此篇要來介紹 canvas,它是一個 html 中的元素,並且可以使用 javascript 來操縱,並在網頁上畫出一些圖形,今天就是帶大家一起了解該如何繪製圖形,後續還會有其他的介紹,那讓我們開始吧!
首先我們在 body 內新增一個 canvas 元素,並給它 id 與寬高
// index.html
<body>
<canvas id="mycanvas" width="600" height="600"></canvas>
</body>
也可以使用 css 設定,若用 css 設定則需另外用 javascript 來調整寬高
因為 css 調整的是可以看見的範圍,而 javascript 調整的是整張畫布的大小
/* style.css */
#mycanvas {
width: 600px;
height: 600px;
}
// javascript.js
const canvas = document.getElementById('mycanvas');
const ctx = canvas.getContext('2d');
// 直接設定像素
canvas.width = 600;
canvas.height = 600;
// 或是等同螢幕寬高
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
要繪製 canvas 我們必須使用 javascript 來操縱它,首先抓取元素,並將它設為 2d 圖形
// javascript.js
const canvas = document.getElementById('mycanvas');
const ctx = canvas.getContext('2d');
設定完成後就可以開始畫圖囉~
// 填滿顏色的矩形
ctx.fillRect(x, y, width, height)
// 空心的矩形
ctx.strokeRect(x, y, width, height)
// 清除矩形內的顏色
ctx.clearRect(x, y, width, height)
// 範例
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
範例圖形
// 開啟繪圖
ctx.beginPath()
// 結束路徑
ctx.closePath()
// 移動畫筆
ctx.moveTo(x, y)
// 畫出線條
ctx.lineTo(x, y)
// 畫出邊框
ctx.stroke()
// 填滿路徑
ctx.fill()
// 範例
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
範例圖形
弧形的參數比較多,共有六個
arc(x, y, radius, startAngle, endAngle, anticlockwise)
此方法使用的是弧度不是角度,弧度的單位是 π,所以我們要先使用 javascript 將角度換算
// 1π 等於 180度
(Math.PI/180) * deg
x:圓心 x 座標y:圓心 y 座標radius:半徑startAngle:起始點endAngle:終點anticlockwise:順時鐘為 false,逆時鐘為 true// 範例
ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true);
ctx.moveTo(110,75);
ctx.arc(75,75,35,0,Math.PI,false);
ctx.moveTo(65,65);
ctx.arc(60,65,5,0,Math.PI*2,true);
ctx.moveTo(95,65);
ctx.arc(90,65,5,0,Math.PI*2,true);
ctx.stroke();
範例圖形
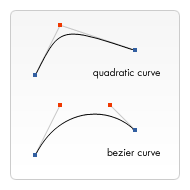
貝茲曲線又更複雜些,分為二次與三次貝茲曲線,差異為由一個點控制或兩個點控制
// 二次曲線
quadraticCurveTo(cp1x, cp1y, x, y)
// 三次曲線
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
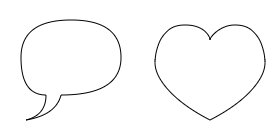
// 二次曲線範例
ctx.beginPath();
ctx.moveTo(75,25);
ctx.quadraticCurveTo(25,25,25,62.5);
ctx.quadraticCurveTo(25,100,50,100);
ctx.quadraticCurveTo(50,120,30,125);
ctx.quadraticCurveTo(60,120,65,100);
ctx.quadraticCurveTo(125,100,125,62.5);
ctx.quadraticCurveTo(125,25,75,25);
ctx.stroke();
// 三次曲線範例
ctx.beginPath();
ctx.moveTo(75, 40);
ctx.bezierCurveTo(75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5);
ctx.bezierCurveTo(20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5);
ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25);
ctx.bezierCurveTo(85, 25, 75, 37, 75, 40);
ctx.stroke();
範例圖形
canvas 大部分就是用這些法來繪製
目前都是黑白的,之後要開始加上色彩與細部設定囉!
