Draw.io是個跨平台的網頁圖表工具支援Chrome、IE、Safari及FireFox等等瀏覽器,也可以設定將檔案儲存至硬碟、Google Drive或是OneDrive。圖庫量也相當豐富,不管是畫商用圖表、工程製圖、流程圖或是UML等等都非常適合,同時還提供許多模板。
傳送門:Draw.io
本示範使用Chrome瀏覽器。
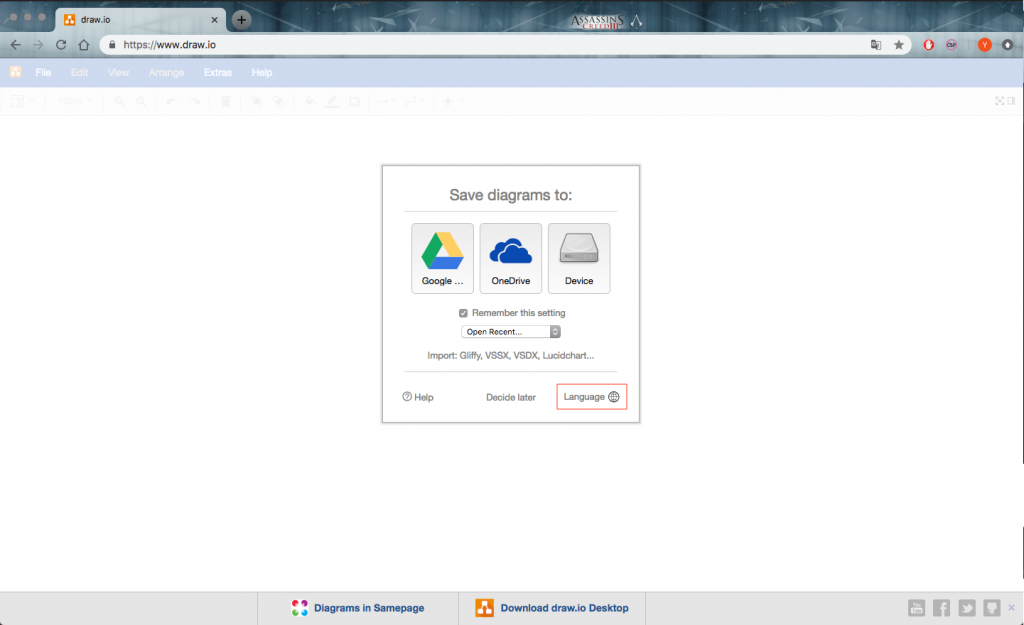
