
每個工程師都會有自己寫 code 的習慣,比如有些人喜歡加; 有些人不喜歡加,有些人喜歡先宣告變數,有些人則習慣不宣告直接使用,但是當團隊共同開發專案時,如果沒有統一的規範,就容易看不懂彼此的程式碼、或是導致未來維護陷入困難,也因為如此,就有人建立了一些寫程式碼的規範讓大家來遵循,而為了確認大家都有照著規範走,也就會需要工具來幫我們做檢查(一種糾察隊的感覺),這也是ESLint的功能囉!提供自動檢驗的功能,告訴你哪一段的程式碼不符合規範,方便你去修改程式碼,符合你要的規範!
整理一下,ESLint 的優點如下:
- 程式碼最乾淨,適合程式碼潔癖者使用,提升程式碼的品質
- 透過統一的標準,讓團隊開發一致
- 透過提示可以學習更好的開發習慣,也很適合透過 ESLint 學習 ES6
目前主流的規範有三種
剛接觸 JS 或是對 ES6 很陌生的朋友,建議可以先使用 Standard JavaScript 會比較好上手哦!
安裝 node.js(注意有版本限制,如果太舊的node.js可能會出錯歐)
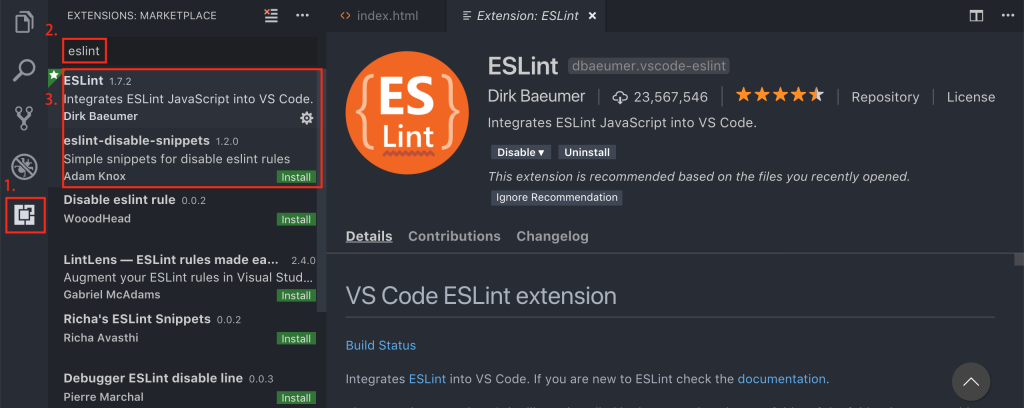
到 vscode 安裝 ESlint 插件:套件列表搜尋「ESLint」
在專案中導入 ESLint
到終端機輸入 npm install eslint -g 執行安裝
接著輸入npm init 初始化:會叫你輸入一些資訊,可以全部按 Enter 跳過即可,完成後會新增一個package 檔,用來記錄 eslint 相關套件的資訊。
最後輸入eslint --init,這邊會請你選擇一些偏好設定
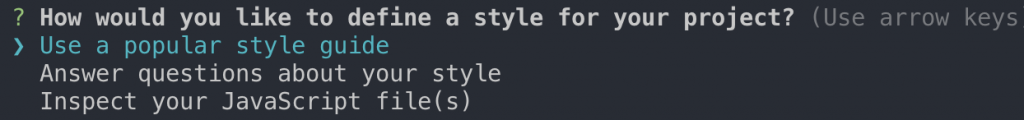
要用哪種規範? --> 這裡可以選擇 Use a popular style guide,使用主流的規範,就不用自己建立規範囉!
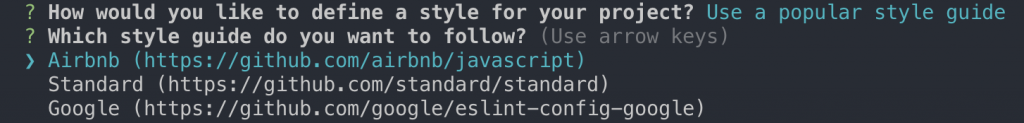
接著可以選擇你想要使用的規範,它之後就會以該規範來檢查你的程式碼囉!
