每週總結暫延一天,因為做專案停不下來,回過神已經到了發文時間。用PPT製作gif檔,PPT可以將每張投影片輸出成單一圖片,用這點可以做成gif檔。
參考:GIF動畫製作教學 作者痞凱踏踏
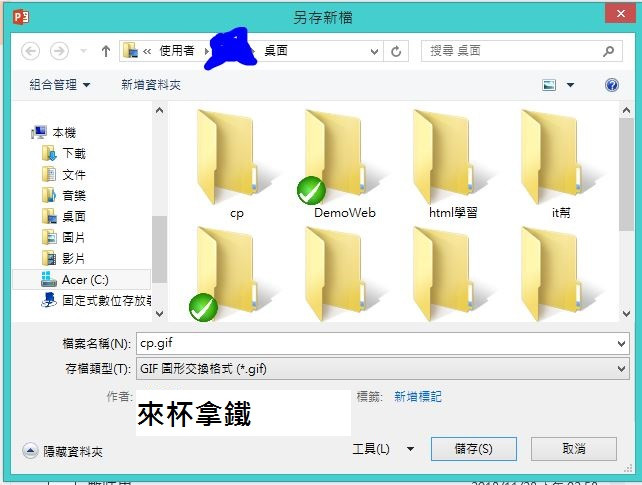
如下圖將PPT檔儲存成gif格式
然後再到GifMaker.Me網站,把剛存圖片都丟進去就可以。
CPE一星題庫
製作成果是筆者想要畫面,接者是完善資料庫。
gif檔是暫時DEMO,製作過程中才想到失敗成本。
如果PPT沒辦法做成gif,等於浪費前面製作時間。
先做一個測試版,再來投入資源,才是上上之道。
運作過程還算順暢,雖然電腦顯示記憶不足,不過刪掉幾個chrome分頁就好。
按鈕互動沒有完成,這邊先告知一下。
目前成功製作DEMO的gif檔,網頁運作上沒有問題。
接下來是處理題目爬蟲和花時間整理資料庫。
版面美編也是個問題,有點想只做功能,等之後面試再來修改。
感謝撥冗閱讀。