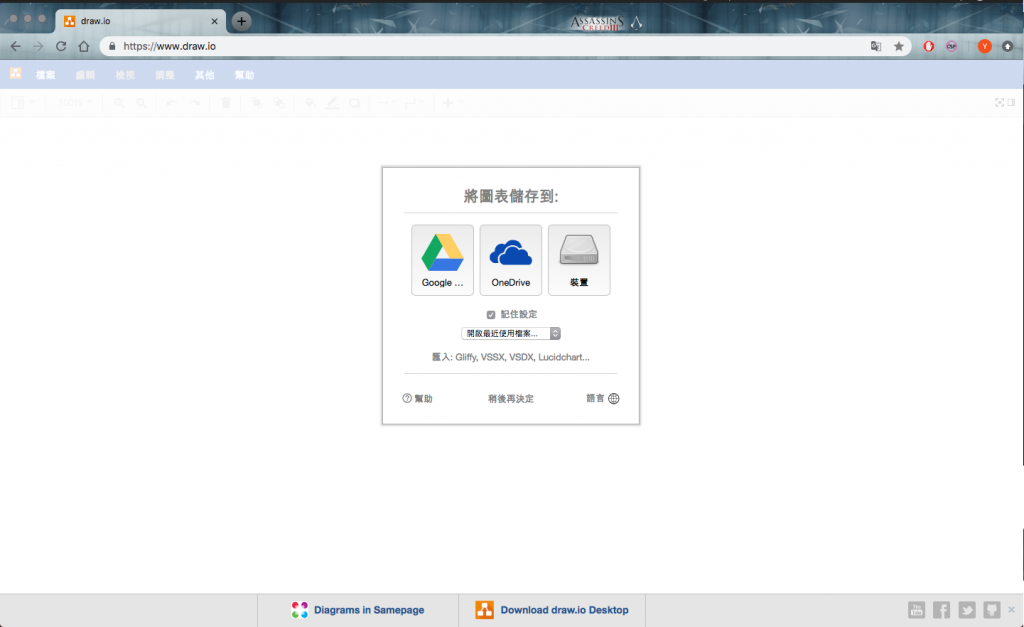
選擇儲存的方式
選擇Google Drive或OneDrive需要登入使用者帳戶,本示範使用本機硬碟。
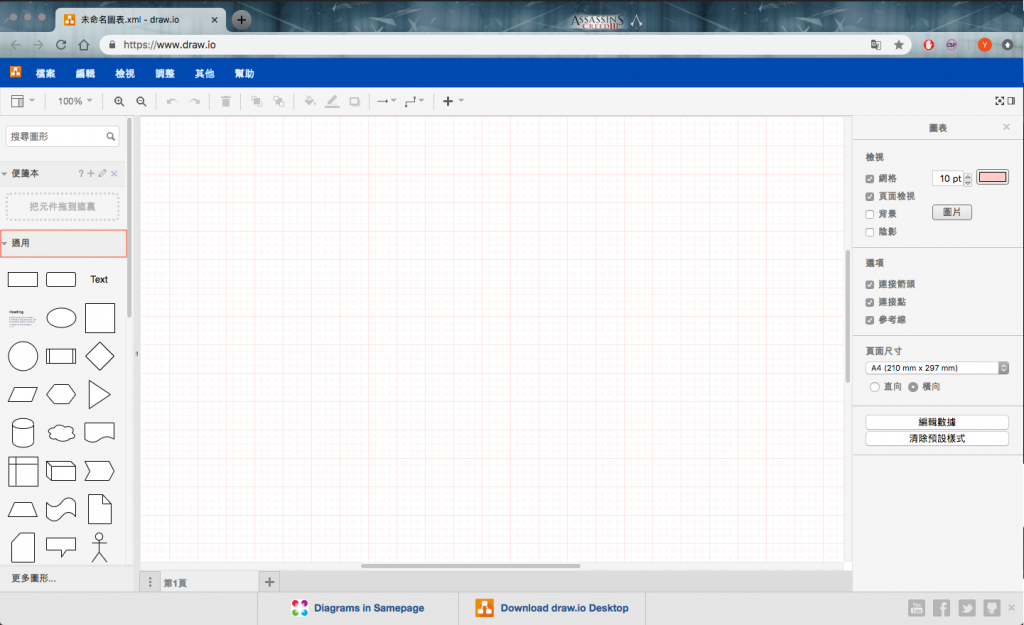
Draw.io提供多種語言版本,點選語言列表(紅框)並選擇語言後,重新整理網頁即可更改語言。
新增檔案 > 新增圖表
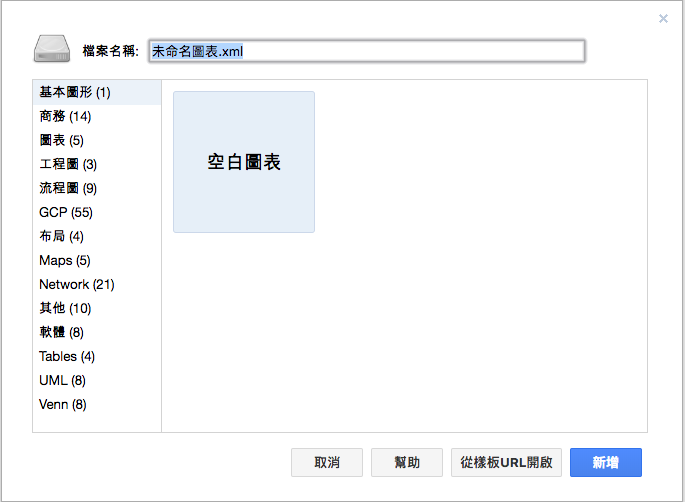
