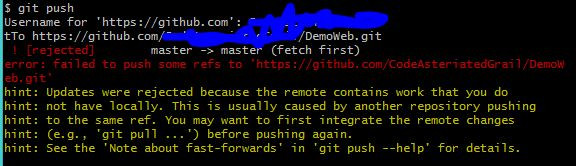
上傳資料到Github,但是網頁沒有優先抓取main.html,反而抓取README.md,這部分問題還在解決中。
試了幾次沒成功,就到了學英文時間。
第二週作業沒有順利在這週完成,感覺令人沮喪。
| 項目 | 時間 |
|---|---|
| github網頁 | 3 hr 13 min |
| 學英文 | 1 hr 01 min |
| 鐵人賽發文 | 0 hr 43 min |
參考:
影片如何建立 github page
文本Git檔案上傳
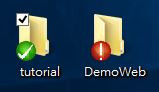
前幾天有將DemoWeb設定了page,這步就先略過。
將檔案手動移入電腦資料夾,資料夾變成紅燈。
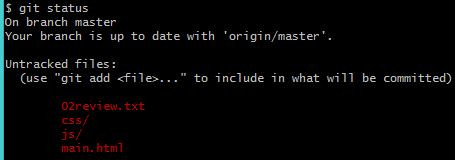
輸入git status,查看狀況。
紅色字表現對這些外來檔案的敵意
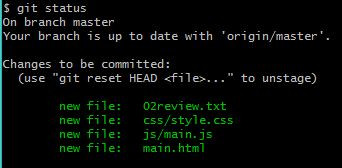
於是要輸入 git add .,告知一下警衛。
再次輸入git status,警衛就會和善看待來賓。
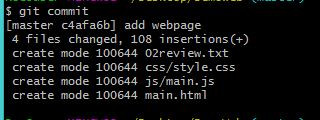
提交過程會卡在編輯模式,後來找到教學才知道要輸入「:wq」。
想讓網頁呈現,不過github只讀取README.md.
所以嘗試將檔名main.html > index.html,再將README.md刪除。
不過系統不讓我這樣做。
關於分支還是不太理解,之後會多觀看幾部相關影片。
這次邊學習邊作筆記效果很好,在記憶最深時候寫下心得。
隨手存圖片,筆記本上打上「插入圖片」提醒自己這段有圖片,並且在命名採取序號在前。
感謝撥冗閱讀。
