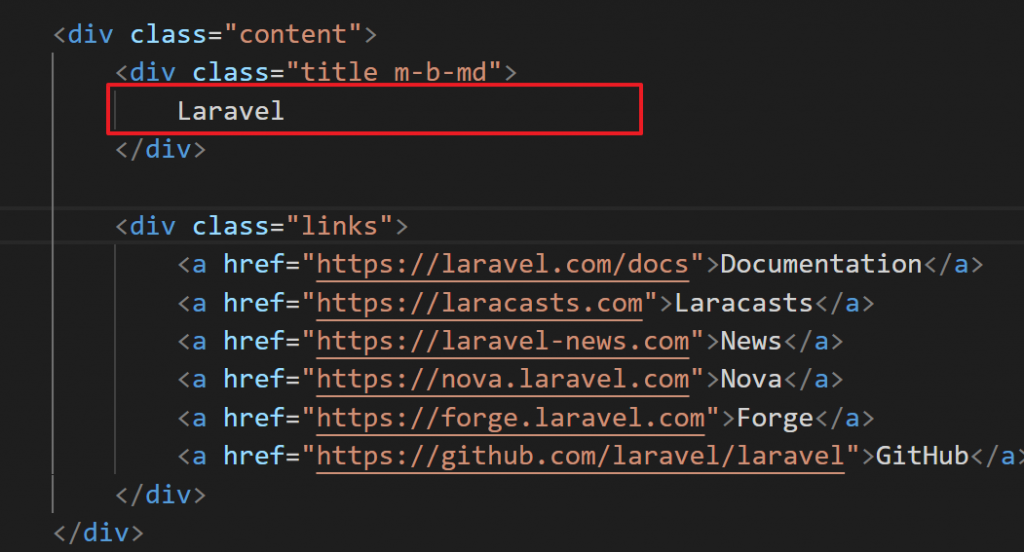
找到 /resources/views/welcome.blade.php 將 Laravel 改成 Hello world


當你改了 Laravel 存檔後,再看 瀏覽器,你應該會發現文字已改
--- 相關連結 ---
上一篇:從頭開始用 Laravel 來做CRUD -13- 架設 - npm - vee-validate 套件
下一篇:從頭開始用 Laravel 來做CRUD -15- 初始 - vue.js- vue.js測試
--- 同步更新 ---
[CRUD for Laravel & Vue.js] 文章列表 - 在痞客邦
--- 更多的文章 在痞客邦 ----
痞客邦
感謝各位的觀看!
友情連結:鑽頭-瑜誠
文中如有技術不良或寫錯的部份,如您願意指出,我們也很樂意接受您的指正,但請不要惡意攻撃,我們只是為了樂趣而寫的文章。
