在測試code時,都應該有自己最習慣的暫時色!
每看到各大大在DEMO時,都是 blue、yellow、red ... 基礎色彩名
而我這懶人最常用的色彩是
![]()
這原因非常簡單了得~!
因為都只用左手操作外,二個按鈕在上下而已啊~!(哈哈哈哈)
看看看~是多麼可以順手的在測試時打上,如以下的CODE啊!:
border: 1px solid #eee;
color:#eee;
background-color:#eee;
這些暫時代碼常出現是很正常的事!
維持這懶人習慣,也沒有想過靜下心來研究研究...
一直直到前陣子有一天看到一個大大在做線上直播DEMO時
奇怪....他對色彩的運用好順手啊!??
也就這麼引起我想好好的理解一下16進位!
而且即使我是做測試DEM也很不喜歡用 blue、yellow、red ... 基礎色彩名
除了很多字拼出來外,那實際的純色會讓我很不舒服(工作中的心情很重要的!)

試問:
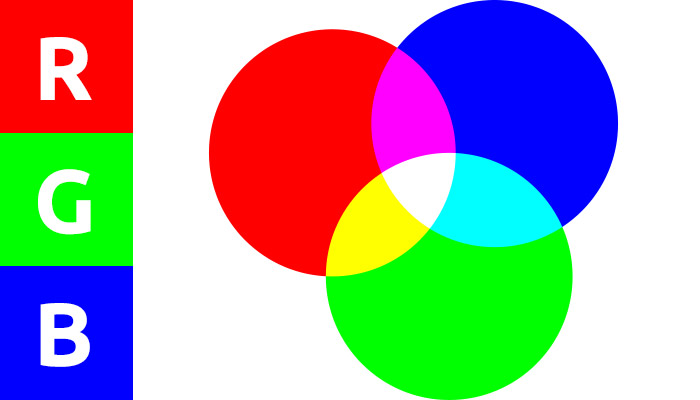
誰可以一直盯著上圖看,覺得不眼花花的??![]()
![]()
![]()
如果你們想問:「咦!但你不是學設計出身,怎麼網頁色彩都不知道?? 」
我只會告訴你:設計師誰管你網頁幾進位!我們只喜歡自己眼前看的色好嗎!平面設計稿都是CMYK(印刷色),如果活動要出網頁版的就是轉成RGB,用滴管吸出顏色!然後給網頁設計檔或前端工程師的~~~~....= =
好啦!反正我這回要來研究看看,到底那顏色有什麼邏輯性!
此學習目的:增強我的選色能力!
但要維持懶人風格不變:最簡單可重覆進位的色彩!
看網看了些資料~
先讀了RGB、HSL、Hex 網頁色彩碼,看完這篇全懂了
透過這張圖
再參考了色 碼 表
選出RGB最基本的三色!然後 上/下/左/右,延伸色彩代碼

打完此篇,再看完二圖比較心得:
我內心已竊笑啦。。。。。。。。![]()
此篇分享給各位,跟我一樣想變化多一點RGB16進位的色彩朋友們,一起來研究學習