選擇模板及編輯檔案名稱 > 新增
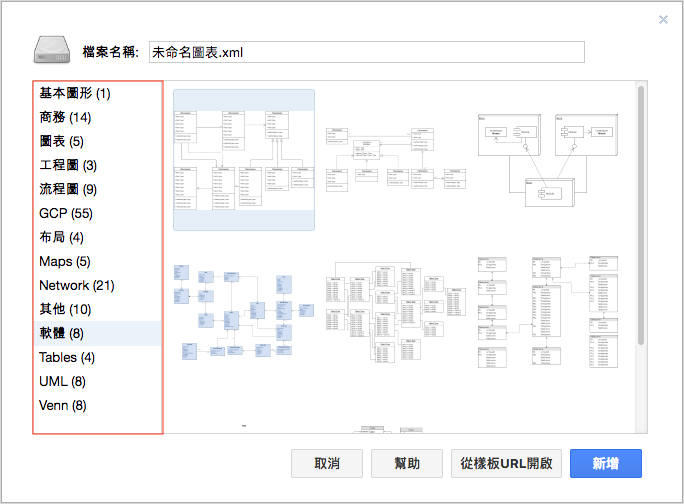
如果不使用空白模板,可以於列表(紅框)選擇模板
空白模板
左邊圖庫列表可供選擇適合的圖樣,按下圖庫分類(紅框)可以收放分類表。
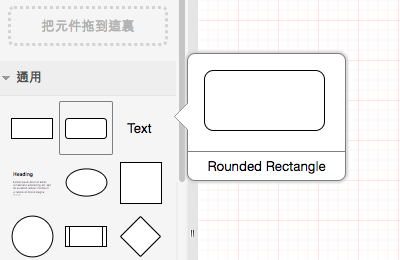
點擊圖庫中的圖樣即可將其圖樣加入圖表中
圖表中的圖樣可任意拖曳至其他位置
