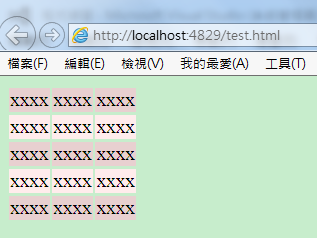
用VS 2013 F5跑起來看,有相間的效果
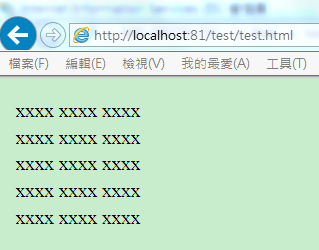
但網頁放到IIS上時,就沒有了.
查到原因是因為IE瀏覽時預設值為版本7,這個功能要9 以上才支援.
所以就再加上
<%--預設IE版本為9,相容到11--%>
這樣如果USER有安裝9以上,就會預設9了!!
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=9; IE-11"/><%--預設IE版本為9,相容到11--%>
<style type="text/css">
.myTable tr:nth-child(even) {
background: #ffecec;
}
.myTable tr:nth-child(odd) {
background: #e8d0d0;
}
</style>
<title></title>
</head>
<body>
<table class="myTable">
<tr>
<td>xxxx</td>
<td>xxxx</td>
<td>xxxx</td>
</tr>
<tr>
<td>xxxx</td>
<td>xxxx</td>
<td>xxxx</td>
</tr>
<tr>
<td>xxxx</td>
<td>xxxx</td>
<td>xxxx</td>
</tr>
<tr>
<td>xxxx</td>
<td>xxxx</td>
<td>xxxx</td>
</tr>
<tr>
<td>xxxx</td>
<td>xxxx</td>
<td>xxxx</td>
</tr>
</table>
</body>
</html>
