本文同步刊載於 MUKI space 部落格:[30 道難解的 CSS 排版] 第 2 道:認識對齊 II
昨天講了 text-align 以及 vertical-align 這兩個常見的對齊語法,但他們可以對齊的範圍都比較小,偏向對齊元件,而非版面。
如果要讓版面置中,或是再更複雜的一些排版,我們還可以有更多選擇。
這個應該很多人都用到爛掉了,但有的朋友可能不太懂原理,在此簡單介紹一下。
我們在切一個大版面時,如果要讓他左右置中,現在普遍最快的方法是使用以下語法:
.container {
width: 1200px;
margin: 0 auto;
}
然後版面就可以置中了。
margin: 0 auto; 是 margin: 0 auto 0 auto; 的簡寫,表示上下邊界為 0 ,左右為 auto 表示自己均分。margin 會去判斷 .container 的寬度以及螢幕的寬度,相減之後除以二就是左右邊界的數值了。
至於該如何得到 .container 的寬度呢?就是必須要在 CSS 寫上寬度,如果沒寫寬度是不會有效果的。

margin 大到版面,小到元件,只要有指定元素的寬度,幾乎都可以用這個方法左右置中。
<div class="row">
<div class="row__container">
<div class="col col--a">A<br />利用 margin 置中</div>
</div>
<div class="row__container">
<div class="col col--b">B<br />利用 margin 置中</div>
</div>
</div>
.row {
width: 500px;
margin: 0 auto;
&::after {
content: '';
display: table;
clear: both;
}
}
.row__container {
width: 50%;
float: left;
}
.col {
width: 60%;
margin: 0 auto;
}

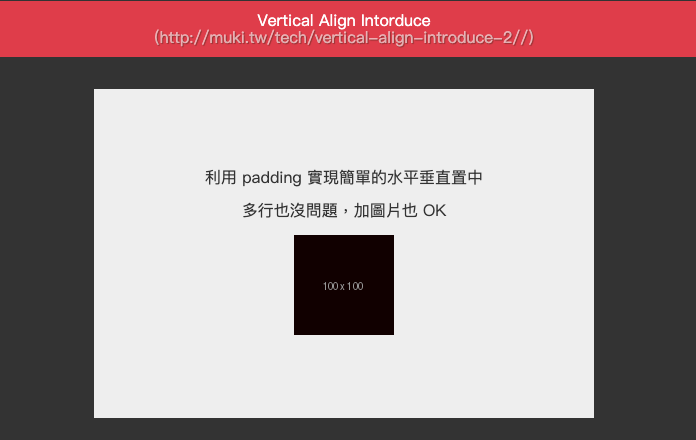
margin: 0 auto; 置中如果說 margin 是負責版面,那 padding 就是負責裡面的元素了。
我們可以利用 padding 將 Box Model 往外推的特性做到置中的效果,只要上下數值一樣就可以囉。
.row {
padding: 4em 0;
width: 500px;
text-align: center;
}

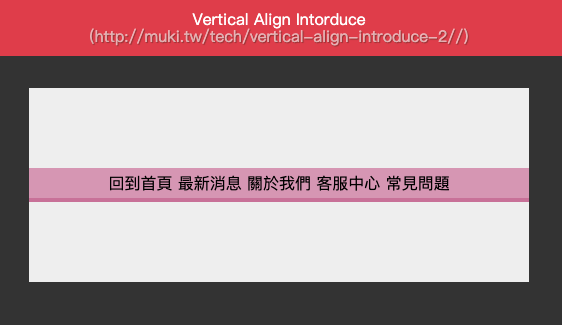
▼ 假設今天要製作一個類似這樣的選單,文字需要垂直置中,同時又有限定元素的高度。

因為有限定高度,所以我們沒辦法用 padding 去推 Box Model;另外一個原因是,如果選單再複雜一點,padding 通常都另有用途。
所以假設今天需求是:
的情況下,可以直接用 line-height 解決,只要讓 line-height 跟 height 高度相同即可
.menu__item {
height: 30px;
line-height: 30px;
}
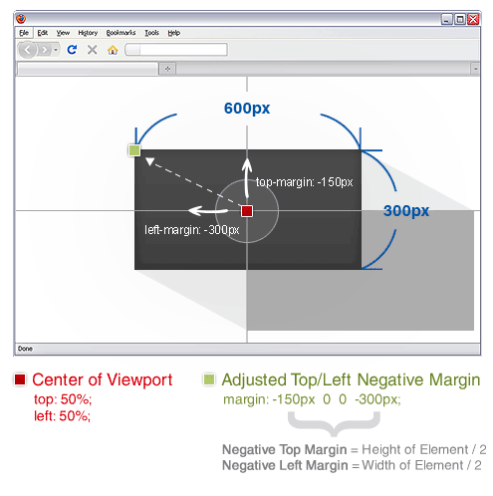
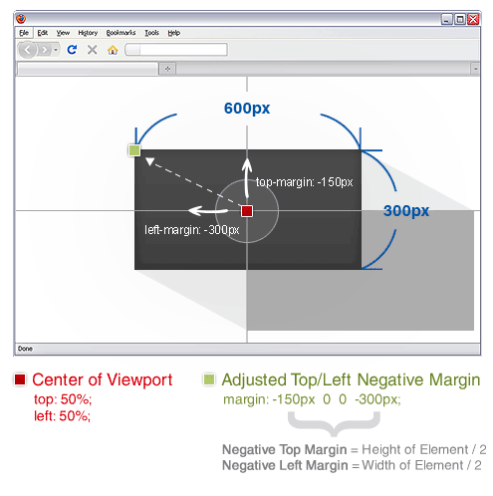
先跟大家分享一張非常清楚的圖解,取自 Smashing Magazine 的大作。

(圖片來源:smashingmagazine)
如圖所示,不管該元素(DIV)多大,我們都可以先用 position: absolute 讓元素放在中央。
position: absolute;
top: 50%;
left: 50%;
但事情可沒那麼簡單,利用 absolute 調整位子的基準,是從該元素的「左上角」開始算起。所以如果在 X 以及 Y 軸各設 50%,是針對元素左上角(紅色點)的 50%。
▼ 因此該元素(DIV)位子會掉到淺灰色區塊的地方,但是紅點剛好在畫面正中央。

我們必須要再給予元素明確的高與寬,利用 margin-top 以及 margin-left 把元素往回推。往回推的數值就是(高/2)以及(寬/2)。如果高是 300px,就往回推 150px,依此類推。
最後垂直置中的程式碼會如下所示:
div {
width: 600px;
height: 300px;
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -300px;
}
transform 與 position 類似,都是直接將 Box Model 推移到特定的位置上,達到置中的效果。
使用 position 可以再利用 margin 去推算要定位的位置,但前提是你必須要知道元素的寬跟高,才有辦法回推。但使用 position 加 transform 就不用特別設定寬跟高,非常的方便
.card {
position: relative;
}
.card__item {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}


請問 [30 道難解的 CSS 排版] 系列文還會繼續嗎?覺得你寫得好棒
謝謝你喜歡 QAQ,希望未來有一天能完成 哈。
我今年也有參加鐵人賽,歡迎賞文 >_<