隔天再看一次自己程式,發現一些不順眼地方。當下看思維不變造成盲點,過一段時間才能換一個角度思考。。下次再遇到盲點,應該去看教學影片,或是先做其他的。
| 項目 | 時間 |
|---|---|
| 做計算機 | 3 hr 17 min |
| css dinner | 0 hr 31 min |
| 鐵人發文 | 0 hr 38 min |
參考:DOM基本、DOM選單製作
建議:找相關影片建議下「JS DOM」關鍵字,只打「DOM」會跳出音樂軟體。
開1.5倍速聽,開頭是課程簡介可以跳過。
看到選單製作教學,才想到可以在選取id上設變數,20行程式精簡成2行。
因為螢幕圖示溢出問題再加上CSS版面很亂,想加強CSS Selector這方面知識。
原本想重玩css dinner,不過還是搞不懂運作過程,所以改看教學影片。
參考:Selector CSS
推薦:三視窗呈現,HTML、CSS、網頁畫面一覽無遺。
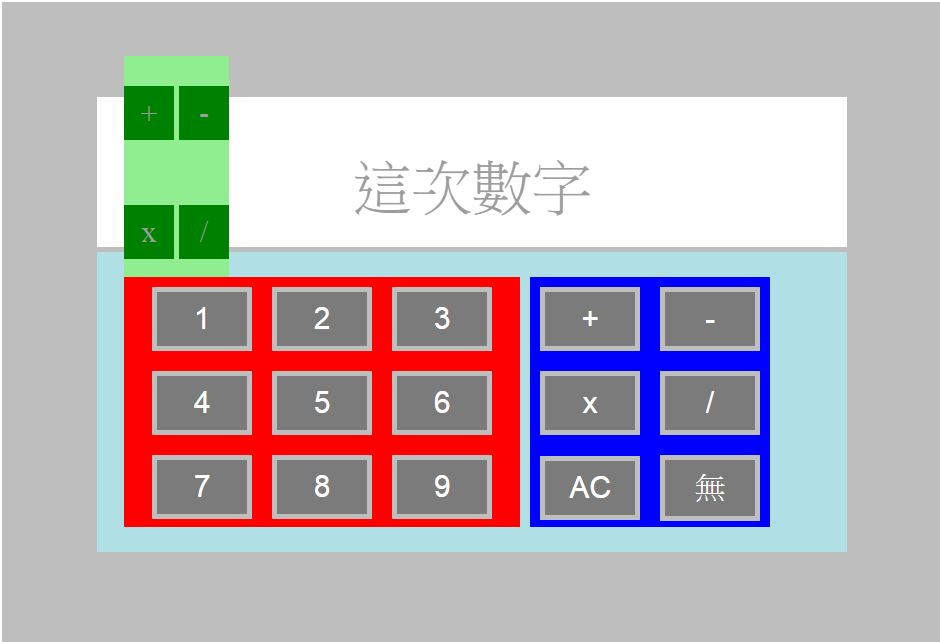
前天版面
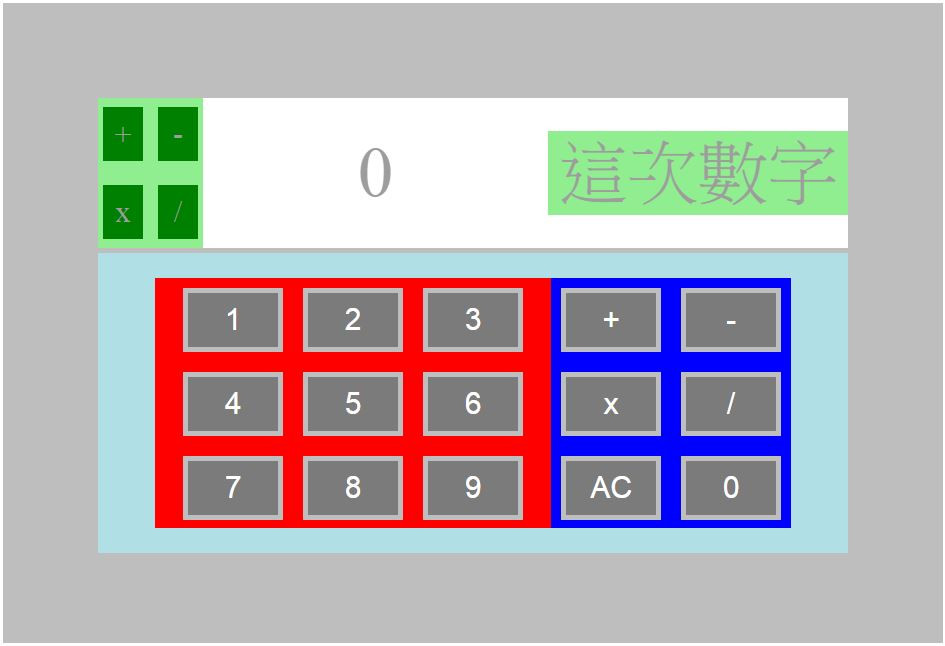
今日版面
1.儲存區數字第一次無法正常儲存 解決
2.螢幕圖示超出位置 解決
3.忘記做"0"的按鈕 解決
4.沒有做等於功能
5.視窗縮小後切版產生問題 解決
1.找到JS邏輯問題後,進行修復。
2.CSS使用marrgin縮小螢幕圖示距離
3.取代功能鍵「無」的位置
5.主要是語法不熟悉造成錯誤,重新調整即可
明天預計製作表單,前面先看別人怎麼做。
之後再實際練習一遍,這樣學習應該會比較有效率。
感謝撥冗閱讀。
