
其一:運用Chrome瀏覽器,加入輔助的使用工具。
其二:在API網址上,加入一些東西。
Step1:你必須使用Chrome瀏覽器
Step3:安裝
Step4:可以使用了!!
(不建議使用這個,因為開啟這個,開其他網頁會有點問題)
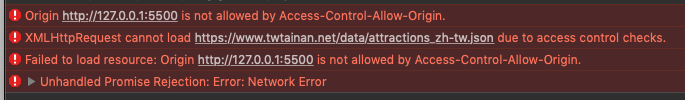
如圖所示
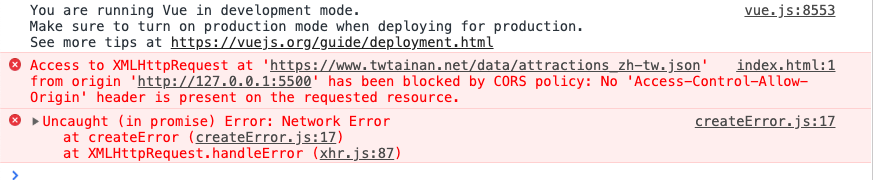
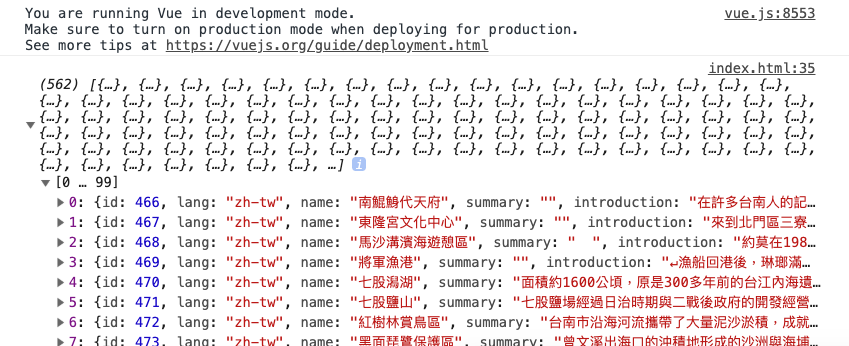
變成

Step1:找到你想拿Data的網址(from 政府公開資料平台)
Ex:『https://www.twtainan.net/data/attractions_zh-tw.json』
Step2:然後於網址前加入
『https://cors-anywhere.herokuapp.com/』
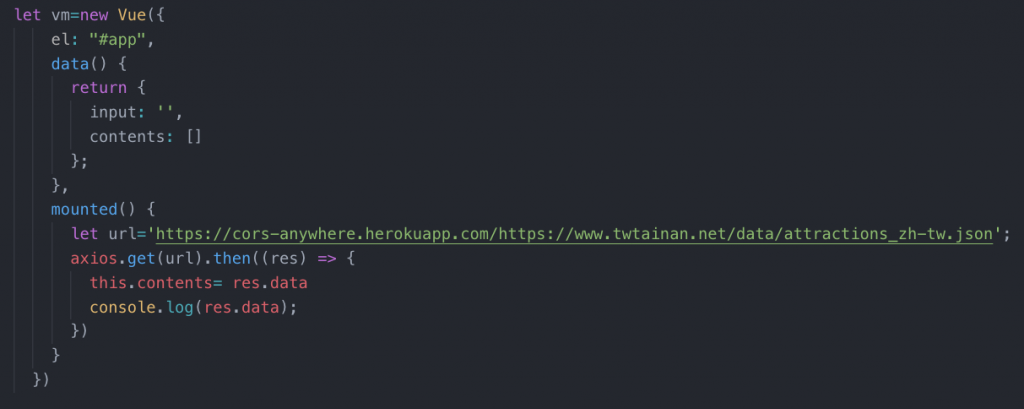
Step3:所以整串網址就會變成
『https://cors-anywhere.herokuapp.com/https://www.twtainan.net/data/attractions_zh-tw.json』
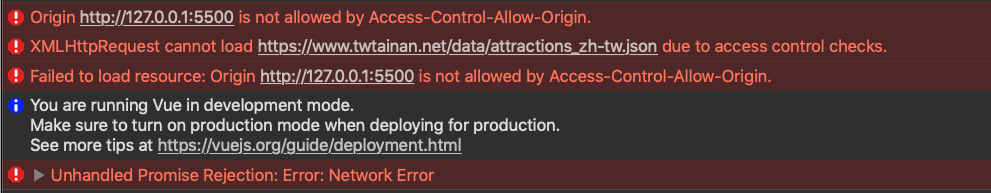
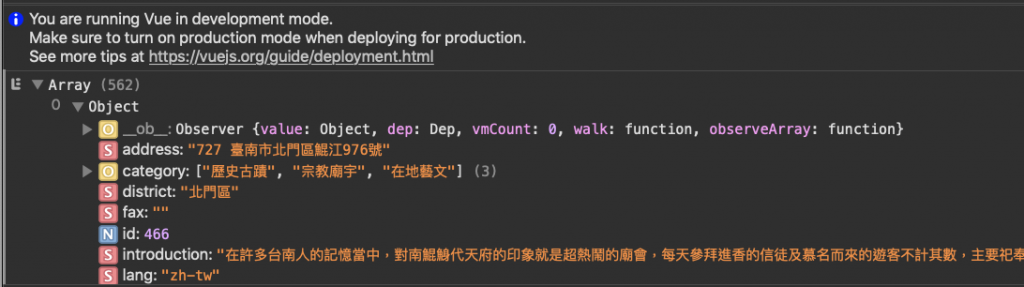
Step4:打開你的瀏覽器(我在這邊使用Safari,因為Chrome安裝了上面的插件),改變如下兩圖所示:

註:附上我的程式碼部分(use Vue)