1.外部UI
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="StockCode_C.aspx.cs" Inherits="Web.LStockCode_C" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<table style="width: 100%;">
<tr>
<td colspan="2">Create New StockCode</td>
</tr>
<tr>
<td class="auto-style1">Code</td>
<td>
<asp:TextBox ID="txtCode" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style1">Name</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style1">Create</td>
<td>
<asp:Button ID="btnNewProduct" runat="server" OnClick="btnNewProduct_Click" Text="Create" Width="83px" />
</td>
</tr>
</table>
<table style="width: 100%;">
<tr>
<td>StockCode</td>
</tr>
<tr>
<td>
<asp:GridView ID="gvStockCodes" runat="server">
</asp:GridView>
</td>
</tr>
</table>
</form>
</body>
</html>
2.內部
using Model;
using MongoDB.Driver;
using System;
using System.Collections.Generic;
namespace Web
{
public partial class LStockCode_C : System.Web.UI.Page
{
private MongoDatabase myDB;
protected void Page_Load(object sender, EventArgs e)
{
List<MongoStockCode> StockCodes = new List<MongoStockCode>();
// 產生 MongoClient 物件
string Link = "mongodb://10.10.10.234:27017";
MongoClient _client = new MongoClient(Link);
//_client.GetServer().Connect();
// 取得 MongoServer 物件
#pragma warning disable CS0618
MongoServer server = _client.GetServer();
// 取得 MongoDatabase 物件
myDB = server.GetDatabase("dbs");
// 取得 Collection
MongoCollection<MongoStockCode> _StockCodes = myDB.GetCollection<MongoStockCode>("StockCode");
foreach (MongoStockCode StockCode in _StockCodes.FindAll())
{
StockCodes.Add(StockCode);
}
gvStockCodes.DataSource = StockCodes;
gvStockCodes.DataBind();
}
protected void btnNewProduct_Click(object sender, EventArgs e)
{
MongoCollection<MongoStockCode> _StockCodes = myDB.GetCollection<MongoStockCode>("StockCode");
var newStockCode = new MongoStockCode();
newStockCode.Code = txtCode.Text;
newStockCode.Name = txtName.Text;
_StockCodes.Insert(newStockCode);
MongoCollection<MongoStockCode> _NewStockCodes = myDB.GetCollection<MongoStockCode>("StockCode");
List<MongoStockCode> StockCodes = new List<MongoStockCode>();
foreach (MongoStockCode stockCode in _NewStockCodes.FindAll())
{
StockCodes.Add(stockCode);
}
txtCode.Text = "";
txtName.Text = "";
gvStockCodes.DataSource = StockCodes;
gvStockCodes.DataBind();
}
}
}
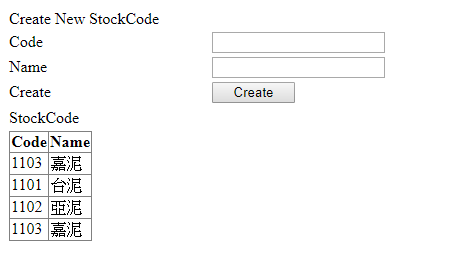
3.執行狀況
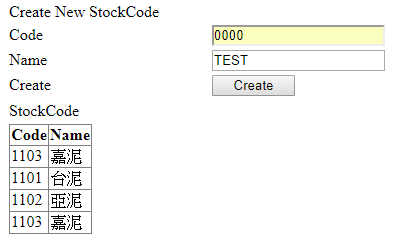
4.新增一筆 0000 / TEST 資料
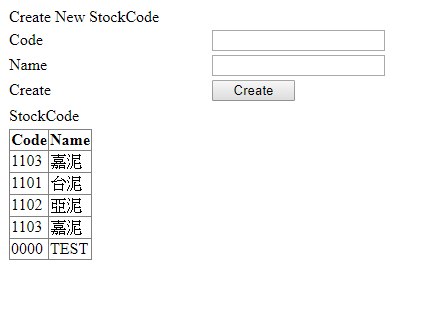
5.執行後狀況