本文已搬家到筆者自己的部落格嘍,有興趣的可以點這個連結~
從今天開始就正式進入 jQuery 的教學了,一開始先從最簡單的新增以及讀取開始介紹,為了讓讀者可以更熟悉 jQuery 的操作,從今天開始的文章每天會出一個小題目,利用這幾天的時間讓這個 ToDo List 的功能變得更加完善。
在開始介紹相關 API 之前,先來講一下 jQuery 的使用方法吧!
在前面的文章有提到, jQuery 相較於 DOM API 是利用 CSS選擇器 的方式選取元素,在前面的文章提到事件綁定等等也是要先選取元素才能進行事件綁定, jQuery 也是一樣的道理,而 jQuery 在選取元素的寫法是利用 $() 的方式把元素選取出來,括號內要填的就是 CSS選擇器 ,這樣才能正確地把元素選取出來,元素選取之後才能使用底下的 API 以及 事件 喔!
獲取元素的數值,適用於 input 、 select 、 textarea 等任何輸入或選擇框。

獲取元素的內容,除了 HTML 元素外, XML 元素也可以。

獲取元素的內容,僅限用於 HTML 元素。

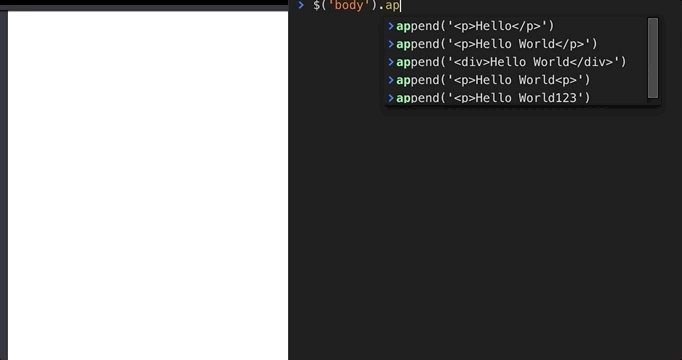
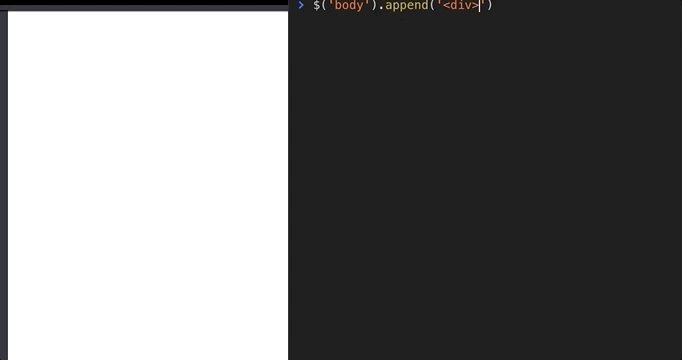
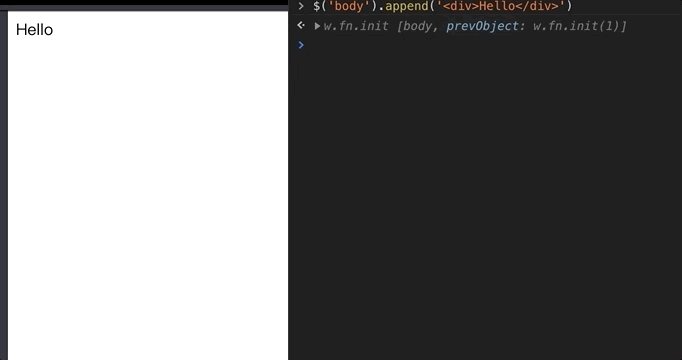
將括號內的值加入 HTML 中,所以傳進去的值必須要為字串,而字串也可以用 HTML 字串的方式撰寫。

底下所介紹的事件不單單只是單純的事件而已,括號內都可以寫上 handler 來處理事件後續的動作,比之前文章所介紹的 addEventListener 更方便喔!
元素綁定 click 事件以及 onclick 事件處理器,適用於所有元素。

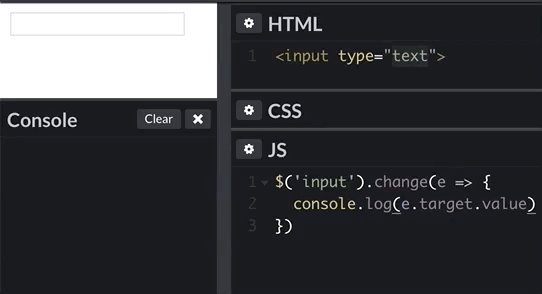
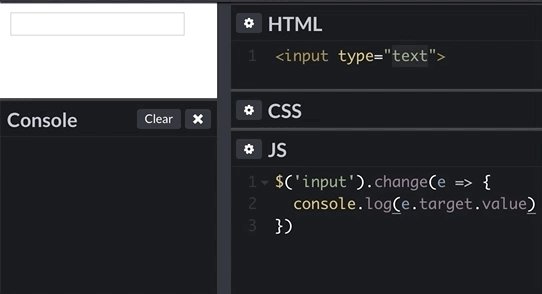
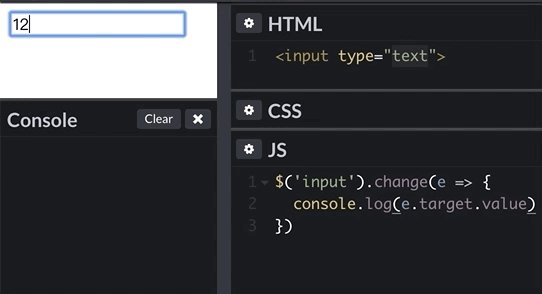
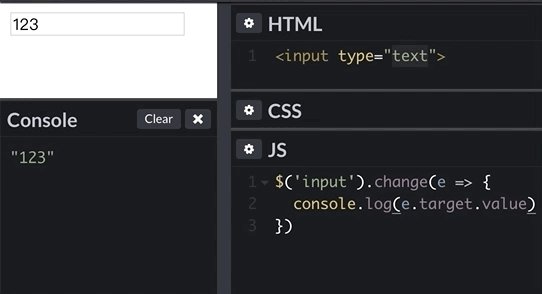
元素綁定 change 事件以及 onchange 事件處理器,適用於 input 、 select 、 textarea 等任何輸入或選擇框,當元素的值改變的時候就會觸發此事件。

元素綁定 keypress 事件以及 onkeypress 事件處理器,適用於 input 、 select 、 textarea 等任何輸入或選擇框,當鍵盤按下按鍵時會觸發此事件。

元素綁定 keyup 事件以及 onkeyup 事件處理器,適用於 input 、 select 、 textarea 等任何輸入或選擇框,當鍵盤按下按鍵並鬆開恢復後才會觸發此事件。

上面提到的
.keypress()以及.keyup()中,有一個非常重要的東西叫 keyCode ,鍵盤上所有的案件都有一個對應的 keyCode ,最常用的有 Enter 其 keyCode 為 13 ,要判斷 keyCode 可以利用 handler 中的 event 參數,其event.keyCode以及event.which皆可拿來判斷按下鍵盤中的哪個按鍵,想看更多 keyCode 可以參考這個連結。
從今天的文章開始就正式進入 JavaScript 的教學了,為了讓讀者可以更熟悉 jQuery 的操作會每天出一個小題目,利用兩天的時間讓這個 ToDo List 的功能變得更加完善,今天的題目很簡單就利用上面提到的 API 寫一個簡單的讀取 textbox 的值並新增到 list 的功能。

寫法的部分可以參考這裡。
