本文已搬家到筆者自己的部落格嘍,有興趣的可以點這個連結~
大家在看前兩天的文章不曉得有沒有發現筆者都是在 console panel 來撰寫 jQuery 的相關應用,怎麼打幾行程式碼就可以直接修改頁面了,其實這些都是利用 開發人員選項(dev tool) 來達成的,今天就是要來介紹筆者是如何利用瀏覽器的 dev tool 來操作網頁,以及加速我們修改網頁樣式。
在開始介紹 dev tool 的基本應用之前先來講一下如何開啟 dev tool 吧!這邊可以分成 windows 以及 macOS 兩大作業系統來說明:
按下鍵盤中的 F12 或 ctrl + shift + i 即可開啟。
按下鍵盤中的 cmd + option + i 即可開啟。
其實還有更簡單的方法,直接對著網頁按右鍵選擇檢查這個選項即可,這個方法在 window 以及 macOS 都適用喔!
講完 dev tool 開啟方法後接下來就來介紹幾個比較常用到的選項,並且稍微用圖文敘述一下各選項主要查看的內容吧!
Element 是用來查看 HTML 元素以及其 CSS 樣式的地方。

Console 是用來查看 JavaScript 的地方,常見的 console.log() 就是在這個地方顯示。

Source 是用來查看當前頁面的來源檔案。

Network 是用來查看 API 連接狀況,筆者在未來的文章會提到有關於前後端串接的內容,到時候會再一併闡述一些基本的前後端串聯觀念。

Application 是用來查看該頁面的一些 storage 以及 cache 的地方,至於 storage 以及 cache 的用途會在明天的文章加以闡述,讀者們可以稍微期待一下XD

前面講完了 dev tool 各個選項主要的查看內容,這邊就來講如何在上面提到的選項進行網頁的操作吧!基本上最常用來操作的有 Element 以及 Console 這兩個地方。
Element 既然是負責查看 HTML 以及 CSS 的地方,想當然能修改的也就是 HTML 以及 CSS ,修改的方式也非常簡單,像 HTML 的修改只要先點選 dev tool 左上角的按鈕並在想要修改的元素上按下左鍵,此時 Element 就會自動選取該元素的 HTML ,這時候對著那行 HTML 點兩下就可以直接修改 HTML 了。

至於 CSS 的部分要分兩塊來說明,一塊是直接在 element style 上面撰寫,這時候的 CSS 會變成 inline style 。

另一種就是按右上角加號自行輸入 className 或 idName ,之後再到 HTML 中新增 className 或 idName 。

最後大家在右下角應該有發現有一張似曾相似的圖,沒錯!之前筆者在介紹 margin 、 padding 、 border 的時候就有擺上類似的圖,在 dev tool 上就是用來表現該元素的邊界,工程師可以直接一目了然知道該元素的 margin 、 padding 、 border 的大小,這樣就可以很快速的修改邊界的樣式。

