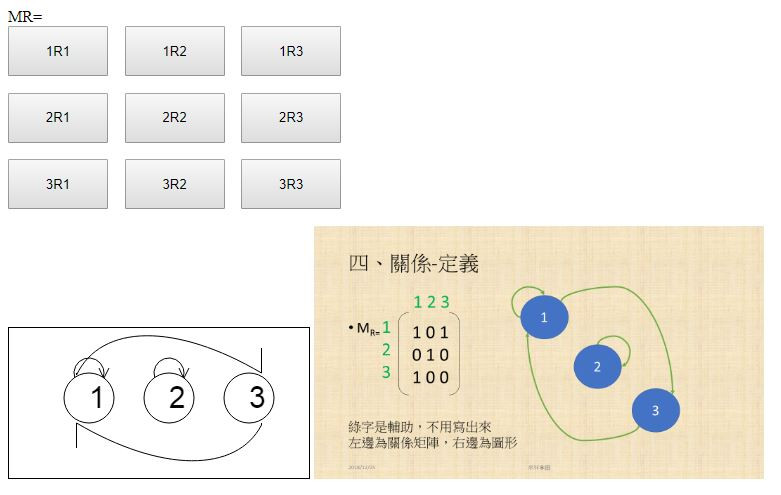
內文附有網址可以點進去進行互動,實際操作一遍會比較了解關係矩陣。上方是按鈕可以進行點擊事件,下方圖會響應點擊事件。
作品:互動圖
好站介紹:Canvas 2D 學習筆記
說明部分使用以前學習心得圖,幸好檔案有隨手整理,很快就找出來。
下圖客戶端實際測試結果,圖片能正常顯示。
個人習慣先做功能在排版,傷眼部分請多包涵。
功能部分「取消/建立關係」尚未製作完成,只能單向建立。
Canvas 2D 學習筆記
這個對於學習canvas很有幫助,作者感覺是數學家。
參數設定的很好,再加上格線圖輔助,這已經是數學課本等級。
推送檔案看到陌生「Thumbs.db」,上網查得知是快照。
首次推送時手癢去移除他,沒有完全推送。
伺服端網頁沒有進行更新,於是又重新推送一次。
結論:造成github圖檔有遺失,這部分找時間會進行搶修。
目前只能建立關係,取消關係還在開發中。
但考試將近,會以考到學校為重心。
結論:三月後再來做關係矩陣互動
下次推送要用完全推送,不可以排擠「Thumbs.db」。
做專案前要先規劃,程式才不會很亂。
下一篇會貼程式碼,如果明天還有時間會先整理一下。
感謝撥冗閱讀,歡迎留言指教。
