天龍國這幾天都溼答答的
雖說大選要來了,有拿不完的衛生紙
但實在是很吵呀
(想想有時候進修到凌晨四點的程序猿好嗎!! ಠ_ಠ)
版上實在太多看起來太厲害的文章了
光是web扣掉我這種只是來騙吃騙喝騙門票的參賽者
足足還有107組之多 (ᗒᗣᗕ)՞
這篇放點連結,以後我自己也要看
身為一位工程師資料收集與保存是相當重要的
不然前台、後臺、資料庫語法框架功能加起來千奇百怪,人腦有限呀(눈_눈)
首先我相當佩服的工程師
cythilya大師的
你懂 JavaScript 嗎? 系列
一整個圖文並茂
我剛開始的文章風格也是偏向於這位大師
但他似乎準備得相當久(該不會花了一整年蒐集梗跟圖吧??)
到後期因為去日本與年底專案海量淹來根本無法應付
另外也是從這位大師知道github.io可以架設屬於自己的靜態網站
Summer。桑莫。夏天
之前有稍微提過的奇文共賞
夥伴(?)大師的
JS Design Pattern 系列
怎麼會說是奇文共賞呢?
一般來說設計模式常常被應用在後端語言
因為後端語言是多台電腦連接的伺服器端
因此需要大量設計模式的概念來支撐效能簡省與架構分析
通常設計模式會幫工程師們制定一套完整的程式架構流程
來精簡記憶體使用,以及容器、與流程分析
而前端一般來說是單一電腦客戶端執行JS
所以根本不會去在意效能不效能的
頂多少用點遍歷型的程式碼
(因為電腦分配給瀏覽器的記憶體很少,chrome又是一隻怪獸)
掏錢買了一堆教程的六角學院講師之一(疑似)
卡斯伯大師的
前端「設計」聖光之路 系列
為何會加個疑似?
因為看教程時常常聽到卡斯柏跟洧杰
但IT邦連過去這個參賽者也沒說自己是六角學院的講師
連自己的粉絲專業都很低調
僅有udemy的課程介紹講師部分小小的括號(Casper)
所以就當大概是了吧哈哈
這個發文水準也很是猛
好喔,今天先貼個三篇
參賽規則說引用不得超過三分之一
我在貼下去主文就要打到隔天啦!! ლ(´Д`ლ)
前兩天說明了head裡面有什麼
今天來開始說body裡面的東西
也會說說如果今天以開發者來說要怎麼馬上知道現在要操作的DOM為何
有兩種東西有DOM這種結構
XML DOM
HTML DOM
很多網站都把節點講的超級複雜
讓我們"大概一言以蔽之"吧

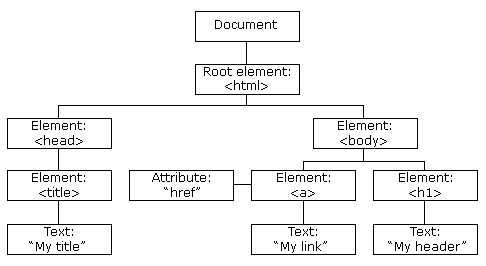
原本想找張超複雜的DOM樹但覺得沒還原很混,只好找張簡單的
<!DOCTYPE html>
<html lang="en">
<head>
<title>My title</title>
</head>
<body>
<a href="">My link</a>
<h1>My header</h1>
</body>
</html>
來一個一個解釋每個標籤相對關係吧
好了,很文字工的把他打完了,字數也湊夠了,眼睛痛 ↑_(ΦwΦ;)Ψ
好的~希望看官們能清楚簡單的看出來我再打甚麼東西
這東西可不用打結束標籤,直接縮進就可以了
下面有個簡單的例子,就不另外開文章了
(到時候被BAN,整天拿單一單元就隨便開文章)
doctype html
html(lang='en')
head
title Jade
script(type='text/javascript').
const foo = true;
let bar = function() {};
if (foo) {
bar(1 + 5)
}
body
h1 Jade - node template engine
#container.col
p You are amazing
p
| Jade is a terse and simple
| templating language with a
| strong focus on performancej
| and powerful features.
##編譯後長這樣
<!DOCTYPE html>
<html lang="en">
<head>
<title>Jade</title>
<script type="text/javascript">
const foo = true;
let bar = function() {};
if (foo) {
bar(1 + 5)
}
</script>
</head>
<body>
<h1>Jade - node template engine</h1>
<div class="col" id="container">
<p>You are amazing</p>
<p>
Jade is a terse and simple
templating language with a
strong focus on performance
and powerful features.
</p>
</div>
</body>
</html>
範本在這
簡單提一下這個東西就好了
小農我本身不太用
(Vscode emmet就超好用了,不太需要去在意結尾標籤)
如果需要插件的話,這東西很可以

好了,很簡單的介紹完jade網路上有非常多的教程
但html不像css這麼麻煩,小農我就不太用模板語言了
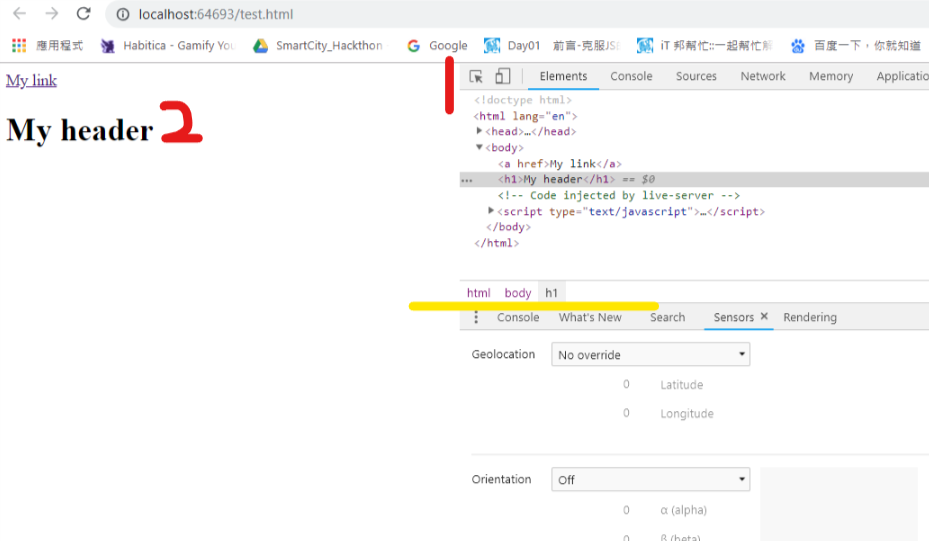
接下來稍微簡單介紹一下console怎麼看他的父節點
隨便開個網頁,或自己的網頁按下F12教出我們console視窗
一樣左上小箭頭,看你想要的頁面元件

讓我們來看看這張 拙劣的 截圖吧
好的~那麼說好的,明天就來開始慢慢長的JS吧ლ(꒪ヮ꒪)ლ
其實這系列文章是約定好打給一位準菜鳥工程師看的
因此接下來的JS會主要偏向於內部基礎源碼
與debug,以及一些相關運作模式
(其實就是我想打甚麼就打甚麼,有時基礎有時深)
這標題下的實在太好了,隨隨便便想打甚麼都可以撐滿30天
又不用擔心把公司的技術洩漏出去 o(-`д´- 。)