NOTE: 如果圖樣超出圖表邊界,圖表會自動擴增
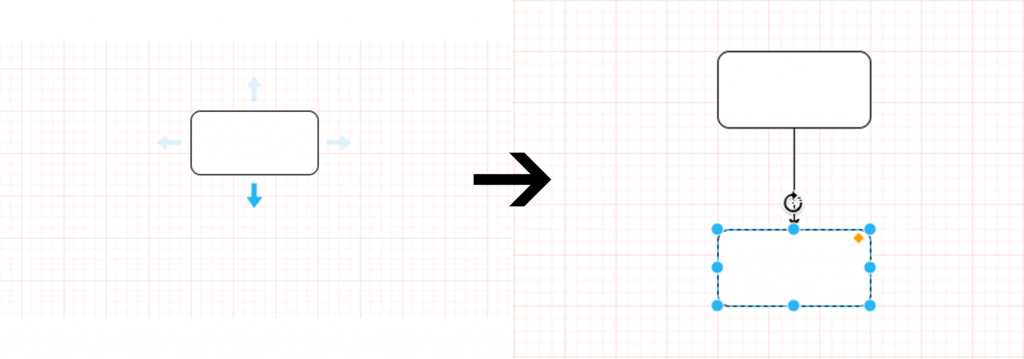
加入一個互相連接的同圖樣,可以點選圖樣下方方向鍵
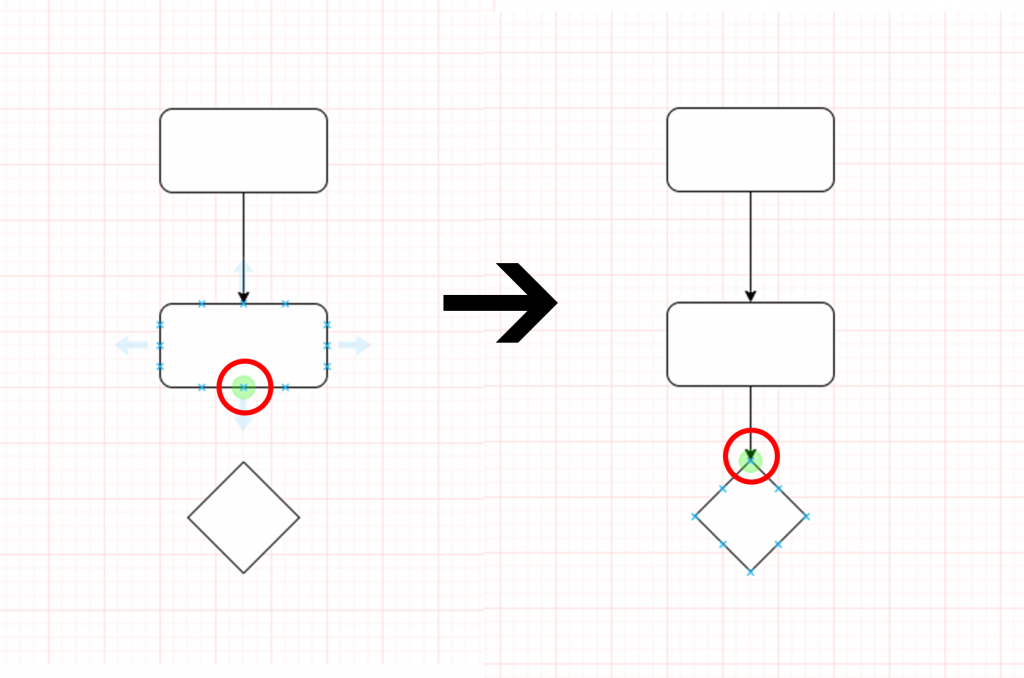
若要連結圖樣,將滑鼠指標移至圖樣外框的藍色'='節點(紅圈)會出現綠圈,並拖曳至想要放置的圖樣節點上
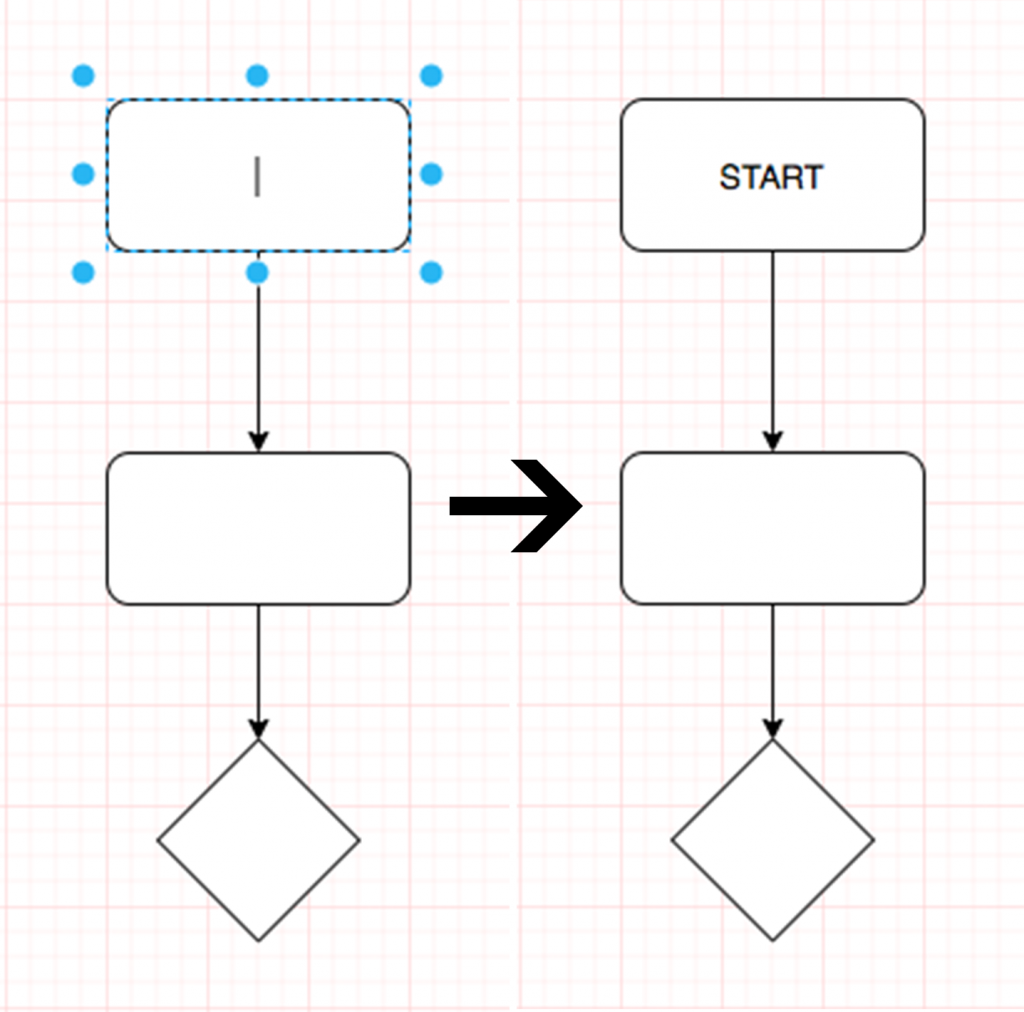
