上週學習前端不夠專注,中間跑去學C++。這個月會專注學前端,希望在月底前交出像樣的作品來。規劃部分因為參考別人的,所以之後週一不再做學習規劃,將著重於學習內容及進度。
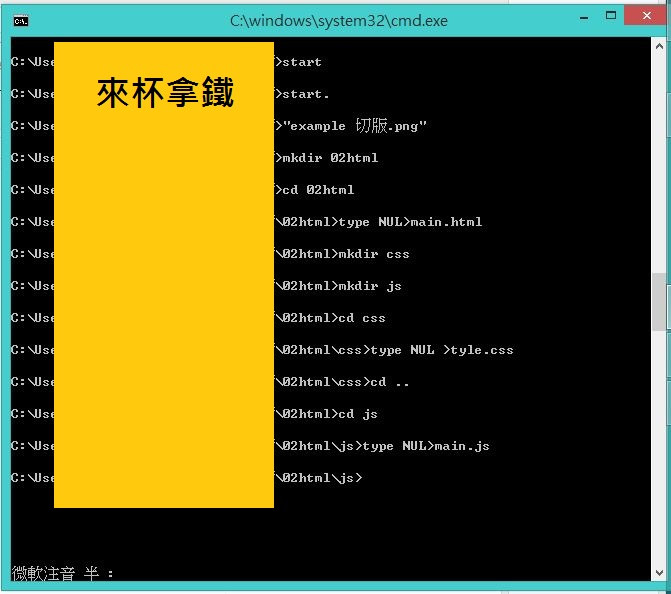
用command line 來做網頁架構,建立速度很快。
因為只需要雙手在鍵盤,不需要額外空出右手操作滑鼠。
本以為看範例照樣照句應該不難,想不到套範例進去會產生bug。
三欄式表格嘗試很多次,前後研究三個範例都失敗。
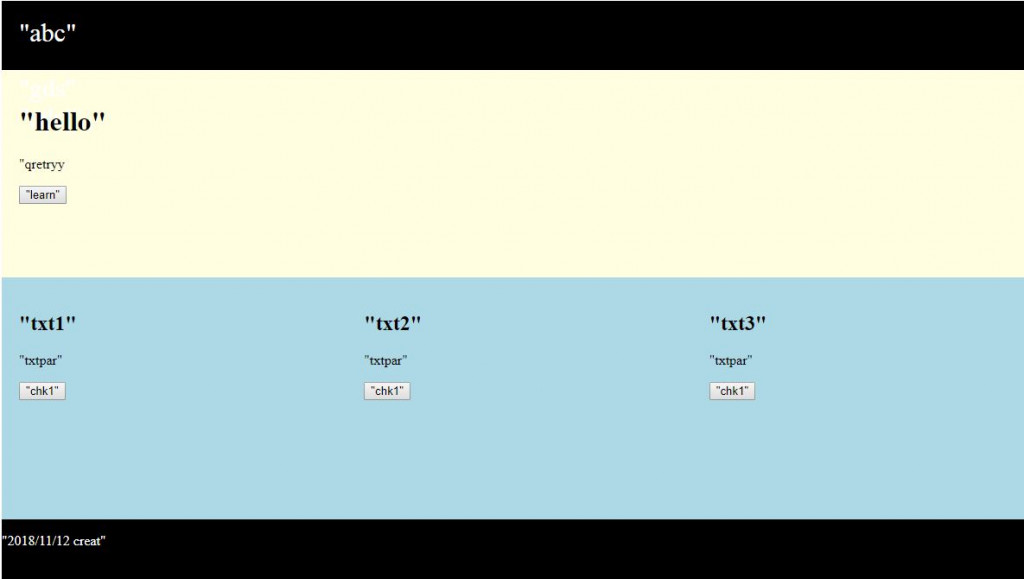
最後這個勉強可以,但是畫面很醜。
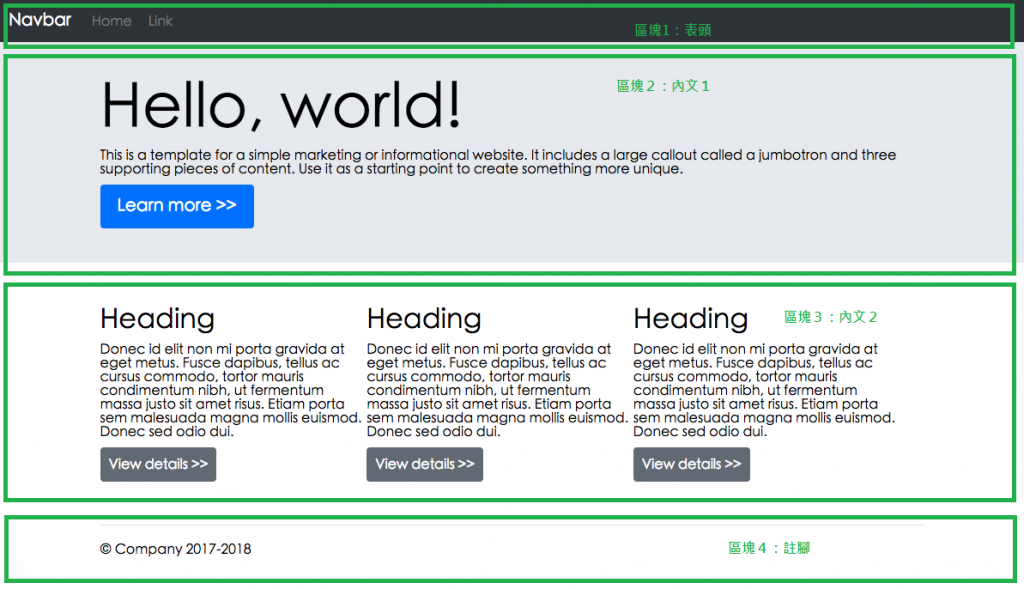
以下是切成四大塊

html body
<div class="menu">
<div class="pglink">
<div><p>"abc"</p></div>
<div>"gds"</div>
<div>"ade"</div>
</div>
</div>
<div class="par1">
<div class="word">
<h1>"hello"</h1>
<p>"qretryy</p>
<button>"learn"</button>
</div>
</div>
<div class="par2">
<div class="coloum" >
<h2>"txt1"</h2>
<p>"txtpar"</p>
<button>"chk1"</button>
</div>
<div class="coloum">
<h2>"txt2"</h2>
<p>"txtpar"</p>
<button>"chk1"</button>
</div>
<div class="coloum" >
<h2>"txt3"</h2>
<p>"txtpar"</p>
<button>"chk1"</button>
</div>
</div>
<div class="foot">
<div class="end">
<p>"2018/11/12 creat"</p>
</div>
</div>
Css 部分
.menu{
grid-template-columns: auto auto auto;
display:inline-grid;
height:80px;
width:100%;
background-color:black;
}
.menu .pglink {
display:inline-table;
width:33%;
position:absolute;
padding:20px;
color:white;
font-size:30px;
}
不能熟練使用Css,應該先退後一步學習。
這週作業2個切版、2個Css小遊戲、1個github使用、1個簡答題。
先通過w3schools css測驗,再來Css小遊戲,最後再挑戰切版。
看文本學習,和實際操作差很多。
實際操作總會產生各種bug,最難的是你明知道有錯,卻不知道錯在哪裡。
感謝撥冗閱讀。
