一開始想說用文本不好解說關係矩陣,所以想做一個互動網頁,會比較好解釋。
關係矩陣程式互動圖
最困難部分是畫關係圖,總共要畫九條線。
手刻的話線條會不統一,時間是O(N)。
於是將關係分二類,分別為反身關係(aRa)、對稱關係(aRb,bRa)。
對稱關係又細分為一般和遠距。
這樣只要畫三次,節省了2/3以上時間。
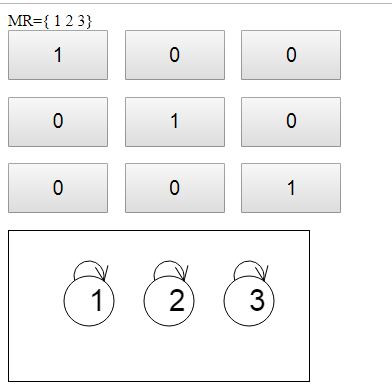
反身關係(aRa)
aRa就以(圓形a.x,圓形a.y的上方)為圓心畫圓形
canvas圓形參數有含圓弧,所以畫起來很簡單。
同理可證,畫2R2的關係只要參數設好就沒問題。
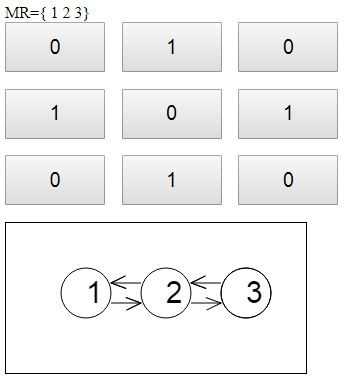
對稱關係(aRb,bRa)一般
以圓形a圓心到圓形b圓心畫一條直線,這邊設定方向參數。
以canvas方向為原則,往左畫的直線為負的;往右則為正。方向參數:1或是-1。
線的y值為圓形a圓心 + 5*方向,所以同一個程式輸出結果會不同。
對稱關係(aRb,bRa)遠距離
程式原理同上,只是畫的線比較長。
學到canvas使用,說了很久終於在這幾天學習基本用法。
語法有些複雜的只有背參數,像是貝茲曲線這種少用的。
有接觸過設計軟體,所以對貝茲曲線用法不陌生,雖然使用上不夠直覺。
差點又學到三角函數,中間設定參數一度想重學。
雖然數學老師有教過,但是都還回去了。希望數學老師不會看到這一篇
專案規劃要做完整,當初臨時起意就隨便做,後來浪費時間更多。
想不到程式寫法會很緊張,不知道怎麼做。
平常會上網去查解法,但是這個專案很冷門,感覺找不到答案。
下禮拜活動很多,鐵人賽發表、工作面試、私人邀約。
圖檔遺失有做修正,但是github默認舊網頁,還在找修復辦法。
感謝撥冗閱讀,歡迎留言指教。