編輯圖樣文字
連點圖樣即可開始輸入
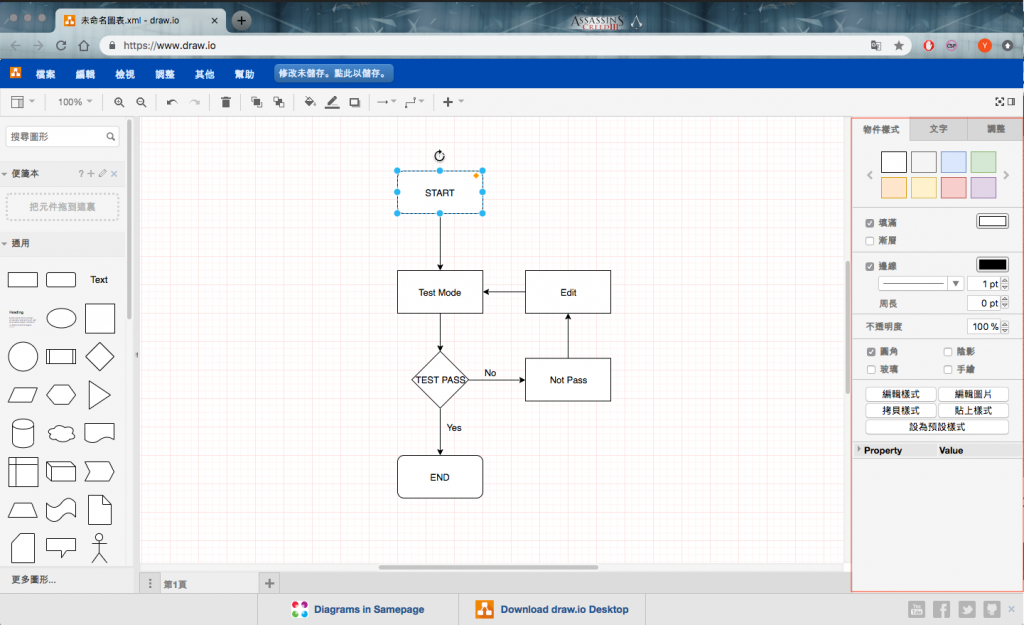
右方區域提供圖樣及文字樣是編輯
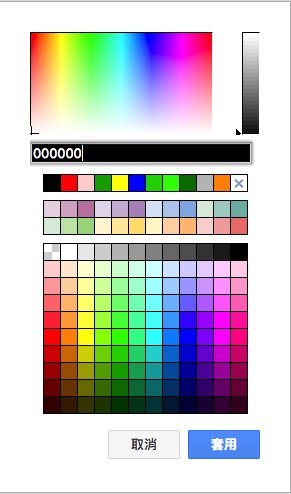
例如選擇START物件的填滿顏色即可選擇顏色
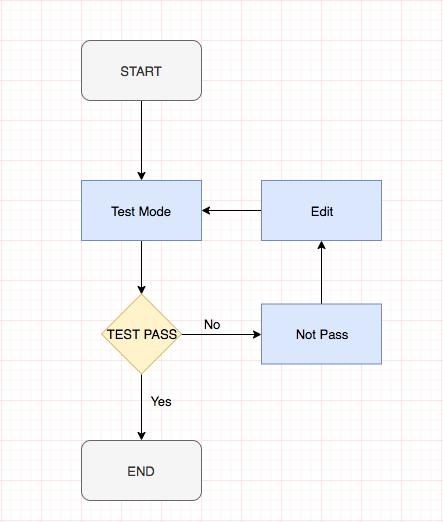
流程圖示範成品
檔案儲存