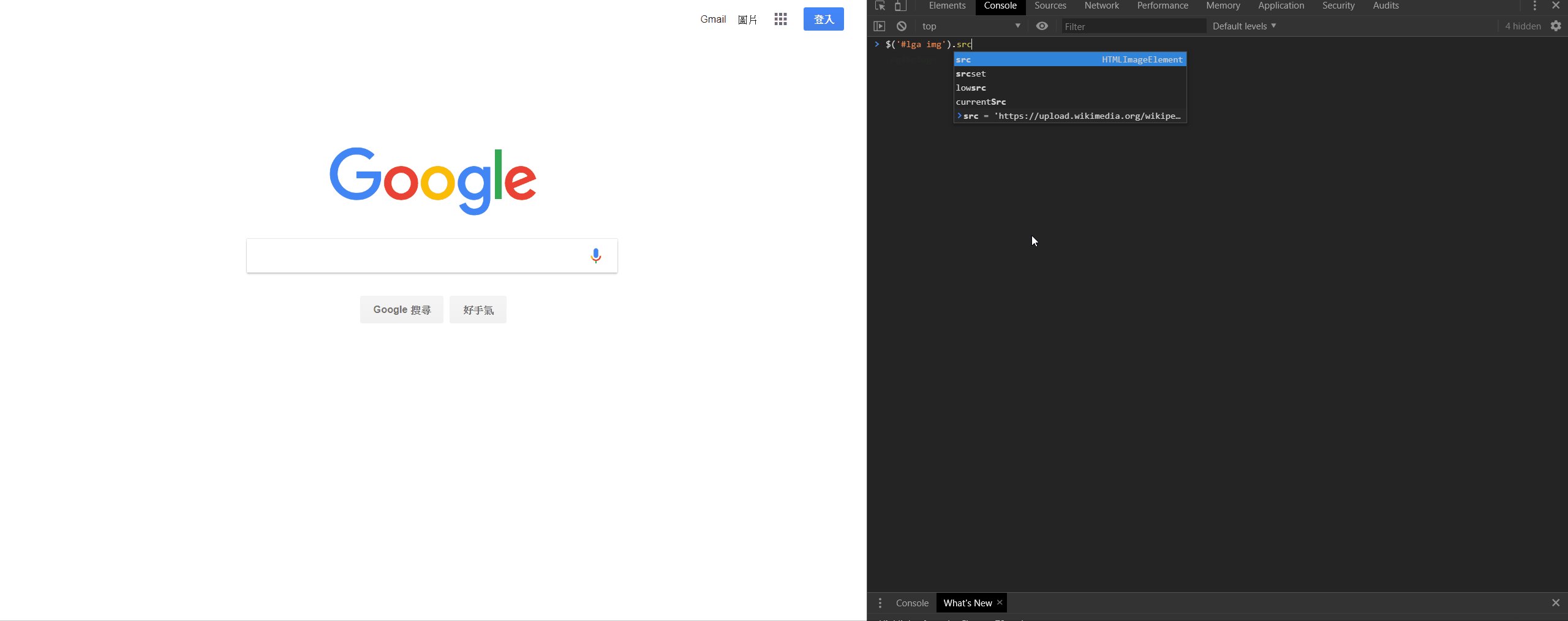
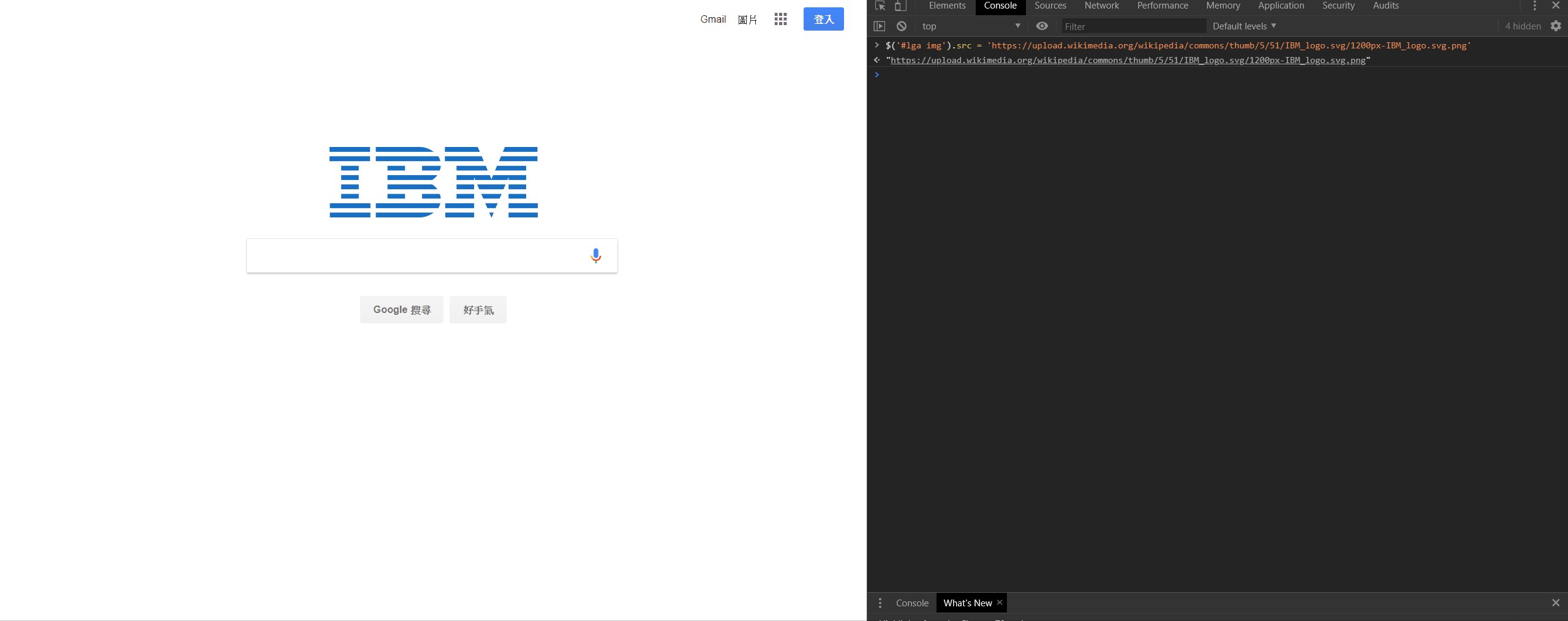
Console 既然是負責查看 JavaScript 的地方,想當然能修改的也只有 JavaScript ,通常在 Console 多半都是為了要查看程式碼變數的值,以方便後續使用,這邊筆者就簡單的寫幾行程式碼來表達 Console 能做的事情吧!

今天介紹了 dev tool 的使用說明,身為一個前端工程師 dev tool 是一定要學會的,一但 dev tool 摸熟後就可以加速網頁的開發而且非常容易除錯,如果想要深入研究 dev tool 的話可以參考這個影片,裡面提到了許多必會的 dev tool 操作方法,如果覺得文字說明太過抽象不妨可以利用影片的方式來加深自己對於 dev tool 的印象喔!
