從版面規劃(HTML)、樣式設計(CSS)、到程式設計(JAVASCRIPT),都會一步步說明。今天講解整體規劃,明天則是正式製作,並會附上成品網址。
行程被打斷,本來今天能完成計算機。
| 項目 | 時間 |
|---|---|
| Excel | 2 hr 24 min |
| 做計算機 | 1 hr 19 min |
| 鐵人發文 | 0 hr 34 min |
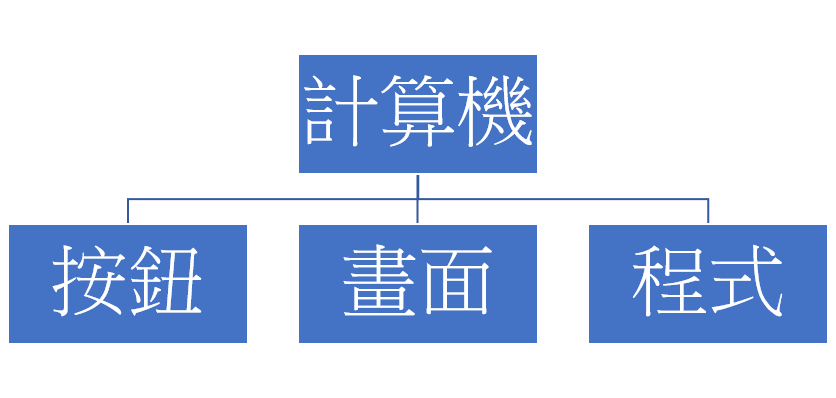
規劃二版整體架構
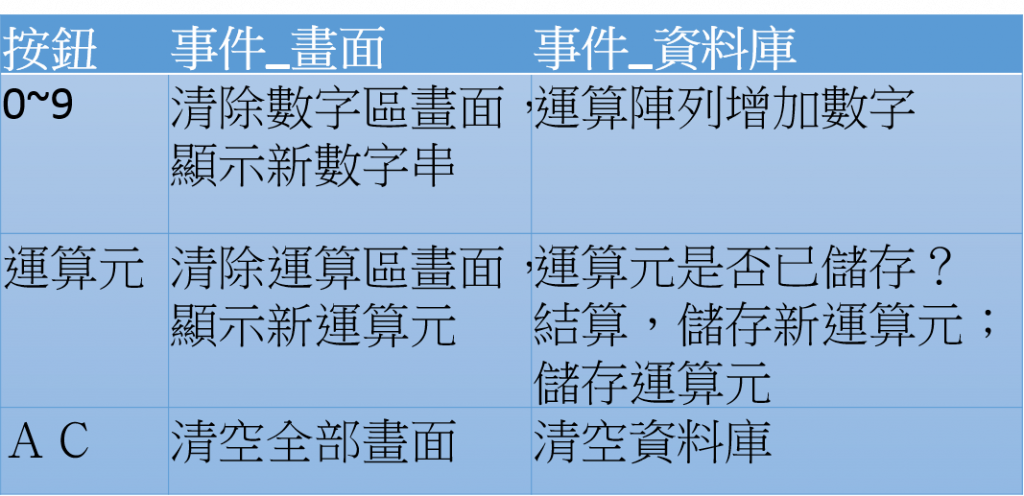
規劃按鈕,並說明互動
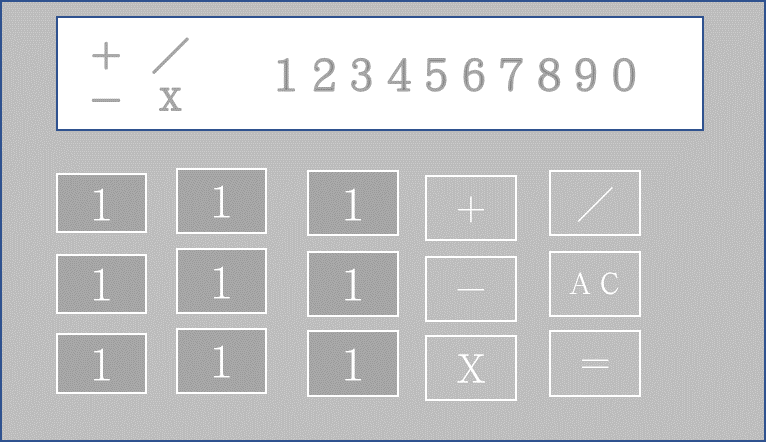
版面規劃,色票待補上
程式規劃
按鈕(數字){
畫面.CLEAR;畫面陣列.append(數字);畫面.value=畫面陣列(0);
}
按鈕(運算元){
運算區畫面.clear;
ifor!=“”?case(運算元)畫面陣列(0,1)做運算;
畫面陣列清除,儲存結果;
運算元畫面.顯示;
}
按鈕(AC){
全部畫面,資料庫.清除
}
因為一人製作專案,所以沒有意識到程式和設計要分離。
在改良規劃一版,覺得閱讀困難。
所以這次規劃將程式和設計分離後,整體需求變得明朗。
這個算小企畫,預計明天完成。
一個人做專案,就不會先寫規劃書。
都是邊做邊修改,第一版跟最後一版會差很多。
這次嘗試先規劃再製作,感覺在自問自答。
感謝撥冗閱讀,如果有錯歡迎留言。

為什麼大大最近發文都有Excel在時間表裡面?
上論壇回答Excel VBA問題,不過太高估自己。
想說半小時就解決,就拖到學習進度。
你看的真仔細,下次我會加VBA。