同樣的表格,用Word、Excel做只要15分鐘,但用Html做需要一小時。不過當寫完程式,在網頁上按下"F5",是最有成就感的事。看到網頁順利呈現,會覺得莫名感動,前面學習花的時間都值得了。
Table標籤
今天是先看完這支影片Learn HTML in 30 Minutes再做練習,英文的確令人卻步。
但是為了學好程式,要克服對英文恐懼。
前面是用文本教學手冊做學習,之後會用做專案方式去學,這樣學習Html會比較有趣。
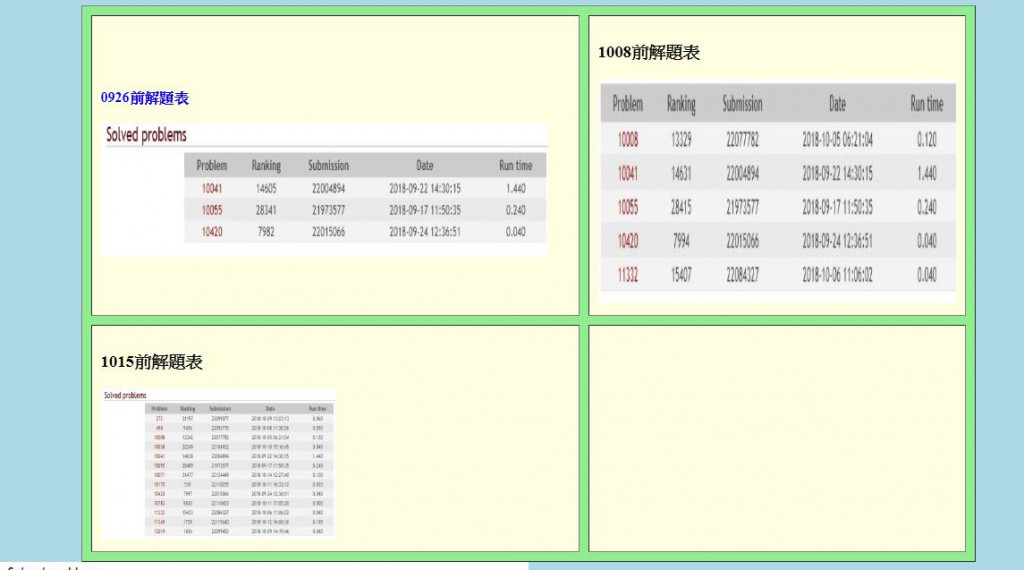
做的過程中遇到圖片大小不一問題,當初截圖沒有想太多,導致現在做網站產生問題。
這告訴我資料整理的重要、圖片長寬以及命名都要注意。
不然會給未來自己找麻煩,這大概是人常說的「技術債」。
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<title>作品集</title>
<meta charset="UTF-8">
<body bgcolor="lightblue">
<!--註解-->
<table width="1000" align="center"
bgcolor="lightgreen" border="1" cellpadding="10" cellspacing="10">
<tr bgcolor="lightyellow">
<td>
<h3><font size="3" color="blue">0926前解題表</h3>
<img src="pic/UVa_2018_0926.jpg" alt="sample" width="500" height="150">
</td>
<td>
<h3>1008前解題表</h3>
<img src="pic/UVa_2018_1008.jpg" alt="sample" width="400" height="250">
</td>
</tr>
<tr bgcolor="lightyellow">
<td>
<h3>1015前解題表</h3>
<img src="pic/UVa_2018_1015_13.jpg" alt="sample" width="50%" height="50%">
</td>
<td></td>
</tr>
</table>
<div>
<a href="https://www.google.com.tw">
<img src="pic/UVa_2018_1015_13.jpg" alt="sample" width="50%" height="50%">
</a>
</div>
<em>斜體字</em>
</body>
</html>

最近在猶豫要花錢上課程,還是上免費的課程。
11/7有免費課程說明會,等試聽後再做決定。
有一家公司技能需求和我履歷技能不符,不知道為什麼會發我通知?
有點怕是人資做績效,所以用試探方式做回覆。
感謝撥冗閱讀,希望到月底能做出像樣履歷。
