明天一大早,以公假狀態,要坐車北上去聽
台灣首屆 Angular conference~
今晚針對議程的關鍵字去做預習!!
延伸資料
a.我認為 Reactive 是一種形容詞,而 Observer Pattern 是一種實作 Reactive 的方法
b.Single Source of Truth 的原則可以減少資料不一致時發生的邏輯錯誤, Reactive 則描述了要達成這個原則的觀念,而 FRP 是我目前看過,實作這個觀念最好的方法。
c.應該是 Observer pattern 是 FRP 的一部份。Netflix 的 Jafar Husain 說 FRP 是 Enumerator pattern 加上 Observable pattern。FRP 中並非沒有物件的概念,只是要 observe 的對象不是隨意的 publisher ,而是「會發出結束訊號」的 asynchronous data streams。
延伸資料
Schematics可以帮我们减少一些重复性劳动的工具,它可以协助你创建一些模版代码,并且可以使用Cli进行创建一个模版的实例代码,并且添加到项目代码中。
schematics 可以視為一個指令產生範本的任務集合,所以 Angular CLI 也是透過指令的方式去執行某一個 schematics 裡面的某一個動作。
只要某個 Angular 相關的套件,實作了特定的程式(@angular-devkit/schematics),就能用 ng add 套件名稱 的指令,快速將套件裝到專案中,同時完成許多的前置設定。
就算不是如同Angular Material開發團隊般擁有頂尖的人才,只要是有一定經驗的開發人員,就算不公開成人人可用的library,將這些共用的部分抽取出來,絕對是一件再正常不過的事情;而抽出來的部分,就是Angular CDK。
Progressively enhance web apps to look and feel like native apps.
PWAs透過漸進的方式,優化網站並達到原生App的優點,講白一點就是使用者的環境只要有支援,就能享受更好的使用者體驗,環境不支援沒關係,就只是繼續使用原本網站該有的模樣。
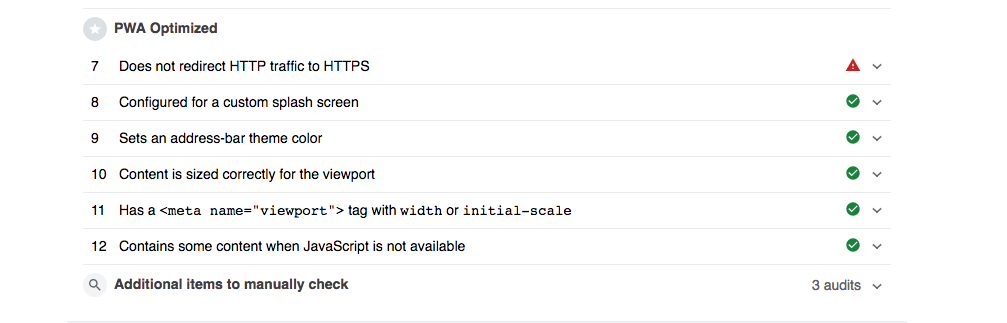
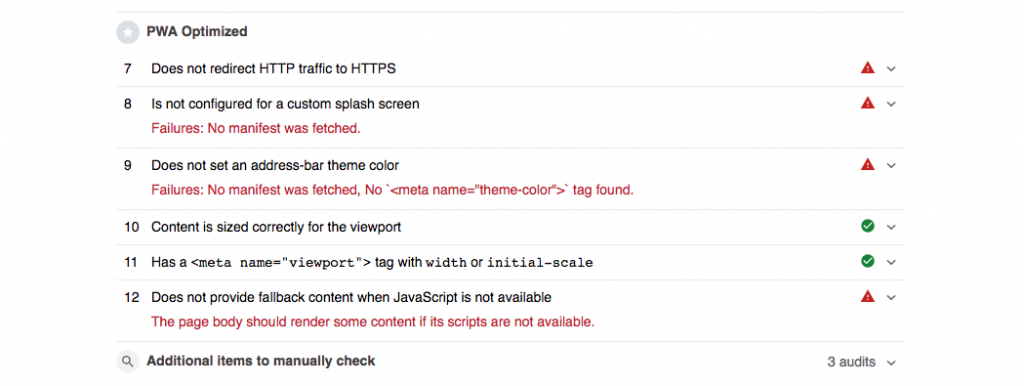
還沒加入service worker
加入後