本來版上有「HTML5 認證考試, 從零開始」,不過圖片連結跑掉了。所以用w3schools.com當學習教材。我會用Markdown語法做比較,如果有在發文就可以更快進入狀況。
點這個網址就可以,很簡單吧!
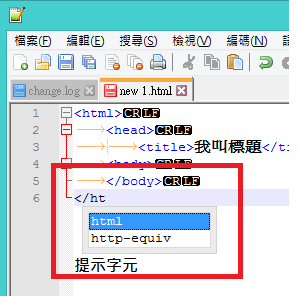
我個人是用Notepad++,好處是有提示字元,新手很容易記不起來,或打錯一個字母。
因為大學學C語言關係,現在學Python,有時候":"打成";"。
你只要打ht就會跳出選項,跟搜尋引擎打字用法一樣。
<html>
<head>
<title>我叫標題</title>
<body>
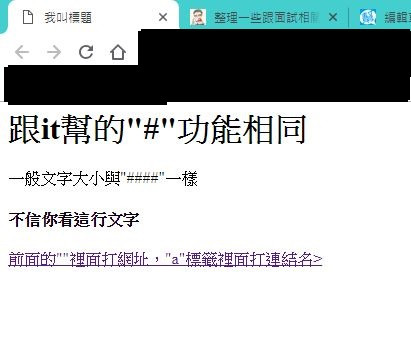
<h1>跟it幫的"#"功能相同</h1>
<p>一般文字大小與"####"一樣</p>
<h4>不信你看這行文字</h4>
<a href=https://ithelp.ithome.com.tw/markdown">前面的""裡面打網址,"a"標籤裡面打連結名>
</body>
</html>

這週先背起來標籤用法,之後再學習切版。
月底預計會出遊,會中斷四天發文,這邊先做個請假。
感謝撥冗閱讀,有錯歡迎指教。
