在JSON上鬼打牆,沒辦法分離出來只能存放於JS上。添加點擊按鈕,網頁會手動幫按你過一遍。這一關卡很久,如果試幾次還是不行,可能就放棄。
//顯示視窗
function queview(d){
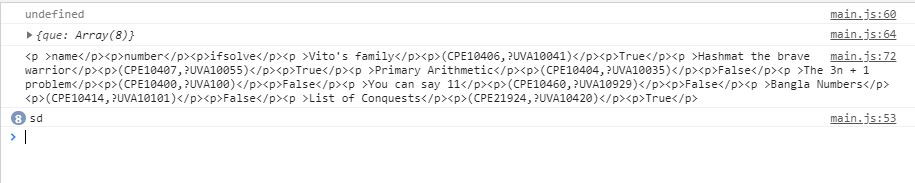
console.log("sd");
var view = document.getElementById("queview");
view.innerHTML="<p>"+d+"</p>";
}
/*序列化*/
var jsonStr=JSON.stringify(UVa);
console.log(jsonStr.que);
// <!--反序列化-->
var planObj=JSON.parse(jsonStr);
console.log(planObj);
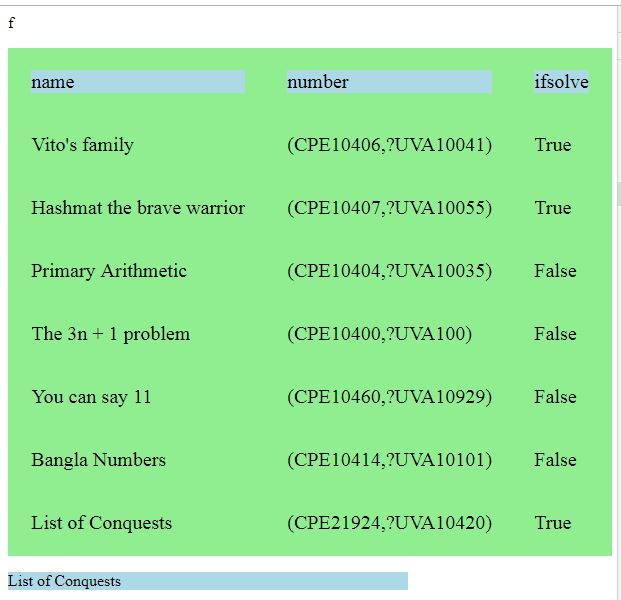
// <!-- 創立題目表格-->
var quearr=[];
for(qui in UVa.que){
quearr +="<p >"+UVa.que[qui].name +"</p><p>"+UVa.que[qui].number +"</p><p>"+UVa.que[qui].ifsolve+"</p>";
};
console.log(quearr);
var que= document.getElementById('que');
que.innerHTML =quearr;
load();
function load(){
for(ali in UVa.que){
document.getElementsByTagName("p")[ali].addEventListener("onclick", queview(UVa.que[qui].name));
}
}
function F(){
console.log("f");
}