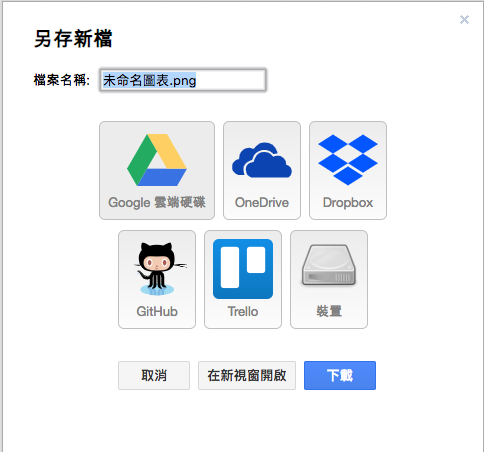
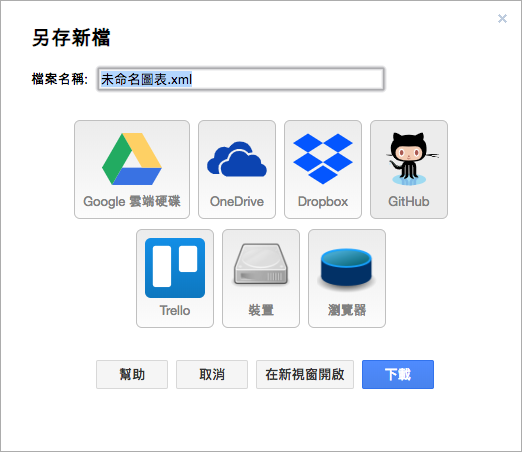
上方列表選擇檔案 > 另存新檔
Draw.io可再編輯檔案的格式為xml
同時Draw.io提供多儲存平台
匯出圖表
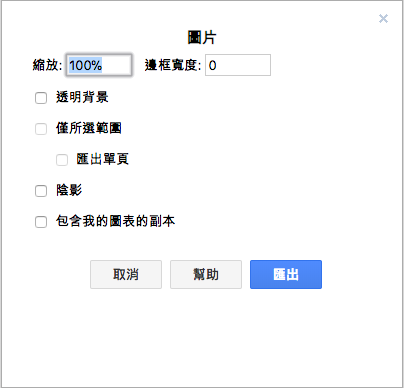
上方列表選擇檔案 > 匯出為 > PNG(或其他格式)
設定圖表匯出設定