其他選項就看各位的個人喜好自由選擇摟~
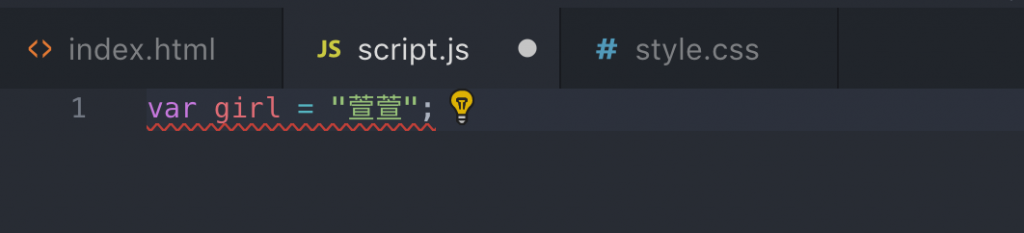
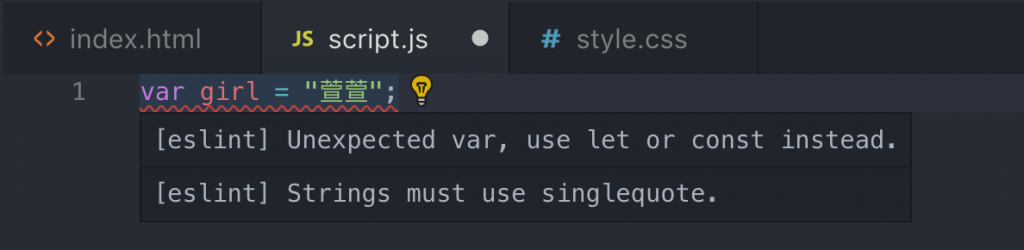
完成安裝後,就會根據你選擇的規範來糾正你了!馬上輸入一段 code 來實驗看看
哦哦哦哦!!這段程式碼出現奇怪的紅色波浪了,可以把滑鼠移動到有紅色波浪的程式碼上方看看,就會出現一段文字,貼心的告訴你哪裡需要修正,符合你選擇的規範(這裡是airbnb的規範唷)
現在它是告訴我有以下錯誤
' ' 來包住字串而不是 " "
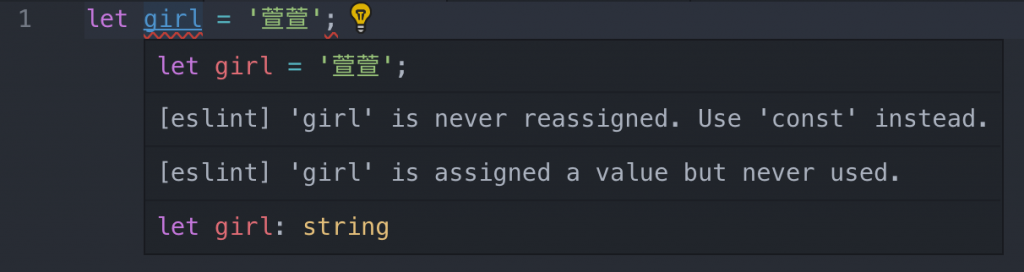
修正好了!但又出現了其他的紅色頗浪QQ

滑鼠移到波浪上方,又告訴我有以下錯誤
1.girl 這個變數,都沒有被改變過,建議改成 const(如果這個變數之後是會改變的,可以先忽略哦!
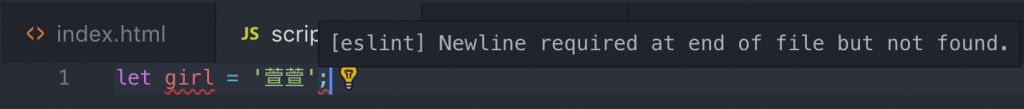
2.最後一行的下方應該要空一行
就像是這樣~重點就是消除專案中的紅色波浪,建議了解規範後再來撰寫,相信養成習慣後就可以寫出一手乾淨的好code 囉!未來的29天,我會透過 ESLint airbnb 的規範來練習&練習 ES6 的語法!各位敬請期待嚕~
