webpack 對現在網頁工程師幾乎是必學技能,在許多框架也看得到它的身影,但是真的要設定時又不知道該如何設定,這篇主要是在記錄小弟自己學習的心得,也希望能幫到沒接觸過的人~
我們寫網頁時往往不只是寫原生的 html、css、js,還會用到 EJS、Pug、Sass、ES6 等等的預處理器或需要編譯的內容,而 webpack 主要就是將這些東西轉換成瀏覽器看得懂的語言,甚至是壓縮圖片與檔案也可透過它完成,是非常方便的工具,那麼讓我們從頭開始建立一個 webpack 吧!
其實 webpack 的運作相當簡單,將其安裝且設定好後,只需要不斷載入需要的模組即可
開啟新專案輸入指令,接著填入相關訊息,不想填那麼多也可以直接npm init -y,接著就會創建 package.json 檔案,此檔案非常重要,共有幾個功能
scripts 可以設定指令快捷鍵npm install 會依照此檔案安裝套件依照官網安裝 webpack 與 webpack-cli,至於這邊的 --save 是將套件儲存至 package.json,而 -dev 則是開發環境使用的意思
$ npm install webpack webpack-cli --save-dev
接下來在根目錄創建 webpack.config.js 檔案,這是 webpack 的設定檔,必要的設定有 entry 與 output,分別是進入點與輸出,可依照自己的專案結構做設定
// webpack.config.js
const path = require('path');
// node 中與路徑的相關套件
module.exports = {
entry: './src/index.js',
// 進入點,所以檔案必須與此檔案有關聯才會被編譯
output: {
filename: 'index.bundle.js',
// 編譯檔案名稱
path: path.resolve(__dirname, 'dist')
// 編譯檔案的位置
}
};
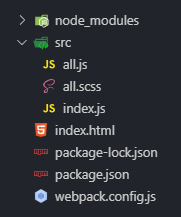
我們這邊建立了一隻 js 檔案與一隻 scss,裡面可隨意寫一些內容,並將其載入我們的進入點,這樣執行 webpack 後就會編譯這些檔案囉,所以我們現在的專案應該長得像下面這樣
再來將需要編譯的檔案載入進入點內
// index.js
import all from './all.js';
import './all.scss';
若全域有安裝 webpack 與 webpack-cli 可以直接輸入指令來執行,但這邊推薦在 package.json 中新增指令,這樣後續需要執行時就不用下落落長的指令,再來 webpack 編譯時有分為開發版本與正式版本,開發版本只進行轉譯,正式版本還會將其壓縮,另外加上 --watch 即會即時監控檔案修改
// package.json
"scripts": {
"watch": "webpack --mode=development --watch",
"dev": "webpack --mode=development",
"build": "webpack --mode=production"
// production 版本編譯時間較長,因此不建議使用 --watch
}
接下來就可以直接在終端機執行指令囉,需要執行 package.json 內的指令可使用 npm run
$ npm run build
// 執行 package.json 內的 build 指令
$ webpack --mode=production
// 若全域有安裝亦可直接輸入指令
這樣基本的 webpack 設定就完成囉,接下來只要將編譯完成的檔案載入即可
webpack 預設只支援低版本的 JavaScript,而 module 主要是讓 webpack 可以讀懂各種檔案,若需要編譯其他資源就需要載入對應的模組,這邊示範幾個簡單的模組載入
Babel主要能將我們高版本的 JavaScript 編譯為瀏覽器可運行的樣子
$ npm install babel-loader @babel/core @babel/preset-env --save-dev
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}
要編譯 css 需要使用 css-loader,而要編譯 Sass 需要使用 sass-loader,最後使用 style-loader 將其載入到 header 中的 style 中,另外 webpack 預設會將 css 編譯成 js 檔案哦
$ npm install css-loader style-loader --save-dev
$ npm install sass-loader node-sass --save-dev
// webpack.config.js
module.exports = {
module: {
rules: [
// 編譯 css 檔案設定
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
// 編譯 scss 檔案設定
{
test: /\.s[ac]ss$/i,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}
]
}
}
這裡主要是載入優化或壓縮檔案的套件,以下是範例
terser-webpack-plugin 可以幫我們壓縮 js,根據設定也可去除 console 等等
$ npm install terser-webpack-plugin --save-dev
// webpack.config.js
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
extractComments: 'all',
terserOptions: {
compress: {
warnings: false,
drop_console: true,
drop_debugger: true
}
}
})
]
}
}
顧名思義,所有的插件皆會在這裡載入,可以增加本來沒有的一些功能
mini-css-extract-plugin可以幫我們壓縮 css,並且根據設定另外產生出獨立的 css 檔案
$ npm install mini-css-extract-plugin --save-dev
這邊因為要將檔案獨立出來,所以不需要用到 style-loader,記得要將其拿掉,不然會跳錯,要特別注意
// webpack.config.js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
plugins: [
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css',
ignoreOrder: false
}),
],
module: {
{
test: /\.s[ac]ss$/i,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
]
}
}
}
html-webpack-plugin,他能編譯出 html 檔案,搭配其他套件可以使用在產生靜態頁面上
$ npm install html-webpack-plugin --save-dev
// webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin()
]
}
webpack 其實並沒有想的那麼難,基本設定弄好之後,只要不斷載入需要的模組與功能即可,而現在的框架基本上都把必要的東西設定好了,我們也不需要多設定什麼,只要能在必要時載入自己所需的套件就可以收工了!
