拉DataGrid,命名為DataGrid1
建立col ,在DataGrid按右鍵,點選屬性產生器
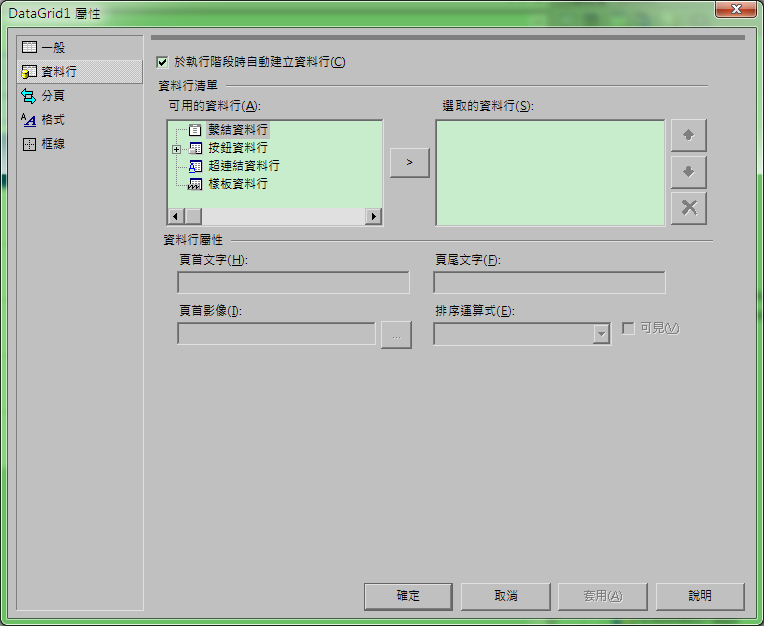
方法1:勾選 於執行階段時自動建立資料行
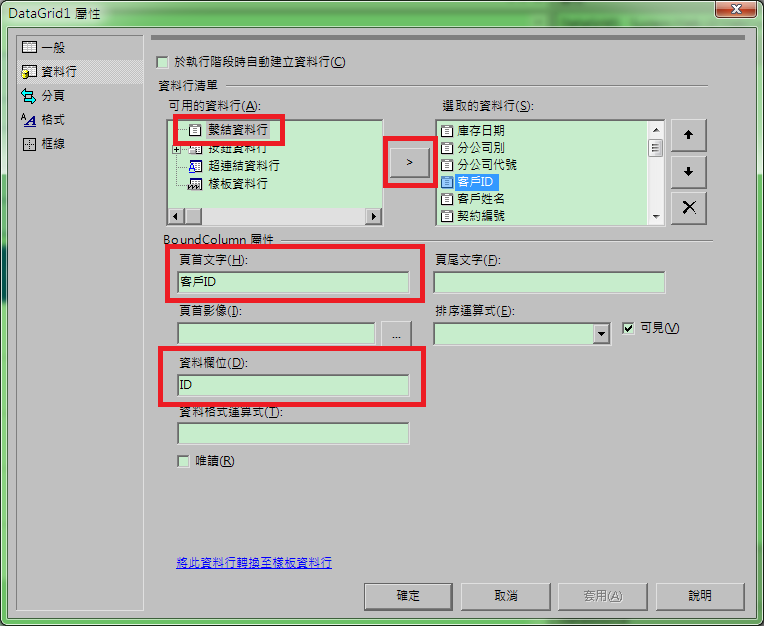
方法2:自行建立資料行
頁首文字
我在底線上面(我在底線下面)
產生的程式碼會長這樣
<asp:label id="lblPROGNAME" style="Z-INDEX: 101; LEFT: 8px; POSITION: absolute; TOP: 16px"
runat="server" Width="1400" ForeColor="Red" Font-Size="X-Small" Height="8px">程式名稱</asp:label><asp:datagrid id="DataGrid1" style="Z-INDEX: 103; LEFT: 8px; POSITION: absolute; TOP: 232px" runat="server"
Width="1700px" Height="336px" BackColor="White" BorderColor="#CCCCCC" AutoGenerateColumns="False" BorderStyle="None" BorderWidth="1px" CellPadding="3" Visible="False">
<FooterStyle ForeColor="#000066" BackColor="White"></FooterStyle>
<SelectedItemStyle Font-Bold="True" ForeColor="White" BackColor="#669999"></SelectedItemStyle>
<ItemStyle ForeColor="#000066"></ItemStyle>
<HeaderStyle Font-Size="9pt" Font-Bold="True" HorizontalAlign="Center" ForeColor="White" BackColor="#006699"></HeaderStyle>
<Columns>
<asp:BoundColumn DataField="DT" HeaderText="庫存日期">
<HeaderStyle Width="3%"></HeaderStyle>
<ItemStyle Font-Size="9pt" HorizontalAlign="Center"></ItemStyle>
</asp:BoundColumn>
</Columns>
<PagerStyle HorizontalAlign="Left" ForeColor="#000066" BackColor="White" Mode="NumericPages"></PagerStyle>
</asp:datagrid>
設定好GridView的資料行後,把datatable指給datagrid
this.DataGrid1.DataSource=dataTable;
this.DataGrid1.DataBind();
DataFormatString="{0:#,###}"
